我們首先來看以下代碼:
復制代碼 代碼如下:
function person(name, age) {
this.name = name;
this.age = age;
}
person.prototype.getInfo = function() {
alert("My name is "+this.name+", and I have "+this.age+" years old");
}
var zhangchen = new person("zhangchen", 23);
zhangchen.getInfo(); //output My name is zhangchen, and I have 23 years old;
從運行的結果我們可以看出,通過關鍵字new創建的zhangchen這個對象繼承了person中通過原型定義的getInfo()方法。下面我們具體來看新建的zhangchen這個對象是如何繼承person對象的屬性和方法的。
原型:在使用 JavaScript 的面向對象編程中,原型對象是個核心概念。在 JavaScript 中對象是作為現有示例(即原型)對象的副本而創建的,該名稱就來自於這一概念。此原型對象的任何屬性和方法都將顯示為從原型的構造函數創建的對象的屬性和方法。可以說,這些對象從其原型繼承了屬性和方法。當創建zhangchen對象時:
復制代碼 代碼如下:
var zhangchen = new company("zhangchen", 23);
zhangchen 所引用的對象將從它的原型繼承屬性和方法,對象 zhangchen 的原型來自構造函數(在這裡是函數 person)的屬性。
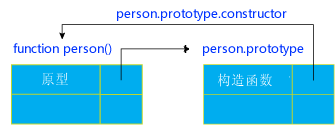
在 JavaScript 中,每個函數都有名為prototype的屬性,用於引用原型對象。此原型對象又有名為constructor的屬性,它反過來引用函數本身。這是一種循環引用, 下圖更好地說明了這種循環關系。

圖1 循環關系
現在,通過new運算符用函數(上面示例中為 person)創建對象時,所獲得的對象將繼承 person.prototype 的屬性。在上圖,可以看到 person.prototype 對象有一個回指 person 函數的構造函數屬性。這樣,每個 person對象(從 person.prototype 繼承而來)都有一個回指 person 函數的構造函數屬性。
我們可以用以下代碼來驗證這種循環是否正確:
復制代碼 代碼如下:
function person(name, age) {
this.name = name;
this.age = age;
}
person.prototype.getInfo = function() {
alert("My name is "+this.name+", and I have "+this.age+" years old");
}
var zhangchen = new person("zhangchen", 23);
alert(zhangchen.constructor == person.prototype.constructor); //output true
alert(zhangchen.constructor == person);// output true
alert(person.prototype.isPrototypeOf(zhangchen)); //output true
以上代碼中的對"isPrototypeOf()"方法的調用來自哪裡呢?是來自person.prototype對象嗎?不對,實際上,在 person.prototype 和 person 實例中還可以調用其他方法,比如 toString、toLocaleString 和 valueOf,但它們都不來自 person.prototype。而是來自於JavaScript 中的 Object.prototype ,它是所有原型的最終基礎原型。(Object.prototype 的原型是 null。)
在以上例中,zhangchen.prototype 是對象。它是通過調用 Object 構造函數創建的(盡管它不可見)相當於執行子以下代碼:
復制代碼 代碼如下:
zhangchen.prototype = new Object();
因此,正如 person實例繼承person.prototype 一樣,zhangchen.prototype 繼承 Object.prototype。這使得所有 zhangchen 實例也繼承了 Object.prototype 的方法和屬性。
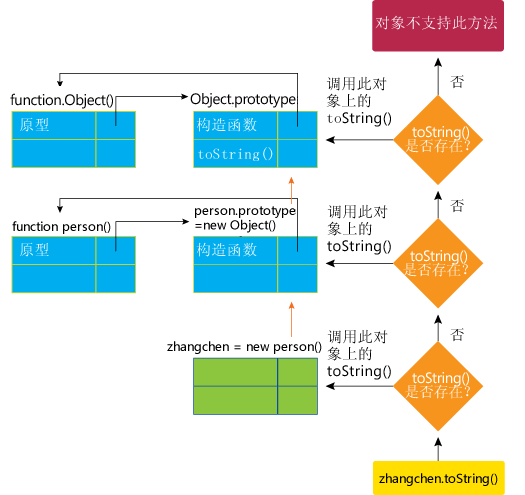
原型鏈:每個 JavaScript 對象都繼承一個原型鏈,而所有原型都終止於 Object.prototype。注意,這種繼承是活動對象之間的繼承。它不同於繼承的常見概念,後者是指在聲明類時類之間的發生的繼承。因此,JavaScript 繼承動態性更強。它使用簡單算法實現這一點,如下所示:當您嘗試訪問對象的屬性/方法時,JavaScript 將檢查該屬性/方法是否是在該對象中定義的。如果不是,則檢查對象的原型。如果還不是,則檢查該對象的原型的原型,如此繼續,一直檢查到 Object.prototype。下圖說明了此解析過程:

圖2 toString()方法的解析過程
從以上解析過程中,如果在對象中定義了屬性/方法 X,則該對象的原型中將隱藏同名的屬性/方法。例如,通過在 person.prototype 中定義 toString 方法,可以改寫 Object.prototype 的 toString 方法。
再看以下代碼:
復制代碼 代碼如下:
function person(name, age) {
this.name = name;
this.age = age;
}
person.prototype.getInfo = function() {
alert("My name is "+this.name+", and I have "+this.age+" years old");
}
var zhangchen = new person("zhangchen", 23);
var luomi = new person("luomi", 23);
zhangchen.getInfo(); // output My name is zhangchen, and I have 23 years old;
luomi.getInfo(); // output My name is luomi, and I have 23 years old;
luomi.getInfo = function() {
alert("here can rewrite the function of getInfo!");
}
luomi.getInfo(); //here can rewrite the function of getInfo!
zhangchen.getInfo(); // output My name is zhangchen, and I have 23 years old;
從運行結果可以看到,雖然person的每個實例都繼承了person.prototype中的方法,但是我們也可以在實例化的對象中重新定義原型對象中的方法,而且也不會影響到其它的實例!
以上是自己對原型及原型鏈繼承方式的認識,參考( JavaScript: 使用面向對象的技術創建高級 Web 應用程序),希望大家共同討論!