Cookie的誕生
由於HTTP協議是無狀態的,而服務器端的業務必須是要有狀態的。Cookie誕生的最初目的是為了存儲web中的狀態信息,以方便服務器端使用。比如判斷用戶是否是第一次訪問網站。目前最新的規范是RFC 6265,它是一個由浏覽器服務器共同協作實現的規范。
Cookie的處理分為:
服務器像客戶端發送cookie
浏覽器將cookie保存
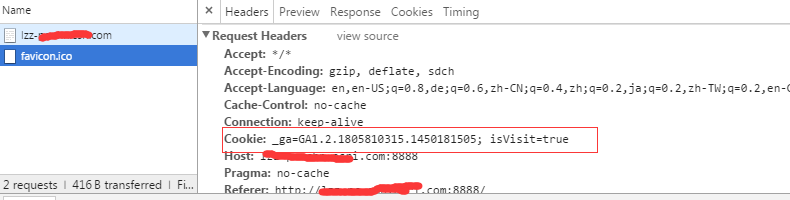
之後每次http請求浏覽器都會將cookie發送給服務器端
服務器端的發送與解析
發送cookie
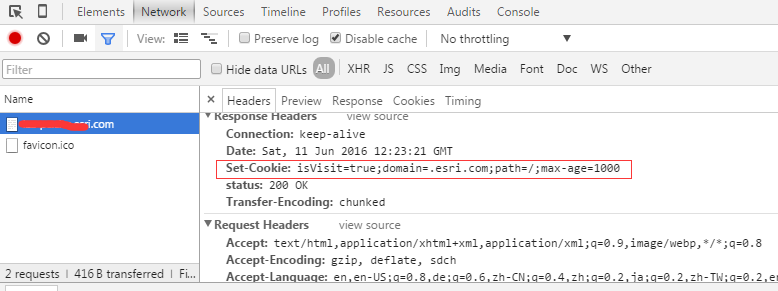
服務器端像客戶端發送Cookie是通過HTTP響應報文實現的,在Set-Cookie中設置需要像客戶端發送的cookie,cookie格式如下:
Set-Cookie: "name=value;domain=.domain.com;path=/;expires=Sat, 11 Jun 2016 11:29:42 GMT;HttpOnly;secure"
其中name=value是必選項,其它都是可選項。Cookie的主要構成如下:
name:一個唯一確定的cookie名稱。通常來講cookie的名稱是不區分大小寫的。
value:存儲在cookie中的字符串值。最好為cookie的name和value進行url編碼
domain:cookie對於哪個域是有效的。所有向該域發送的請求中都會包含這個cookie信息。這個值可以包含子域(如:
yq.aliyun.com),也可以不包含它(如:.aliyun.com,則對於aliyun.com的所有子域都有效).
path: 表示這個cookie影響到的路徑,浏覽器跟會根據這項配置,像指定域中匹配的路徑發送cookie。
expires:失效時間,表示cookie何時應該被刪除的時間戳(也就是,何時應該停止向服務器發送這個cookie)。如果不設置這個時間戳,浏覽器會在頁面關閉時即將刪除所有cookie;不過也可以自己設置刪除時間。這個值是GMT時間格式,如果客戶端和服務器端時間不一致,使用expires就會存在偏差。
max-age: 與expires作用相同,用來告訴浏覽器此cookie多久過期(單位是秒),而不是一個固定的時間點。正常情況下,max-age的優先級高於expires。
HttpOnly: 告知浏覽器不允許通過腳本document.cookie去更改這個值,同樣這個值在document.cookie中也不可見。但在http請求張仍然會攜帶這個cookie。注意這個值雖然在腳本中不可獲取,但仍然在浏覽器安裝目錄中以文件形式存在。這項設置通常在服務器端設置。
secure: 安全標志,指定後,只有在使用SSL鏈接時候才能發送到服務器,如果是http鏈接則不會傳遞該信息。就算設置了secure 屬性也並不代表他人不能看到你機器本地保存的 cookie 信息,所以不要把重要信息放cookie就對了服務器端設置
cookie示例如下:
