WAP教程(3):WML 格式化-XML/XSLT
編輯:XML與XSLT
WML 頁面通常稱為 \"deck\"。每個 deck 含有一系列的 card。card 元素可包含文本、標記、鏈接、輸入字段、task、圖像等等。卡片之間通過鏈接彼此相互聯系。 Deck 和 Card
WML 頁面通常稱為 "deck"。每個 deck 含有一系列的 card。card 元素可包含文本、標記、鏈接、輸入字段、task、圖像等等。卡片之間通過鏈接彼此相互聯系。
當從移動電話訪問一張 WML 頁面時,頁面中的所有卡片都會從 WAP 服務器下載下來。卡片之間的導航是通過電話的計算機完成的 - 在電話內部 - 不需要對服務器的額外訪問:
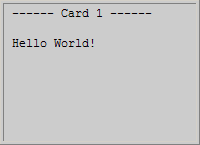
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> <wml> <card id="no1" title="Card 1"> <p>Hello World!</p> </card> <card id="no2" title="Card 2"> <p>Welcome to our WAP Tutorial!</p> </card> </wml>
在您的移動電話顯示屏上,結果應該類似這樣(請注意每次只顯示一個 card):
 段落和換行
段落和換行
可以編寫顯示段落和換行的 WML 卡片:
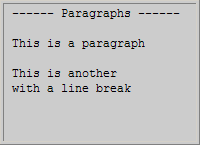
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> <wml> <card title="Paragraphs"> <p> This is a paragraph </p> <p> This is another<br/>with a line break </p> </card> </wml>
在您的移動電話顯示屏上,結果應該類似這樣:
 文本格式化
文本格式化
可以編寫顯示格式化文本的 WML 卡片:
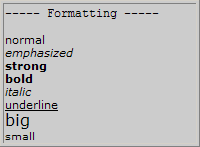
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> <wml> <card title="Formatting"> <p> normal<br/> <em>emphasized</em><br/> <strong>strong</strong><br/> <b>bold</b><br/> <i>italic</i><br/> <u>underline</u><br/> <big>big</big><br/> <small>small</small> </p> </card> </wml>
在您的移動電話顯示屏上,結果應該類似這樣(不要認為所有格式化標簽都會按照預期的效果呈現):
 表格
表格
可以編寫顯示表格的 WML 卡片:
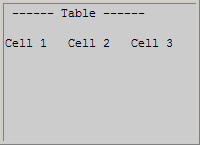
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> <wml> <card title="Table"> <p> <table columns="3"> <tr> <td>Cell 1</td> <td>Cell 2</td> <td>Cell 3</td> </tr> </table> </p> </card> </wml>
在您的移動電話顯示屏上,結果應該類似這樣:

相關文章
- js 自帶的 map() 方法全面了解
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- 使用jquery datatable和bootsrap創建表格實例代碼
- 淺析bootstrap原理及優缺點
小編推薦
熱門推薦