基於Jquery的實現回車鍵Enter切換焦點
編輯:JQuery特效代碼
使用的開發工具是微軟VS2010+Jquery框架。
實現步驟如下
1、 首先引用Jquery類庫
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
2、 Javascript代碼
代碼如下:
<script type="text/javascript">
$(function () {
$('input:text:first').focus();
var $inp = $('input:text');
$inp.bind('keydown', function (e) {
var key = e.which;
if (key == 13) {
e.preventDefault();
var nxtIdx = $inp.index(this) + 1;
$(":input:text:eq(" + nxtIdx + ")").focus();
}
});
});
</script>
分析:
$('input:text:first').focus();
頁面初始化時,焦點定位第一個文本框內
var $inp = $('input:text');
取的type=文本框的元素集合
$inp.bind('keydown', function (e) {}
給文本框集合綁定'keydown'事件
var key = e.which;
取的當前按下的鍵值 比如Enter的鍵值=13
e.preventDefault();
可以阻止它的默認行為的發生而發生其他的事情,在這裡我們組織PostBack發生,而是切換焦點。另外一個相近的方法是stopPropagation,它起到阻止js事件冒泡的作用。
事件代理用到了兩個在JavaSciprt事件中常被忽略的特性:事件冒泡以及目標元素。當一個元素上的事件被觸發的時候,比如說鼠標點擊了一個按鈕,同樣的事件將會在那個元素的所有祖先元素中被觸發。這一過程被稱為事件冒泡;這個事件從原始元素開始一直冒泡到DOM樹的最上層。對任何一個事件來說,其目標元素都是原始元素,在我們的這個例子中也就是按鈕。目標元素它在我們的事件對象中以屬性的形式出現。使用事件代理的話我們可以把事件處理器添加到一個元素上,等待事件從它的子級元素裡冒泡上來,並且可以很方便地判斷出這個事件是從哪個元素開始的。
var nxtIdx = $inp.index(this) + 1;
取的元素集合inp中的下一個元素索引
$(":input:text:eq(" + nxtIdx + ")").focus();
定位焦點到集合的下一個元素
3.、HTML代碼
代碼如下:
<div>
<asp:TextBox ID="txt1" runat="server" /><br />
<asp:TextBox ID="txt2" runat="server" /><br />
<asp:TextBox ID="txt3" runat="server" /><br />
<asp:TextBox ID="txt4" runat="server" /><br />
</div>
分析:頁面上存放四個文本框
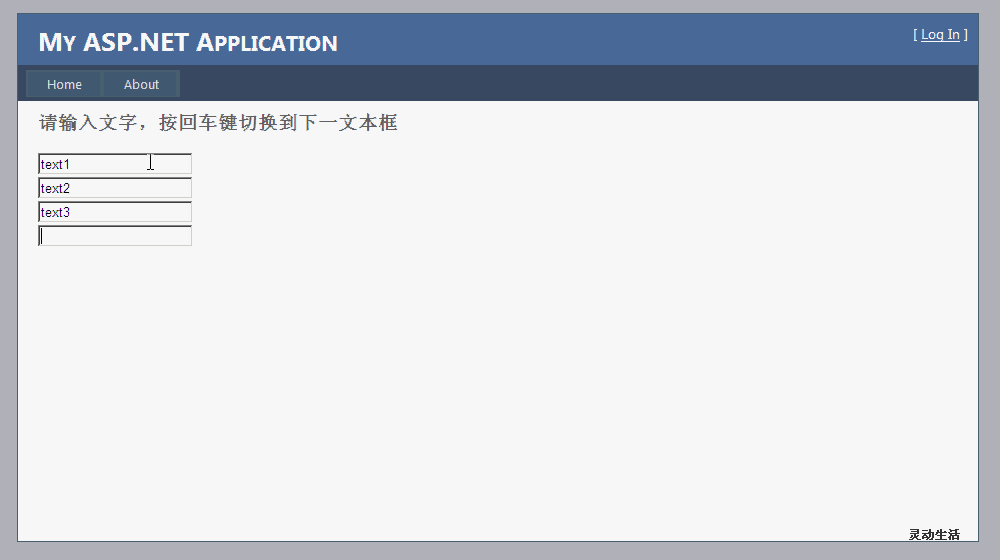
3、 運行程序

那頁面中如果有TextArea 元素,我們如何使用Enter切換焦點呢,辦法是有的,如下充分運用了Jquery的一些特性。
4、 HTML代碼
代碼如下:
<div>
<asp:TextBox ID="tb1" runat="server" class="cls" /><br />
<asp:TextBox ID="tb2" runat="server" class="cls" /><br />
<asp:TextBox ID="tb3" TextMode="MultiLine" runat="server" class="cls" /><br />
<asp:TextBox ID="tb4" runat="server" class="cls" /><br />
</div>
分析:
頁面中所以的TextBox 引用Class=”cls”,便於後期的對頁面元素的Jquery查詢。
5、 Javascript代碼
代碼如下:
<script type="text/javascript">
$(function () {
$('input:text:first').focus();
var $inp = $('.cls');
$inp.bind('keydown', function (e) {
var key = e.which;
if (key == 13) {
e.preventDefault();
var nxtIdx = $inp.index(this) + 1;
$(".cls:eq(" + nxtIdx + ")").focus();
}
});
});
</script>
分析:
var $inp = $('.cls');
取的樣式為cls的所有元素 賦值給變量inp
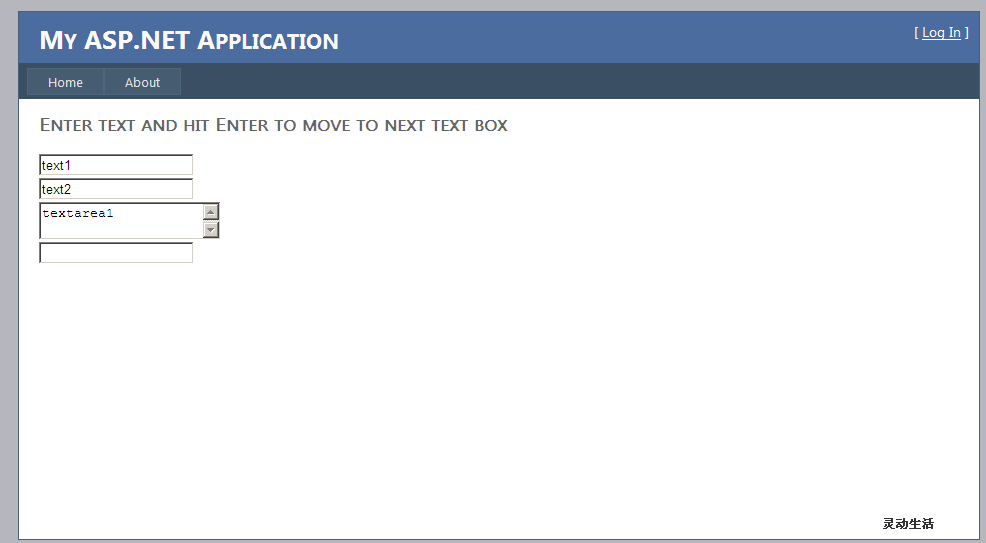
6、 運行效果

作者:靈動生活
小編推薦
熱門推薦