有些網頁制作愛好者提出了這樣一個問題——怎麼使用Dreamweaver制作出交換圖像來。今天,我向大家介紹制作復雜交換圖像的方法,相信能夠對大家有所幫助。
制作效果
我們要制作出一列7個按鈕的圖片,並且在這一列的按鈕圖片的前面加上一個指針,我們要實現的效果是當我們在將鼠標移向某一個按鈕圖片的時候,這個按鈕上面的文字變換顏色。並且指針指向這張圖片(效果如圖1所示)。

圖1
制作原理
交換圖像的制作原理是應用到Dreamweaver中的行為面板上的翻轉圖像(Swap image)這一個工具。將它設置成為當產生鼠標懸停在某一個按鈕圖片的動作的時候,讓按鈕本身實現一個圖像的交換(交換成為黃色文字的圖片),與此同時設計指針圖像的交換(交換成為指針指向當前按鈕的指針圖片),以實現上述效果的實現。
^-^:其實網頁上的一些東西看起來似乎很神秘,可究其根源它也只不過是幾張圖片或幾個圖層的簡單變化而已。
制作材料
這裡演示的是7張按鈕圖片的翻轉,所以,我們需要14張按鈕圖片和7張指針圖片共21張圖片的制作來實現所示效果。其中7張前台按鈕圖片分別命名為B1-1~B1-7,7張後台按鈕圖片分別命名為B2-1~B2-7,其中7張指針圖片分別命名為Z1~Z7,它們的指針分別指向第一到第七個按鈕。您可以用Fireworks等圖片制作軟件來制作按鈕圖片。
制作方法
1、建立網頁文件。
2、插入一個7乘2的表格,並且把左面的一列表格合並,用來插入指針圖片。而右面的七個表格用來插入按鈕圖片。
3、在左面的表格中插入第一張指針圖片Z1,在右面的7行單元格中分別插入藍色的前台按鈕B1-1~B1-7(效果如圖2所示)。

圖2
4、點擊“窗口(Windows)→行為”,調出行為面板。
5、選中第一個要設置行為的圖片,這裡是寫有“指導思想”的按鈕圖片,即圖片B1-1。
6、點擊加號按鈕,在彈出菜單下選擇交換圖像(Swap image),彈出交換圖像對話框。我們的主要部分的設置將在這個對話框中進行。
7、點擊對話框當中的浏覽按鈕,然後選擇好這張按鈕圖片將要翻轉成的目的圖片,在本例中是帶有黃色文字的按鈕圖片,即圖片B2-1。然後點擊確定。
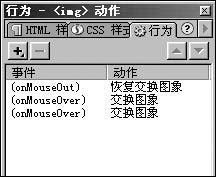
8、重復第6步的操作,在圖像的文本框中選中指針圖片Z1,然後,再次點擊浏覽按鈕,把它翻轉成第1個指針文件,即Z1。點擊確定。完成上述操作後,行為面板上的顯示結果如圖3所示。

圖3
9、選中第2張按鈕圖片B1-2,按照上面的方法將它本身翻轉成按鈕B2-2,並且將指針圖片翻轉成第2號指針圖片Z2。
10、依以上步驟,分別將下面5張圖片分別設置成為交換圖像的行為。
11、按F12預覽,把鼠標的指針懸停在每張圖片上,怎麼樣,感覺還不錯吧?
總結
當我們學習一種新的網頁制作技術時,千萬不要只停留在表面,一定要仔細用心琢磨,在基本的網頁技術的基礎上,不斷地有自己的創新,也只有這樣才可以制作出有自己特色的網頁圖片來,不斷地豐富自己的主頁空間。
- 上一頁:用DW文件庫更新網站
- 下一頁:用DW圖層與表格進行網頁布局