第一部分 基本語法:
1、數據類型(字符串、小數、整數、布爾、時間日期)
復制代碼 代碼如下:
var s="3.14" var n=parsefloat(s) s+=5;
var s="abc3.14" var n=parsefloat(s) //NaN s+=5;//解析轉換成小數型
var d=parseInt(s)//解析轉換成整數型
isNaN(字符串),判斷是不是數字模樣的字符串,是-false;否-true
2、變量
3、運算符:四大類
4、表達式(為了組成語句):變量+運算符
5、語句:三大類()
分類:
順序
分支:if;if..else,if..else..if..else...if..else;if嵌套
switch...case
循環:窮舉法,迭代法;四要素(初始條件;循環條件;循環體;狀態改變)
for...
while...
6、數組:var a= new Array();
7、函數:四要素(名稱,輸入、返回、加工)
復制代碼 代碼如下:
function show()
{
}
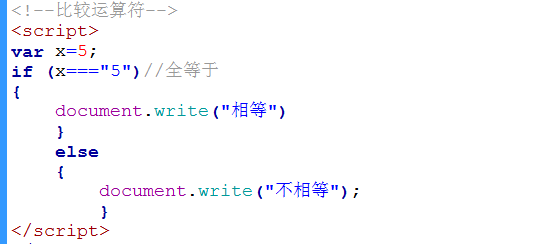
1、運算符
比較運算符(7種):==/===/!=/>/</<=/>=
===(全等於)

2、字符串substring的用法

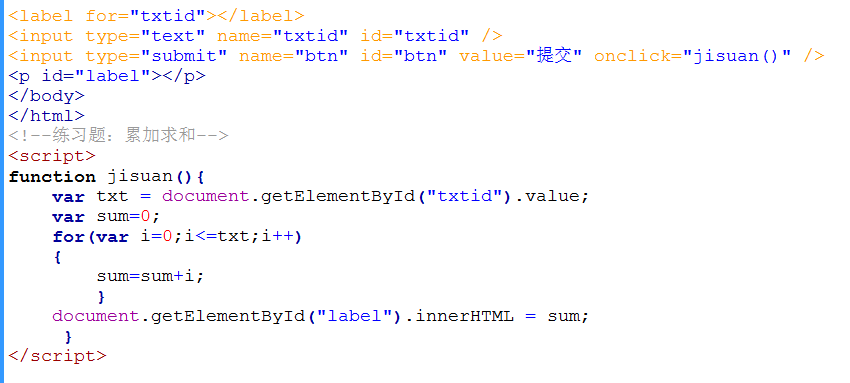
3、練習題:累加求和(運用Js的方法)

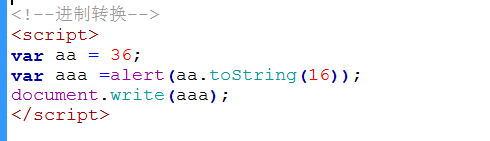
4、進制轉換

第二部分 DOM操作(操作html)樹
windows對象--浏覽器窗口
[window.document.
window.alert()]
window.location--地址欄
window.history--前進、後退(訪問歷史)
window.status--狀態欄
window.document;(重點)
第三部分 document對象:
1、找
var d=document.getElementById("元素的ID")
var d=document.getElementsByName("元素的名稱")
var d=document.getElementsByTagNme("元素的標簽名")
2、操作元素內容
常用元素:超鏈接、圖片
分2類:
(1)表單元素(3類)文本(imput: type=text,password,textarea,hidden)、按鈕(submit/reset/button/image)、選擇(radio/checkbox/select下拉列表、列表框/file)
賦值 d.value=xxxx;
取值 var s=d.value
(2)非表單元素:h1....h6;p;div;span;ul;ol;li(記憶新聞)
控制格式標簽
內容容器標簽:
賦值:d.innerHTML=xxxx;
取值:var s=d.innerHTML;
3、操作元素屬性
d.setAttribute(名,值)
var s=d.getAttribute(名)
d.removeAttribute(名)
4、操作元素樣式
(1)內聯樣式:
d.style xxxxx=xxxx;
var s=d.style.backgroudcolor;
(2)class屬性
d.className=""
5、操作相關元素
上、下、內、外