用DW MX自帶的行為制作彈出菜單
編輯:Dreamweaver入門
不知道大家有沒發現DWMX中有一個和FW差不多的制作彈出菜單功能?這個功能允許用文字和圖片做為主菜單,如果用文字的話要先做虛擬鏈接。下面簡單和大家說說制作的過程!
1.我這次是用圖片,先在DWMX中新建一個頁面,插入圖片。選取圖片,打開行為窗口,點擊+號,選取“顯示彈出式菜單”選項,這時候DWMX就打開一個窗口如下圖:
大家可以看到有四個選項,分別為:“內容、外觀、高級、位置”
2.在文本框寫上你的菜單名稱,通過點擊+號來增加你所需菜單數目如下圖:
如果你的菜單還有下級菜單的話,則選取其菜單,再點擊縮進項,如下圖:
3.點擊“外觀”選項,名副其實這裡可以設定你的菜單外觀,可以選擇垂直菜單還是水平菜單,字體的大小,是否居中,和菜單的一般狀態和鼠標滑過的樣式。如下圖:
4.點擊“高級”選項,這裡我沒做什麼改動,只是把默認的菜單延遲時間改為500,如下圖:
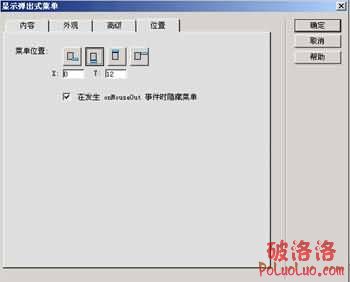
5.點擊“位置”選項,這裡有四種選擇,當然也可以通過X.Y坐標值來自己設定。我在這裡選擇了下方位置,如下圖:
好了,再點確定就完成了,這時DWMX會生成一個js文件在你的文件夾中,在上傳你的網頁時別忘了也把它傳上去哦。
1.我這次是用圖片,先在DWMX中新建一個頁面,插入圖片。選取圖片,打開行為窗口,點擊+號,選取“顯示彈出式菜單”選項,這時候DWMX就打開一個窗口如下圖:

大家可以看到有四個選項,分別為:“內容、外觀、高級、位置”
2.在文本框寫上你的菜單名稱,通過點擊+號來增加你所需菜單數目如下圖:

如果你的菜單還有下級菜單的話,則選取其菜單,再點擊縮進項,如下圖:

3.點擊“外觀”選項,名副其實這裡可以設定你的菜單外觀,可以選擇垂直菜單還是水平菜單,字體的大小,是否居中,和菜單的一般狀態和鼠標滑過的樣式。如下圖:

4.點擊“高級”選項,這裡我沒做什麼改動,只是把默認的菜單延遲時間改為500,如下圖:

5.點擊“位置”選項,這裡有四種選擇,當然也可以通過X.Y坐標值來自己設定。我在這裡選擇了下方位置,如下圖:

好了,再點確定就完成了,這時DWMX會生成一個js文件在你的文件夾中,在上傳你的網頁時別忘了也把它傳上去哦。
- 上一頁:DW中制作可拖動表格
- 下一頁:網頁設計的十要十不要
小編推薦
熱門推薦