基於jquery實現的服務器驗證控件的啟用和禁用代碼
編輯:JQuery特效代碼
應用背景
1.用戶需要填寫表單時。
2.頁面采用服務器驗證控件。
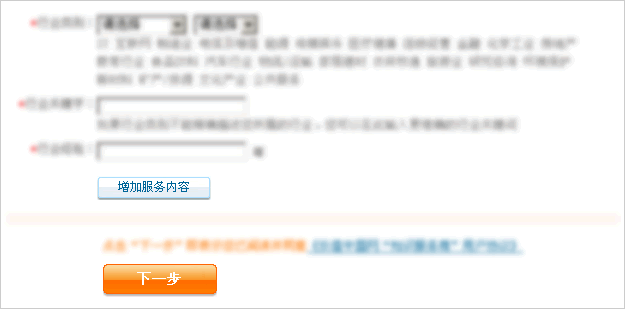
3.由用戶來選擇是否填寫更多項,更多項的顯示與隱藏用Display控制,如下圖。

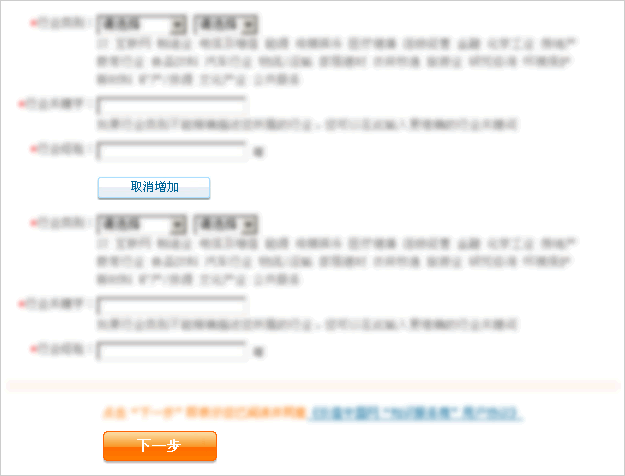
點擊“增加服務內容”,顯示新增表單項,如下圖。

點擊“取消增加”,隱藏新增表單項。
問題:用戶點擊下一步時,不對Display=none的新增區域表單進行驗證,需要在用戶點擊“取消增加時”,禁用服務器驗證控件。反之,啟用服務器驗證控件。
解決方法
還是使用JQuery來搞定吧,主要是太好用了。
1.輸出要禁用的驗證控件。
代碼如下:var ValidatorControls = new Array('RequiredFieldValidatorName','RequiredFieldValidatorID');
2.默認禁用驗證。
代碼如下:for(var i = 0; i < ValidatorControls.length; i ++){ValidatorEnable($("#" + ValidatorControls[i]).get(0), false);}
3.點擊“增加服務內容”時啟用驗證。
代碼如下:for(var i = 0; i < ValidatorControls.length; i ++){ValidatorEnable($("#" + ValidatorControls[i]).get(0), true);}
4.已經搞定了。
總結
其實最核心的是ValidatorEnable()這個函數。有時候看例子可能並不能真正理解,只有真正動手做才能有更深刻的印象。
小編推薦
熱門推薦