var http = require('http');
var fs = require('fs');
http.createServer(function(req, res) {
res.setHeader('status', '200 OK');
res.setHeader('Set-Cookie', 'isVisit=true;domain=.yourdomain.com;path=/;max-age=1000');
res.write('Hello World');
res.end();
}).listen(8888);
console.log('running localhost:8888')


直接設置Set-Cookie過於原始,我們可以對cookie的設置過程做如下封裝:
var serilize = function(name, val, options) {
if (!name) {
throw new Error("coolie must have name");
}
var enc = encodeURIComponent;
var parts = [];
val = (val !== null && val !== undefined) ? val.toString() : "";
options = options || {};
parts.push(enc(name) + "=" + enc(val));
// domain中必須包含兩個點號
if (options.domain) {
parts.push("domain=" + options.domain);
}
if (options.path) {
parts.push("path=" + options.path);
}
// 如果不設置expires和max-age浏覽器會在頁面關閉時清空cookie
if (options.expires) {
parts.push("expires=" + options.expires.toGMTString());
}
if (options.maxAge && typeof options.maxAge === "number") {
parts.push("max-age=" + options.maxAge);
}
if (options.httpOnly) {
parts.push("HTTPOnly");
}
if (options.secure) {
parts.push("secure");
}
return parts.join(";");
}
需要注意的是,如果給cookie設置一個過去的時間,浏覽器會立即刪除該cookie;此外domain項必須有兩個點,因此不能設置為localhost:
something that wasn't made clear to me here and totally confused me for a while was that domain names must contain at least two dots (.),hence 'localhost' is invalid and the browser will refuse to set the cookie!
