javascript中有很多對象內容,挑幾個感覺用的比較多的講解。
在網上學習一些和看javascript的學習手冊。

如果要這個手冊的可以留言,看到了我就發給你。恩,接下來總結一下我自己對象進階之路。
1.對象:
(1)javascript中的所有事件都是對象:字符串、數組、函數.....
(2)每個對象帶有屬性和方法。
(3)JS允許自定義對象。
2.自定義對象 :
(1)定義並創建對象實例。
(2)使用函數來定義對象,然後創建新的對象實例。
例(針對2-(1)):
方法1:
<script>
people=new Object();
people.name="顏小媛";
people.age="18";
document.write("name:"+people.name+",age:"+people.age);
</script>
結果:界面打印出name:顏小媛,age:18
方法2:
<script>
people=new Object();
people={
name:"顏小媛",
age:18
}
document.write("name:"+people.name+",age:"+people.age);
</script>
結果:界面打印出name:顏小媛,age:18
例(針對2-(2)):
<script>
function people(name,age){
this.name=name;
this.age=age;
}
son=new people("顏小媛",18);
document.write("name:"+son.name+",age:"+son.age);
</script>
結果:界面打印出name:顏小媛,age:18
string字符串對象
1.string對象:
string對象用於處理已有的字符串;字符串可以使用單引號或雙引號【擴:混合使用避免沖突。】。
2.一些屬性的演示:
(1)在字符串中查找字符串:indexOf()
例(針對2-(1)):
<script>
var str="hello world";
document.write("字符串:"+str.length+"<br/>");
document.write(“world的位置:”+str.indexOf("world")+"<br/>");
document.write(“llllll的位置”str.indexOf("llllll"));
</script>
結果:界面打印出字符串:11
world的位置:6
lllllll的位置:-1
(2)內容匹配:match()
例(針對2-(2)):
<script>
var str="hello world";
document.write(str.match("world"));
document.write(str.match("lllllll"));
</script>
結果:界面打印出 world null
(3)替換內容:replace()
例(針對2-(3)):
<script>
var str="hello world";
document.write(str.replace("world","123"));
</script>
結果:界面打印出hello 123
(4)字符串大寫轉換:toUpperCase() / toLowerCase()
例(針對2-(4)):
<script>
var str="hello world";
document.write(str.toUpperCase());
</script>
結果:界面打印出HELLO WORLD
(5)字符串轉為數組:split()
例(針對2-(5)):
<script>
var str1="hello,jjj,lll,kkk";
var s=str1.split(",");//以逗號作為分隔符
document.write(s[1]);
</script>
結果:界面打印jjj
----------------------------------------------------
Date日期對象
1.Date對象:
日期對象用於處理日期和時間。
2.獲得當日的日期。
3.一些常用的方法:
(1)getFullYear():獲取年份。
(2)getTime():獲取毫秒。
(3)setFullYear():設置具體的日期。
(4)getDay():獲取星期。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
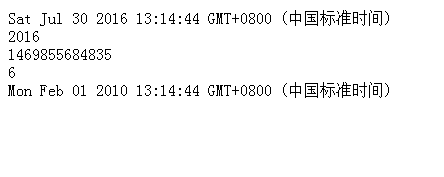
例(針對3):
<script>
var date = new Date();
document.write(date+"<br/>");
document.write(date.getFullYear()+"<br/>");
document.write(date.getTime()+"<br/>");
document.write(date.getDay()+"<br/>");
date.setFullYear(2010,1,1);
document.write(date);
</script>
結果:

~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
4.時鐘實例:
<html>
<head>
<script >
function startTime(){
var today=new Date();
var h=today.getHours();
var m=today.getMinutes();
var s=today.getSeconds();
m=checkTime(m);
s=checkTime(s);
document.getElementById('txt').innerHTML=h+":"+m+":"+s;
t=setTimeout('startTime()',500);//等同於t=setTimeout(function(){starTime;},500)
}
function checkTime(i) {
if (i<10) {
i="0" + i;
}
return i
}
</script>
</head>
<body onload="startTime()">
<div id="txt"></div>
</body>
</html>
結果:動態的顯示時間

Array對象:
1.Array對象:
使用單獨的變量來存儲一系列的值。
2.數組的創建:
例:var myArray=["kkk","ddd","ddddd"];
3.數組的訪問:
通過指定數組名以及索引號碼,你可以訪問某個特定的元素。
【注意:[0]是數組第一個元素,以此類推。】
4.數組常用的方法:
(1)concat():合並數組。
(2)sort():排序。
(3)push():末尾追加元素。
(4)reverse():數組元素翻轉。
例(針對4-(1)):
<script>
var a=["aa","bb"];
var b=["cc","dd"];
var c=a.concat(b);
document.write(c);
</script>
結果:界面打印出 aa bb cc dd
例(針對4-(2)):
<script>
var a=["a","c","d","t","b","e"];
document.write(a.sort());
</script>
結果:界面打印出a b c e d t
【擴展】
<script>
var a=["5","2","3","4","1"];
document.write(a.sort(function(a,b){return b-a;}))
</script>
結果:界面打印出54321.(ps:因為b-a是倒序排列)。
例(針對4-(3)):
<script>
var a=["a","b"];
a.push(c);
document.write(a);
</script>
結果:打印出abc
例(針對4-(4)):
<script>
var a=["c","b","a"];
document.write(a.reverse());
</script>
結果:打印出abc
Math對象:
1.Match對象:
執行常見的算數任務。
2.常見方法:
(1)round():四捨五入。
(2)random():返回0~1之間的隨機數。
(3)max():返回最高值。
(4)min():返回最小值。
(5)abs():返回絕對值。
例(針對2-(1)):
document.write(Math.round(2.5));
結果:界面打印出3
例(針對2-(2)):
document.write(Math.randow());
結果:界面隨機打印出0~1的一個數。
document.write(Math.randow()*10);
結果:界面隨機打印出1~10的一個數。
document.write(parseInt(Math.randow()));
結果:界面隨機打印出0~1的一個數,並且這個數是整數。
例(針對2-(3)):
document.write(Math.max(10,20,3,90));
結果:界面打印出最大值90.
例(針對2-(4)):
document.write(Math.min(12,0,2,3,4));
結果:界面打印出最小值0.
例(針對2-(5)):
document.write(Math.abs(-10));
結果:界面打印出10.