DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> 用jquery實現的模擬QQ郵箱裡的收件人選取及其他效果(一)
用jquery實現的模擬QQ郵箱裡的收件人選取及其他效果(一)
編輯:JQuery特效代碼
不太清楚的可以先看看QQ發信的時候的操作,或者參看本文的演示:http://demo.jb51.net/js/email_qq/index.htm
它的功能大概有以下三個步驟:
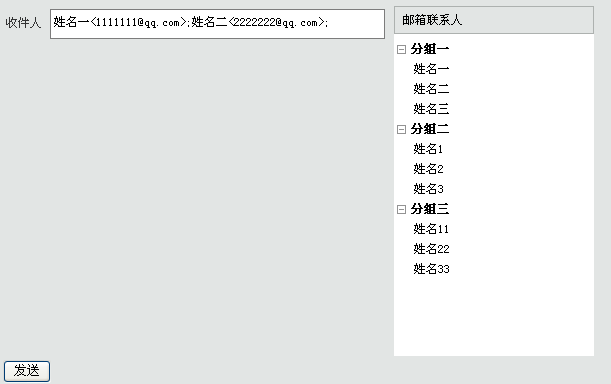
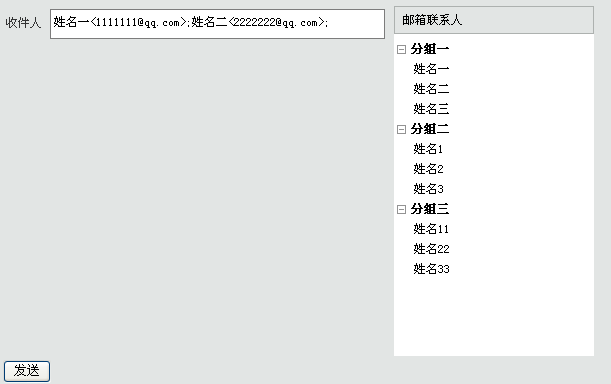
 一個收人框,右側是聯系薄裡的分組
一個收人框,右側是聯系薄裡的分組
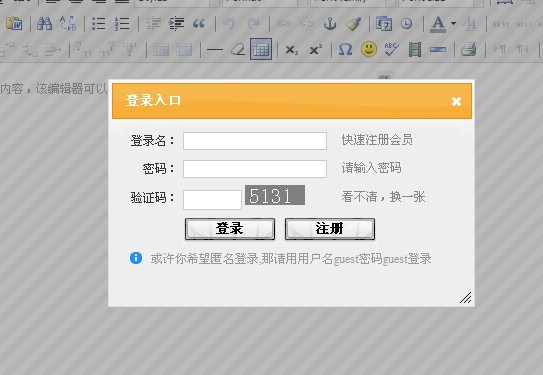
 一個彈出聯系人的窗體,用的是jquery的dialog組件.
一個彈出聯系人的窗體,用的是jquery的dialog組件.
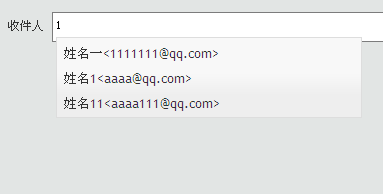
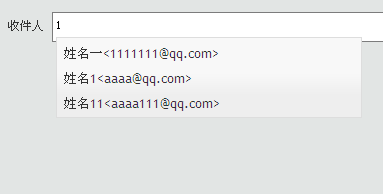
 一個輸入智能提示插件,這裡用到的是jquery的組件Autocomplete
一個輸入智能提示插件,這裡用到的是jquery的組件Autocomplete
我想大家都應該有所了解了吧!首先從最簡單的開始,那就是做那個彈出窗dialog了,這次沒有像我的上篇文章裡說的那樣用iframe,http://jqueryui.com/demos/dialog/ jquery官方給出的例子和用法是這樣的,基本上很簡單的調用下就行了:
$(function() {
$( "#dialog:ui-dialog" ).dialog( "destroy" );
$( "#dialog-modal" ).dialog({
height: 140,
modal: true
});
});
<div id="dialog-modal" title="Basic modal dialog">
<p>Adding the modal overlay screen makes the dialog look more prominent because it dims out the page content.</p>
</div>
這樣就可以完成彈窗的全部過程了,簡單明了。
然後就是把左側的移到右側的效果,相信也太簡單了點,我是這樣做的,點擊左側,點擊後的隱藏,並把它加到右側,點擊右側,右側的移除並顯示左側對應的項。當然還有一些鼠標hover的效果,也是很簡單。
最後點擊確定,把右側的進行拼接,放到收件人的框裡,注意,這裡的框並不是文本框,是一個DIV,只是樣式寫得很像文本框,所以,我們要把姓名的email地址用不同的標簽包容起來進行區分。最後每一個以分號分隔。
這樣一個完整的彈窗選聯系人效果就完成了,這樣你就基本上完成了整個功能的四分之一了。其他的下次再寫,謝謝關注!
打包下載 http://xiazai.jb51.net/201101/yuanma/email_qq.rar
它的功能大概有以下三個步驟:
 一個收人框,右側是聯系薄裡的分組
一個收人框,右側是聯系薄裡的分組
 一個彈出聯系人的窗體,用的是jquery的dialog組件.
一個彈出聯系人的窗體,用的是jquery的dialog組件.
 一個輸入智能提示插件,這裡用到的是jquery的組件Autocomplete
一個輸入智能提示插件,這裡用到的是jquery的組件Autocomplete我想大家都應該有所了解了吧!首先從最簡單的開始,那就是做那個彈出窗dialog了,這次沒有像我的上篇文章裡說的那樣用iframe,http://jqueryui.com/demos/dialog/ jquery官方給出的例子和用法是這樣的,基本上很簡單的調用下就行了:
$(function() {
$( "#dialog:ui-dialog" ).dialog( "destroy" );
$( "#dialog-modal" ).dialog({
height: 140,
modal: true
});
});
<div id="dialog-modal" title="Basic modal dialog">
<p>Adding the modal overlay screen makes the dialog look more prominent because it dims out the page content.</p>
</div>
這樣就可以完成彈窗的全部過程了,簡單明了。
然後就是把左側的移到右側的效果,相信也太簡單了點,我是這樣做的,點擊左側,點擊後的隱藏,並把它加到右側,點擊右側,右側的移除並顯示左側對應的項。當然還有一些鼠標hover的效果,也是很簡單。
最後點擊確定,把右側的進行拼接,放到收件人的框裡,注意,這裡的框並不是文本框,是一個DIV,只是樣式寫得很像文本框,所以,我們要把姓名的email地址用不同的標簽包容起來進行區分。最後每一個以分號分隔。
這樣一個完整的彈窗選聯系人效果就完成了,這樣你就基本上完成了整個功能的四分之一了。其他的下次再寫,謝謝關注!
打包下載 http://xiazai.jb51.net/201101/yuanma/email_qq.rar
小編推薦
熱門推薦