服務器端解析cookie
cookie可以設置不同的域與路徑,所以對於同一個name value,在不同域不同路徑下是可以重復的,浏覽器會按照與當前請求url或頁面地址最佳匹配的順序來排定先後順序

所以當前端傳遞到服務器端的cookie有多個重復name value時,我們只需要最匹配的那個,也就是第一個。服務器端解析代碼如下:
var parse = function(cstr) {
if (!cstr) {
return null;
}
var dec = decodeURIComponent;
var cookies = {};
var parts = cstr.split(/\s*;\s*/g);
parts.forEach(function(p){
var pos = p.indexOf('=');
// name 與value存入cookie之前,必須經過編碼
var name = pos > -1 ? dec(p.substr(0, pos)) : p;
var val = pos > -1 ? dec(p.substr(pos + 1)) : null;
//只需要拿到最匹配的那個
if (!cookies.hasOwnProperty(name)) {
cookies[name] = val;
}/* else if (!cookies[name] instanceof Array) {
cookies[name] = [cookies[name]].push(val);
} else {
cookies[name].push(val);
}*/
});
return cookies;
}
客戶端的存取
浏覽器將後台傳遞過來的cookie進行管理,並且允許開發者在JavaScript中使用document.cookie來存取cookie。但是這個接口使用起來非常蹩腳。它會因為使用它的方式不同而表現出不同的行為。
當用來獲取屬性值時,document.cookie返回當前頁面可用的(根據cookie的域、路徑、失效時間和安全設置)所有的字符串,字符串的格式如下:
"name1=value1;name2=value2;name3=value3";
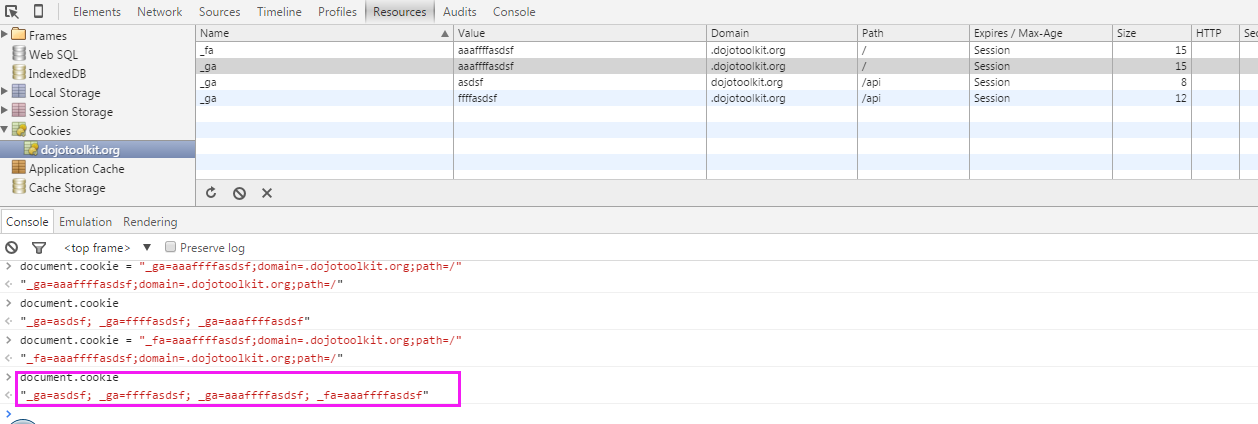
當用來設置值的時候,document.cookie屬性可設置為一個新的cookie字符串。這個字符串會被解釋並添加到現有的cookie集合中。如:
document.cookie = "_fa=aaaffffasdsf;domain=.dojotoolkit.org;path=/"
設置document.cookie並不會覆蓋cookie,除非設置的name value domain path都與一個已存在cookie重復。
