一個可綁定數據源的jQuery數據表格插件
編輯:JQuery特效代碼
固定表頭
列寬可調整
單擊列頭可排序
雙擊單元格可編輯
可綁定數據源
看下效果吧:
HTML - 模板代碼:
代碼如下:
<table id="test">
<tr class="header">
<td style="width: 100px;" sort='true'>
姓名
</td>
<td style="width: 100px;" sort='true'>
性別
</td>
<td style="width: 100px;" sort='true'>
年齡
</td>
<td style="width:200px;" sort='true'>
住址
</td>
</tr>
<tr class="itemtemplate">
<td editable='true'>
{姓名}
</td>
<td editable='true'>
{性別}
</td>
<td editable='true'>
{年齡}
</td>
<td editable='true'>
{住址}
</td>
</tr>
</table>
jsascript代碼:
代碼如下:
//測試數據
var dataJsonStr='{tablename:"",rows:[{"姓名":"曹操","性別":"男","年齡":"51","住址":"許昌"},{"姓名":"諸葛亮","性別":"男","年齡":"40","住址":"南陽"},{"姓名":"周瑜","性別":"男","年齡":"40","住址":"江東"},{"姓名":"大喬","性別":"女","年齡":"30","住址":"江東"},{"姓名":"小喬","性別":"女","年齡":"28","住址":"江東"},{"姓名":"曹操","性別":"男","年齡":"51","住址":"許昌"},{"姓名":"諸葛亮","性別":"男","年齡":"40","住址":"南陽"},{"姓名":"周瑜","性別":"男","年齡":"40","住址":"江東"},{"姓名":"大喬","性別":"女","年齡":"30","住址":"江東"},{"姓名":"小喬","性別":"女","年齡":"28","住址":"江東"}]}';
//清空數據
$('#test').DataGridClear();
//設定行樣式
$('#test').DataGridSetItemClass("tr1","tr2","trhover");
//綁定數據,並設置寬度高度
$('#test').DataGrid("100%",200,dataJsonStr);
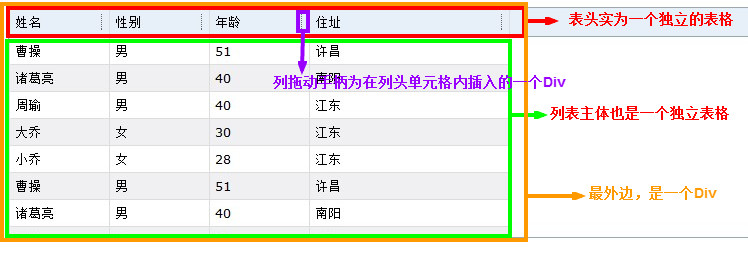
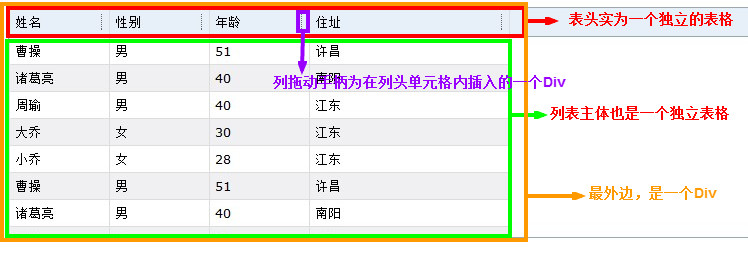
結構示意圖:

如何根據HTML模板創建DataGrid整個結構?
1.首先創建 表頭 主體 等各區域:
代碼如下:
TableBody.addClass('TableBody');
TableBody.wrap("<div id='"+MyTableId+"' class='houfeng-table'></div>");
var MyTable=$('#'+MyTableId);
TableBody.data('MyTable',MyTable);
TableBody.before("<table class='TableHead' ></table>");
var TableHead=MyTable.find(".TableHead");
TableBody.data('TableHead',TableHead);
TableBody.wrap('<div class="TableBodyArea"></div>');
TableHead.wrap("<div class='TableHeadArea' onselectstart='return false;'></div>");
var TableBodyArea=MyTable.find('.TableBodyArea');
var TableHeadArea=MyTable.find('.TableHeadArea');
TableBody.data('TableBodyArea',TableBodyArea);
TableBody.data('TableHeadArea',TableHeadArea);
上面代代中紅色高亮 TableBody 為表主體, TableHead 為表頭
2.創建表頭
代碼如下:
TableBody.find('.header').clone().prependTo(TableHead);
TableBody 其實便是HTML模板Table , 將 .header 的行移到到表頭表格中作為表頭.
3.創建表主體
創建表主體,其實便是根據數據源及模板 循環創建每一行 , 這裡用了 上篇文章提到的 Repeater 來創建, 詳細 請看用javascript實現Repeater.
