DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> 基於jQuery實現的Ajax 驗證用戶名是否存在的實現代碼
基於jQuery實現的Ajax 驗證用戶名是否存在的實現代碼
編輯:JQuery特效代碼
1、請求頁面AJax.aspx
HTML代碼
代碼如下:
<div>
<input id="txtName" type="text" /><input type="button" value="查看用戶名是否存在" id="btn" onclick="JudgeUserName();" />
<div id="showResult" style="float:left">div>
div>
JS代碼
代碼如下:
<script type="text/javascript" src="CSS/jquery-1.3.2.js"></script>
<script type="text/javascript">
function JudgeUserName()
{
$.ajax({
type:"GET",
url:"AjaxUserInfoModify.aspx",
dataType:"html",
data:"userName="+$("#txtName").val(),
beforeSend:function(XMLHttpRequest)
{
$("#showResult").text("正在查詢");
//Pause(this,100000);
},
success:function(msg)
{
$("#showResult").html(msg);
$("#showResult").css("color","red");
},
complete:function(XMLHttpRequest,textStatus)
{
//隱藏正在查詢圖片
},
error:function()
{
//錯誤處理
}
});
}
</script>
2 、頁面AjaxUserInfoModify.aspx
後台代碼
代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
string userName = Request.QueryString["userName"].ToString ();
if (userName == "James Hao")
{
Response.Write ("用戶名已經存在!");
}
else
{
Response.Write ("您可以使用此用戶名!");
}
}
3 、運行界面
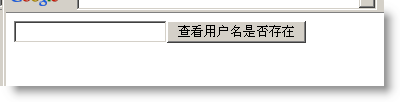
(1)初始化界面

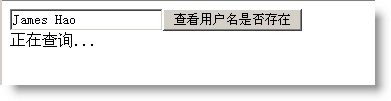
(2)正在查詢提示頁面

(3) 驗證用戶名已經存在頁面

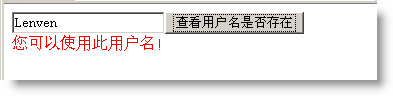
(4) 驗證用戶名未存在頁面

至此 AJAX驗證用戶名是否存在的功能已經完成。
小編推薦
熱門推薦