由於cookie的讀寫非常不方便,我們可以自己封裝一些函數來處理cookie,主要是針對cookie的添加、修改、刪除。
var cookieUtils = {
get: function(name){
var cookieName=encodeURIComponent(name) + "=";
//只取得最匹配的name,value
var cookieStart = document.cookie.indexOf(cookieName);
var cookieValue = null;
if (cookieStart > -1) {
// 從cookieStart算起
var cookieEnd = document.cookie.indexOf(';', cookieStart);
//從=後面開始
if (cookieEnd > -1) {
cookieValue = decodeURIComponent(document.cookie.substring(cookieStart + cookieName.length, cookieEnd));
} else {
cookieValue = decodeURIComponent(document.cookie.substring(cookieStart + cookieName.length, document.cookie.length));
}
}
return cookieValue;
},
set: function(name, val, options) {
if (!name) {
throw new Error("coolie must have name");
}
var enc = encodeURIComponent;
var parts = [];
val = (val !== null && val !== undefined) ? val.toString() : "";
options = options || {};
parts.push(enc(name) + "=" + enc(val));
// domain中必須包含兩個點號
if (options.domain) {
parts.push("domain=" + options.domain);
}
if (options.path) {
parts.push("path=" + options.path);
}
// 如果不設置expires和max-age浏覽器會在頁面關閉時清空cookie
if (options.expires) {
parts.push("expires=" + options.expires.toGMTString());
}
if (options.maxAge && typeof options.maxAge === "number") {
parts.push("max-age=" + options.maxAge);
}
if (options.httpOnly) {
parts.push("HTTPOnly");
}