4.處理當列過多時橫向滾動條的問題
代碼如下:
TableBodyArea.scroll(function (){
var ml=0-parseInt(TableBodyArea.attr('scrollLeft'));
TableHead.css('margin-left',ml);
});
TableBodyArea 為TableBody外包裹的一個Div
5.如何實現單元格編輯
雙擊td時在td中動態插入一個文件本框為將td的innerHTML給文本框,在文本焦點失去時,將文本框值賦給td的innerHTML,將移除文本框 代碼如下:
代碼如下:
TableBody.find('td').live('dblclick',function(){
var td=$(this);
if(td.attr('editable')=='true')
{
var text=td.text();
var html="<input type='text' class='TdEditTextBox' value='"+$.trim(text)+"' />";
td.html(html);
td.addClass("tdediting");
//
$(this).find('.TdEditTextBox').focus().focus().focus().focus();
$(this).find('.TdEditTextBox').blur(function(){
var val=$(this).val();
td.html(val);
td.removeClass("tdediting");
});
}
});
6. 如何排序:
由時間問題請容我下回分解!!
源碼下載: /201007/yuanma/DataGrid.rar
作者:houfeng
出處:http://houfeng.cnblogs.com
列寬可調整
單擊列頭可排序
雙擊單元格可編輯
可綁定數據源
看下效果吧:
HTML - 模板代碼:
代碼如下:
<table id="test">
<tr class="header">
<td style="width: 100px;" sort='true'>
姓名
</td>
<td style="width: 100px;" sort='true'>
性別
</td>
<td style="width: 100px;" sort='true'>
年齡
</td>
<td style="width:200px;" sort='true'>
住址
</td>
</tr>
<tr class="itemtemplate">
<td editable='true'>
{姓名}
</td>
<td editable='true'>
{性別}
</td>
<td editable='true'>
{年齡}
</td>
<td editable='true'>
{住址}
</td>
</tr>
</table>
jsascript代碼:
代碼如下:
//測試數據
var dataJsonStr='{tablename:"",rows:[{"姓名":"曹操","性別":"男","年齡":"51","住址":"許昌"},{"姓名":"諸葛亮","性別":"男","年齡":"40","住址":"南陽"},{"姓名":"周瑜","性別":"男","年齡":"40","住址":"江東"},{"姓名":"大喬","性別":"女","年齡":"30","住址":"江東"},{"姓名":"小喬","性別":"女","年齡":"28","住址":"江東"},{"姓名":"曹操","性別":"男","年齡":"51","住址":"許昌"},{"姓名":"諸葛亮","性別":"男","年齡":"40","住址":"南陽"},{"姓名":"周瑜","性別":"男","年齡":"40","住址":"江東"},{"姓名":"大喬","性別":"女","年齡":"30","住址":"江東"},{"姓名":"小喬","性別":"女","年齡":"28","住址":"江東"}]}';
//清空數據
$('#test').DataGridClear();
//設定行樣式
$('#test').DataGridSetItemClass("tr1","tr2","trhover");
//綁定數據,並設置寬度高度
$('#test').DataGrid("100%",200,dataJsonStr);
結構示意圖:

如何根據HTML模板創建DataGrid整個結構?
1.首先創建 表頭 主體 等各區域:
代碼如下:
TableBody.addClass('TableBody');
TableBody.wrap("<div id='"+MyTableId+"' class='houfeng-table'></div>");
var MyTable=$('#'+MyTableId);
TableBody.data('MyTable',MyTable);
TableBody.before("<table class='TableHead' ></table>");
var TableHead=MyTable.find(".TableHead");
TableBody.data('TableHead',TableHead);
TableBody.wrap('<div class="TableBodyArea"></div>');
TableHead.wrap("<div class='TableHeadArea' onselectstart='return false;'></div>");
var TableBodyArea=MyTable.find('.TableBodyArea');
var TableHeadArea=MyTable.find('.TableHeadArea');
TableBody.data('TableBodyArea',TableBodyArea);
TableBody.data('TableHeadArea',TableHeadArea);
上面代代中紅色高亮 TableBody 為表主體, TableHead 為表頭
2.創建表頭
代碼如下:
TableBody.find('.header').clone().prependTo(TableHead);
TableBody 其實便是HTML模板Table , 將 .header 的行移到到表頭表格中作為表頭.
3.創建表主體
創建表主體,其實便是根據數據源及模板 循環創建每一行 , 這裡用了 上篇文章提到的 Repeater 來創建, 詳細 請看用javascript實現Repeater.
4.處理當列過多時橫向滾動條的問題
代碼如下:
TableBodyArea.scroll(function (){
var ml=0-parseInt(TableBodyArea.attr('scrollLeft'));
TableHead.css('margin-left',ml);
});
TableBodyArea 為TableBody外包裹的一個Div
5.如何實現單元格編輯
雙擊td時在td中動態插入一個文件本框為將td的innerHTML給文本框,在文本焦點失去時,將文本框值賦給td的innerHTML,將移除文本框 代碼如下:
代碼如下:
TableBody.find('td').live('dblclick',function(){
var td=$(this);
if(td.attr('editable')=='true')
{
var text=td.text();
var html="<input type='text' class='TdEditTextBox' value='"+$.trim(text)+"' />";
td.html(html);
td.addClass("tdediting");
//
$(this).find('.TdEditTextBox').focus().focus().focus().focus();
$(this).find('.TdEditTextBox').blur(function(){
var val=$(this).val();
td.html(val);
td.removeClass("tdediting");
});
}
});
6. 如何排序:
由時間問題請容我下回分解!!
源碼下載: /201007/yuanma/DataGrid.rar
作者:houfeng
出處:http://houfeng.cnblogs.com
小編推薦
熱門推薦