編寫自己的jQuery插件簡單實現代碼
編輯:JQuery特效代碼
這裡只闡述如何編寫自己的插件,至於要實現什麼功能,要因人而異了...好了,下面開始...
jQuery插件主要分為三種
1、封裝對象方法的插件
2、封裝全局函數的插件
3、擴展選擇器的插件
這裡只編寫前倆種,即比較常見的..
大多數插件都是已這種形式編寫的:
代碼如下:
(function ($) {
/* 這裡放置代碼 */
})(jQuery);
這樣的好處是函數內部依然可以使用$作為jQuery的別名,而不影響到其他庫使用$
jQuery提供了倆個擴展用於編寫插件
$.fn.extend({});用於擴展第一種
$.extend({});用於擴展第二種
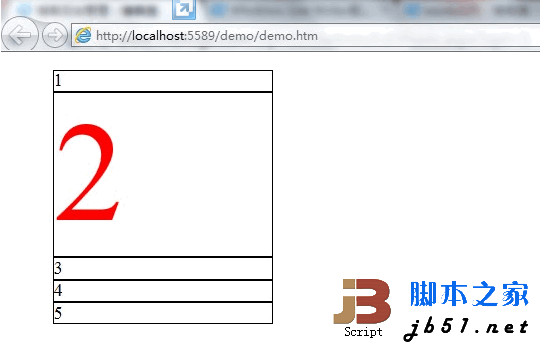
以下為實現效果截圖和代碼

代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title></title>
<style type="text/css">
li { border: 1px solid #000; cursor: pointer; width: 200px; display: block; }
</style>
<script src="../Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
(function ($) {
$.fn.extend({
"chgSC": function (options) {
options = $.extend({ FontSize: "100px", Color: "red" }, options); //這裡用了$.extend方法,擴展一個對象
return this.hover(function () { //return為了保持jQuery的鏈式操作
$(this).css({ "fontSize": options.FontSize, "color": options.Color });
}, function () {
$(this).css({ "fontSize": "", "color": "" });
});
}
});
$.extend({
"urlParam": function () {
var pageUrl = location.search;
if (pageUrl != "")
return pageUrl.slice(1);
else
return "沒有參數";
}
});
})(jQuery);
$(function () {
$("li").chgSC({ FontSize: "130px" });
alert($.urlParam());
});
</script>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>
jQuery插件主要分為三種
1、封裝對象方法的插件
2、封裝全局函數的插件
3、擴展選擇器的插件
這裡只編寫前倆種,即比較常見的..
大多數插件都是已這種形式編寫的:
代碼如下:
(function ($) {
/* 這裡放置代碼 */
})(jQuery);
這樣的好處是函數內部依然可以使用$作為jQuery的別名,而不影響到其他庫使用$
jQuery提供了倆個擴展用於編寫插件
$.fn.extend({});用於擴展第一種
$.extend({});用於擴展第二種
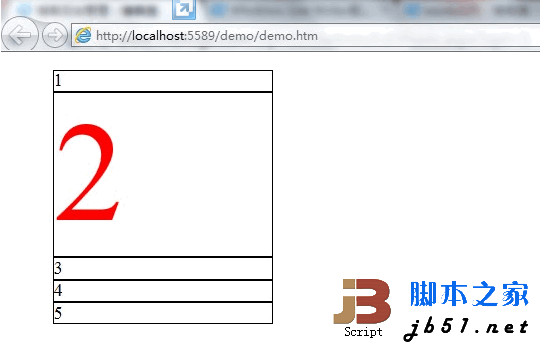
以下為實現效果截圖和代碼

代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title></title>
<style type="text/css">
li { border: 1px solid #000; cursor: pointer; width: 200px; display: block; }
</style>
<script src="../Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
(function ($) {
$.fn.extend({
"chgSC": function (options) {
options = $.extend({ FontSize: "100px", Color: "red" }, options); //這裡用了$.extend方法,擴展一個對象
return this.hover(function () { //return為了保持jQuery的鏈式操作
$(this).css({ "fontSize": options.FontSize, "color": options.Color });
}, function () {
$(this).css({ "fontSize": "", "color": "" });
});
}
});
$.extend({
"urlParam": function () {
var pageUrl = location.search;
if (pageUrl != "")
return pageUrl.slice(1);
else
return "沒有參數";
}
});
})(jQuery);
$(function () {
$("li").chgSC({ FontSize: "130px" });
alert($.urlParam());
});
</script>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>
小編推薦
熱門推薦