if (options.secure) {
parts.push("secure");
}
document.cookie = parts.join(";");
},
delete: function(name, options) {
options.expires = new Date(0);// 設置為過去日期
this.set(name, null, options);
}
}
緩存優點
通常所說的Web緩存指的是可以自動保存常見http請求副本的http設備。對於前端開發者來說,浏覽器充當了重要角色。除此外常見的還有各種各樣的代理服務器也可以做緩存。當Web請求到達緩存時,緩存從本地副本中提取這個副本內容而不需要經過服務器。這帶來了以下優點:
緩存減少了冗余的數據傳輸,節省流量
緩存緩解了帶寬瓶頸問題。不需要更多的帶寬就能更快加載頁面
緩存緩解了瞬間擁塞,降低了對原始服務器的要求。
緩存降低了距離延時, 因為從較遠的地方加載頁面會更慢一些。
緩存種類
緩存可以是單個用戶專用的,也可以是多個用戶共享的。專用緩存被稱為私有緩存,共享的緩存被稱為公有緩存。
私有緩存
私有緩存只針對專有用戶,所以不需要很大空間,廉價。Web浏覽器中有內建的私有緩存——大多數浏覽器都會將常用資源緩存在你的個人電腦的磁盤和內存中。如Chrome浏覽器的緩存存放位置就在:C:\Users\Your_Account\AppData\Local\Google\Chrome\User Data\Default中的Cache文件夾和Media Cache文件夾。
公有緩存
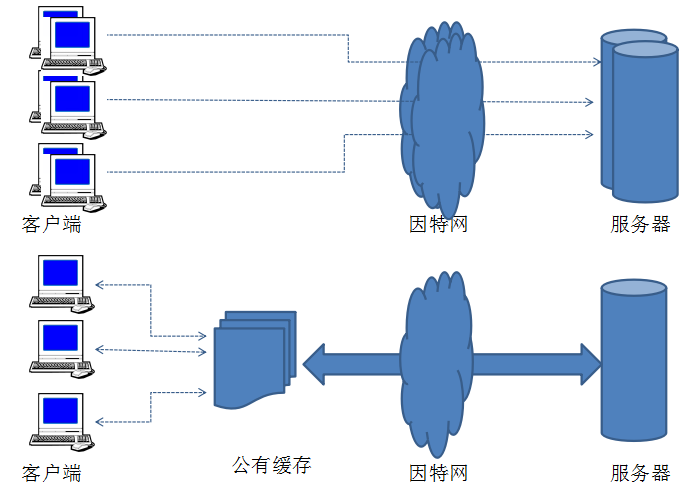
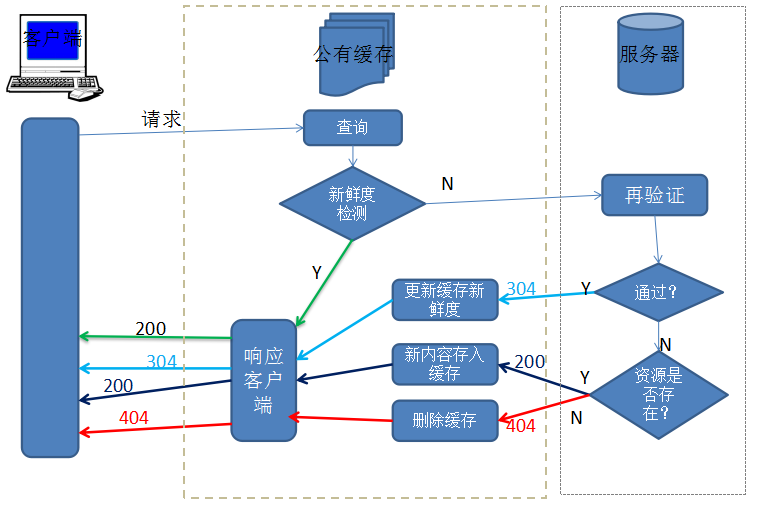
公有緩存是特殊的共享代理服務器,被稱為緩存代理服務器或代理緩存(反向代理的一種用途)。公有緩存會接受來自多個用戶的訪問,所以通過它能夠更好的減少冗余流量。
下圖中每個客戶端都會重復的向服務器訪問一個資源(此時還不在私有緩存中),這樣它會多次訪問服務器,增加服務器壓力。而使用共享的公有緩存時,緩存只需要從服務器取一次,以後不用再經過服務器,能夠顯著減輕服務器壓力。

事實上在實際應用中通常采用層次化的公有緩存,基本思想是在靠近客戶端的地方使用小型廉價緩存,而更高層次中,則逐步采用更大、功能更強的緩存在裝載多用戶共享的資源。
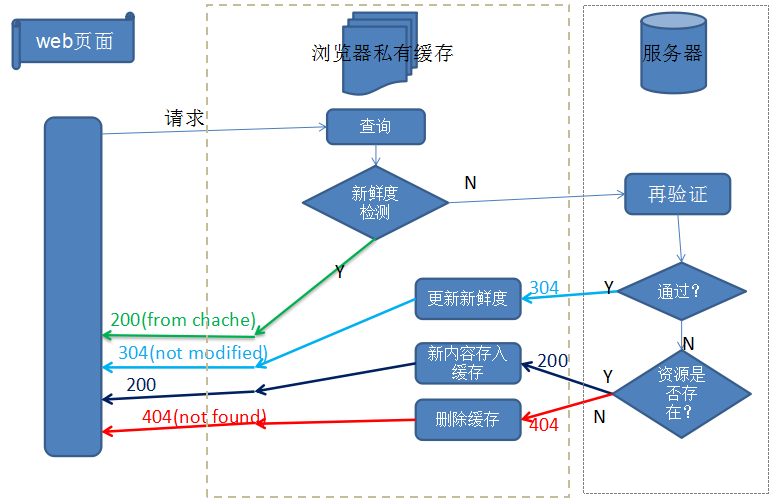
緩存處理流程

而對於前端開發者來說,我們主要跟浏覽器中的緩存打交道,所以上圖流程簡化為:

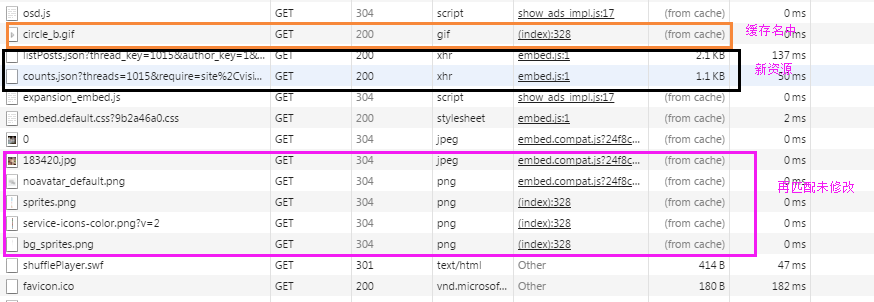
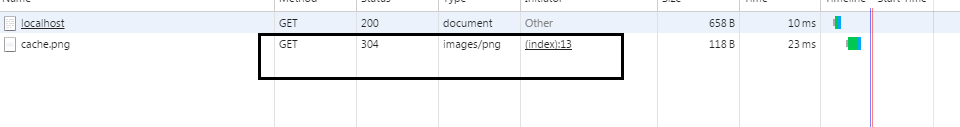
下面這張圖展示了某一網站,對不同資源的請求結果,其中可以看到有的資源直接從緩存中讀取,有的資源跟服務器進行了再驗證,有的資源重新從服務器端獲取。

注意,我們討論的所有關於緩存資源的問題,都僅僅針對GET請求。而對於POST, DELETE, PUT這類行為性操作通常不做任何緩存
