Dreamweaver還包含了許多可以極大提高工作效率的命令,包括庫項目的建立、模板的運用、歷史面板的功能及查找替換功能。這裡我介紹幾個小的技巧來演示這些命令的強大。
1、清理Word文件技巧。我們經常需要將一些Word文件轉換為HTML文件,但這種轉換的結果是生成的HTML文件非常的大,裡面包含了許多重復代碼,綜合利用Dreamweaver的幾個功能可以方便的清理掉無用代碼。首先打開Word生成的HTML文件,執行Commands菜單下Clean Up Word HTML命令,程序會自動識別原來Word的版本,並將無用的代碼清除。但此時的文件仍就有許多重復代碼,主要是包含了大量的和
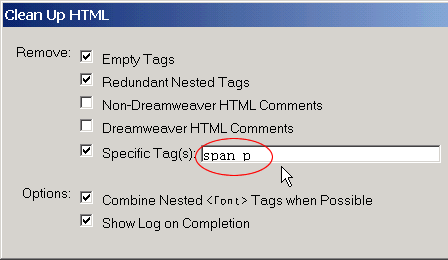
標簽,我們可以再次執行Commands菜單下的Clean up HTML命令,在彈出的對話框中選定Specific Tag(s) 選項,並輸入span 和p標簽,中間用空格分開,執行命令後,所有的span和p標簽都被清除掉。

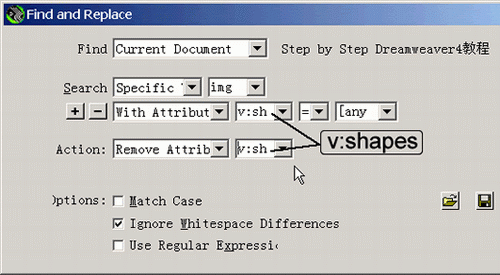
但此時文件中的每個圖片屬性中還包含了類似v:shapes="_x0000_i1025"的屬性,我們還需將這些屬性清除。打開查找替換面板,按下圖的設置設定替換規則,執行後即可清除所有圖片的這些屬性。如圖;

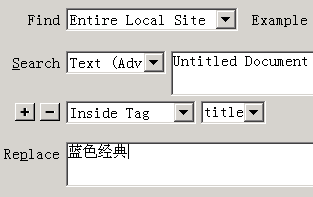
2、快速替換文件標題。前面我介紹了可以在站點窗口替換文件標題,但是只能一次替換一個文件的標題,我們可以嘗試著利用上一步介紹的查找替換命令一次替換多個文件的標題。通常我們新建的文件標題都是Untitled Document,可以打開Edit—Find And Replace命令,進行如下設置,將當前站點所有文件標題為Untitled Document的都替換為我們自己的標題。

3、設置默認文檔格式。上面的方法雖然快捷,但是我們每次新建一個文件時,默認的文件標題仍舊是Untitled Document。因為新建文檔時,Dreamweaver會調用一個默認的頁面作為缺省格式,這個文件是\Dreamweaver 4\Configuration\Templates\Default.html,這樣我們就可以將我們站點中統一的一些格式設置好,如背景色、字體大小、文件標題等,然後將它保存覆蓋上面的Default.html文件。在以後我們新建文件時,Dreamweaver會自動套用我們設定好的格式,這可以提高很大的工作效率。
六、 後期維護篇
好了,經過上面這麼多的介紹,我們已經掌握了一些網頁制作的技巧,但是您作完的頁面是否不再包含錯誤?您的鏈接是否都正確的鏈接?您的頁面在各種浏覽器中是否都表現良好?您的站點中是否還有許多不再需要的文件?很多類似的問題都還存在著,這些都是屬於站點後期檢測和維護。這裡我們再介紹幾個後期檢測方面的技巧。
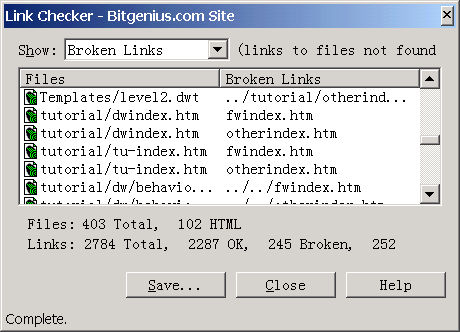
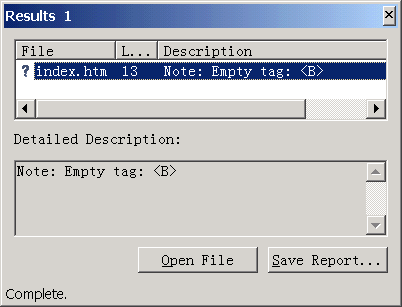
1、鏈接檢測。執行菜單File—Check Links命令,Dreamweaver會自動檢測當前站點中的所有鏈接,並檢測出無效的鏈接,如下圖:

雙擊檢測出的一個結果,會自動打開相應的頁面並直接定位到錯誤的鏈接處,很方便我們修改鏈接錯誤。
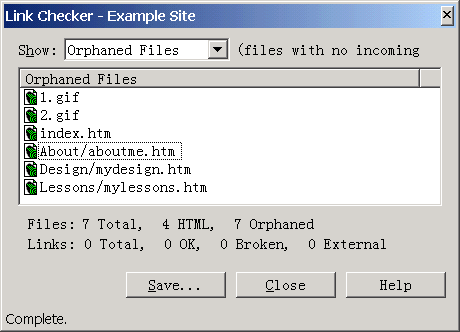
2、快速檢測無用文件。執行菜單命令Site—Check Links Sitewide可以打開鏈接文件檢測功能,我們也可以利用這個功能檢查站點中無用的文件,並刪除。只要選擇最上方下拉框中為Orphaned Files,所有站點中無用的文件會列在下方,將它們全部選中,按Delete鍵即可刪除。


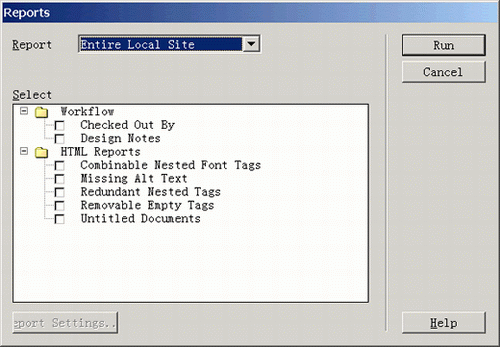
我們需要先在最上方的下拉框中選擇需要執行檢測的范圍,例如整個站點、當前文檔、某個文件夾等等,然後在下方勾選需要檢測的條件,執行結果會自動顯示在一個對話框中,雙擊其中的一條還可以直接打開源文件進行修改。如下圖:

需要注意的是,如果你的站點文件非常多,這項命令將會消耗大量的系統資源,所以最好每次只選擇檢測一個條件。
後記:寫到這裡我已經給大家介紹了不少技巧,其實Dreamweaver中還有許多類似的功能,可是我個人覺得這些也不能稱為技巧,很多本來就是我們需要掌握的基本功能,只不過在通往目標的道路上會有許多方法,這些也許是比較快速達到目標的一些方法
- 上一頁:DW建站怎麼制作設計網頁終極教程
- 下一頁:基礎技巧全面接觸 <3>