新鮮度限值
HTTP通過緩存將服務器資源的副本保留一段時間,這段時間稱為新鮮度限值。這在一段時間內請求相同資源不會再通過服務器。HTTP協議中Cache-Control和 Expires可以用來設置新鮮度的限值,前者是HTTP1.1中新增的響應頭,後者是HTTP1.0中的響應頭。二者所做的事時都是相同的,但由於Cache-Control使用的是相對時間,而Expires可能存在客戶端與服務器端時間不一樣的問題,所以我們更傾向於選擇Cache-Control。
Cache-Control
下面我們來看看Cache-Control都可以設置哪些屬性值:
max-age(單位為s)指定設置緩存最大的有效時間,定義的是時間長短。當浏覽器向服務器發送請求後,在max-age這段時間裡浏覽器就不會再向服務器發送請求了。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="IE=EDGE" />
<title>Web Cache</title>
<link rel="shortcut icon" href="./shortcut.png">
<script>
</script>
</head>
<body class="claro">
<img src="./cache.png">
</body>
</html>
var http = require('http');
var fs = require('fs');
http.createServer(function(req, res) {
if (req.url === '/' || req.url === '' || req.url === '/index.html') {
fs.readFile('./index.html', function(err, file) {
console.log(req.url)
//對主文檔設置緩存,無效果
res.setHeader('Cache-Control', "no-cache, max-age=" + 5);
res.setHeader('Content-Type', 'text/html');
res.writeHead('200', "OK");
res.end(file);
});
}
if (req.url === '/cache.png') {
fs.readFile('./cache.png', function(err, file) {
res.setHeader('Cache-Control', "max-age=" + 5);//緩存五秒
res.setHeader('Content-Type', 'images/png');
res.writeHead('200', "Not Modified");
res.end(file);
});
}
}).listen(8888)
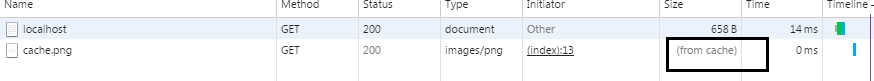
當在5秒內第二次訪問頁面時,浏覽器會直接從緩存中取得資源

public 指定響應可以在代理緩存中被緩存,於是可以被多用戶共享。如果沒有明確指定private,則默認為public。
private 響應只能在私有緩存中被緩存,不能放在代理緩存上。對一些用戶信息敏感的資源,通常需要設置為private。
no-cache 表示必須先與服務器確認資源是否被更改過(依靠If-None-Match和Etag),然後再決定是否使用本地緩存。
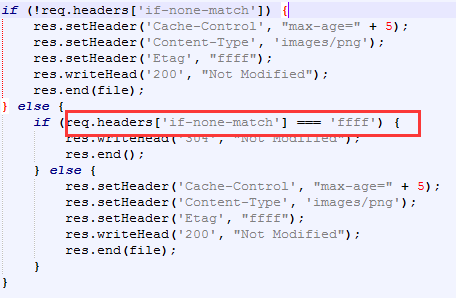
如果上文中關於cache.png的處理改成下面這樣,則每次訪問頁面,浏覽器都需要先去服務器端驗證資源有沒有被更改。

fs.readFile('./cache.png', function(err, file) {
console.log(req.headers);
console.log(req.url)
if (!req.headers['if-none-match']) {
res.setHeader('Cache-Control', "no-cache, max-age=" + 5);
res.setHeader('Content-Type', 'images/png');
res.setHeader('Etag', "ffff");
res.writeHead('200', "Not Modified");
res.end(file);
} else {
if (req.headers['if-none-match'] === 'ffff') {
res.writeHead('304', "Not Modified");
res.end();
} else {
res.setHeader('Cache-Control', "max-age=" + 5);
res.setHeader('Content-Type', 'images/png');
res.setHeader('Etag', "ffff");
res.writeHead('200', "Not Modified");
res.end(file);
}
}
});
no-store 絕對禁止緩存任何資源,也就是說每次用戶請求資源時,都會向服務器發送一個請求,每次都會下載完整的資源。通常用於機密性資源。
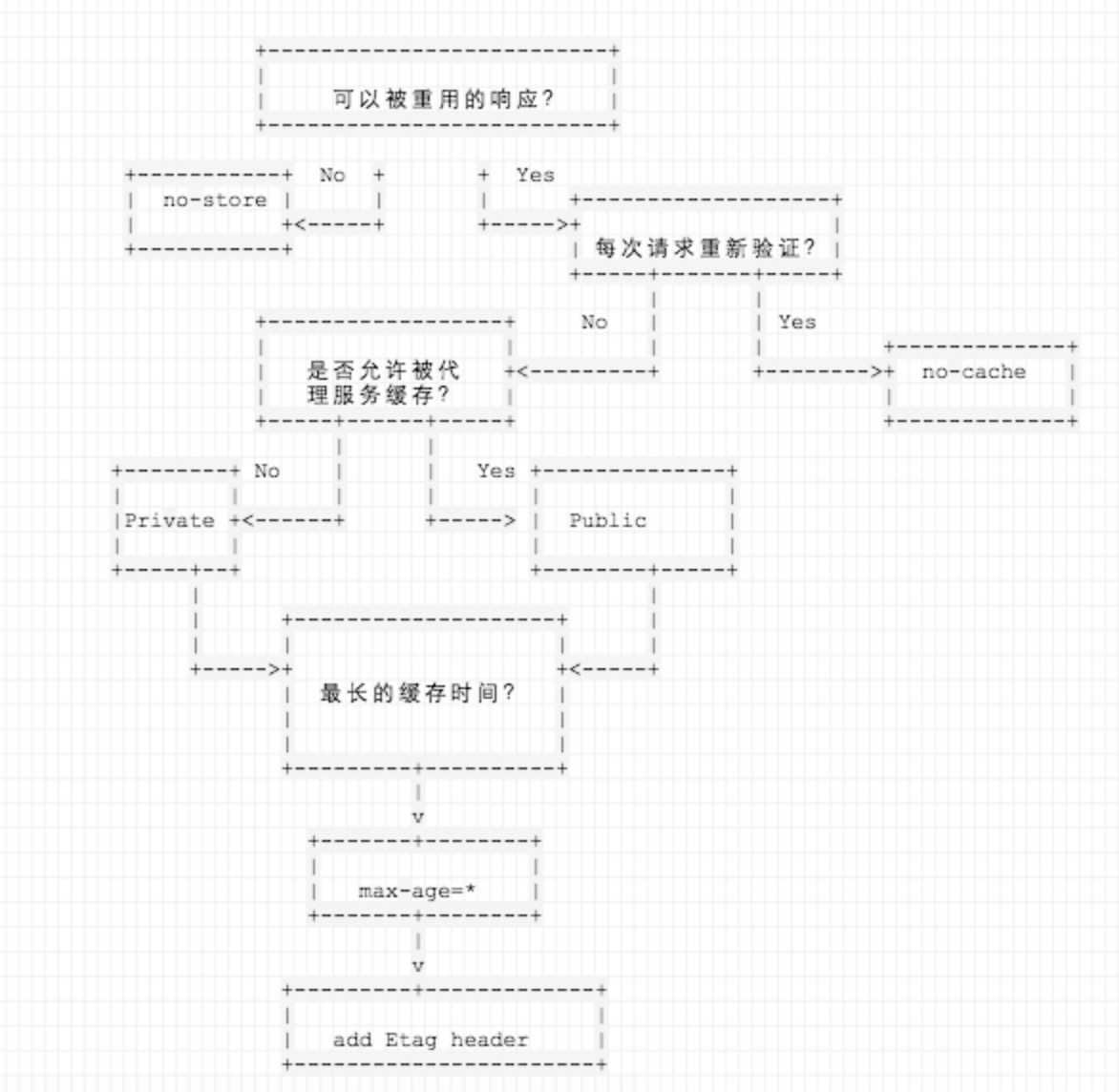
關於Cache-Control的使用,見下面這張圖(來自大額)

客戶端的新鮮度限值
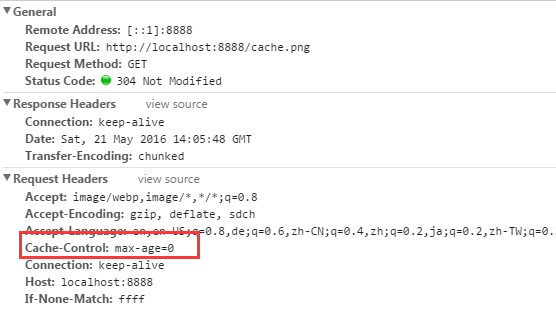
Cache-Control不僅僅可以在響應頭中設置,還可以在請求頭中設置。浏覽器通過請求頭中設置Cache-Control可以決定是否從緩存中讀取資源。這也是為什麼有時候點擊浏覽器刷新按鈕和在地址欄回車,在NetWork模塊中看到完全不同的結果

Expires
不推薦使用Expires,它指定的是具體的過期日期而不是秒數。因為很多服務器跟客戶端存在時鐘不一致的情況,所以最好還是使用Cache-Control.
服務器再驗證
浏覽器或代理緩存中緩存的資源過期了,並不意味著它和原始服務器上的資源有實際的差異,僅僅意味著到了要進行核對的時間了。這種情況被稱為服務器再驗證。
如果資源發生變化,則需要取得新的資源,並在緩存中替換舊資源。
如果資源沒有發生變化,緩存只需要獲取新的響應頭,和一個新的過期時間,對緩存中的資源過期時間進行更新即可。
HTTP1.1推薦使用的驗證方式是If-None-Match/Etag,在HTTP1.0中則使用If-Modified-Since/Last-Modified。
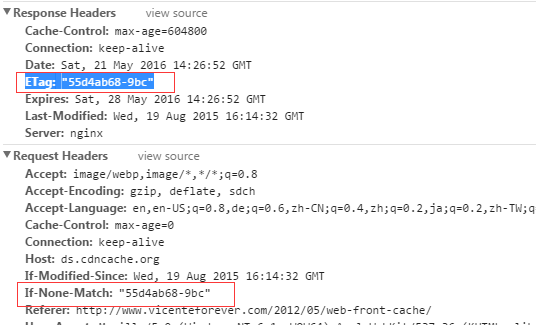
Etag與If-None-Match
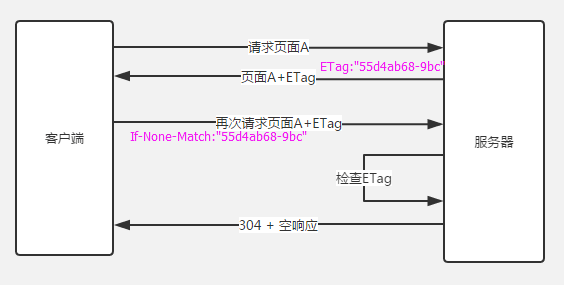
根據實體內容生成一段hash字符串,標識資源的狀態,由服務端產生。浏覽器會將這串字符串傳回服務器,驗證資源是否已經修改,如果沒有修改,過程如下(圖片來自淺談Web緩存):


上文的demo中我們見到過服務器端如何驗證Etag:

由於Etag有服務器構造,所以在集群環境中一定要保證Etag的唯一性
If-Modified-Since與Last-Modified
這兩個是HTTP1.0中用來驗證資源是否過期的請求/響應頭,這兩個頭部都是日期,驗證過程與Etag類似,這裡不詳細介紹。使用這兩個頭部來驗證資源是否更新時,存在以下問題:
有些文檔資源周期性的被重寫,但實際內容沒有改變。此時文件元數據中會顯示文件最近的修改日期與If-Modified-Since不相同,導致不必要的響應。
有些文檔資源被修改了,但修改內容並不重要,不需要所有的緩存都更新(比如代碼注釋)
關於緩存的更新問題,請大家看看這裡張雲龍的回答,本文就不詳細展開了。
本文demo代碼如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="IE=EDGE" />
<title>Web Cache</title>
<link rel="shortcut icon" href="./shortcut.png">
<script>
</script>
</head>
<body class="claro">
<img src="./cache.png">
</body>
</html>
var http = require('http');
var fs = require('fs');
http.createServer(function(req, res) {
if (req.url === '/' || req.url === '' || req.url === '/index.html') {
fs.readFile('./index.html', function(err, file) {
console.log(req.url)
//對主文檔設置緩存,無效果
res.setHeader('Cache-Control', "no-cache, max-age=" + 5);
res.setHeader('Content-Type', 'text/html');
res.writeHead('200', "OK");
res.end(file);
});
}
if (req.url === '/shortcut.png') {
fs.readFile('./shortcut.png', function(err, file) {
console.log(req.url)
res.setHeader('Content-Type', 'images/png');
res.writeHead('200', "OK");
res.end(file);
})
}
if (req.url === '/cache.png') {
fs.readFile('./cache.png', function(err, file) {
console.log(req.headers);
console.log(req.url)
if (!req.headers['if-none-match']) {
res.setHeader('Cache-Control', "max-age=" + 5);
res.setHeader('Content-Type', 'images/png');
res.setHeader('Etag', "ffff");
res.writeHead('200', "Not Modified");
res.end(file);
} else {
if (req.headers['if-none-match'] === 'ffff') {
res.writeHead('304', "Not Modified");
res.end();
} else {
res.setHeader('Cache-Control', "max-age=" + 5);
res.setHeader('Content-Type', 'images/png');
res.setHeader('Etag', "ffff");
res.writeHead('200', "Not Modified");
res.end(file);
}
}
});
}
}).listen(8888)
好了,本文關於cookie的介紹到此結束了,希望大家能夠喜歡。