讀jQuery之三(構建選擇器)
編輯:JQuery特效代碼
為了敘述每一篇的重點,其示例代碼都是最精簡的,比如選擇器只能傳HTMLElement和id。
這篇我們增強下選擇器,依據2/8原則,這裡僅實現最常用的幾種。
1, 通過id獲取,該元素是唯一的
$('#id')
2, 通過className獲取
$('.cls') 獲取文檔中所有className為cls的元素
$('.cls', el)
$('.cls', '#id')
$('span.cls') 獲取文檔中所有className為cls的span元素
$('span.cls', el) 獲取指定元素中className為cls的元素, el為HTMLElement (不推薦)
$('span.cls', '#id') 獲取指定id的元素中className為cls的元素
3, 通過tagName獲取
$('span') 獲取文檔中所有的span元素
$('span', el) 獲取指定元素中的span元素, el為HTMLElement (不推薦)
$('span', '#id') 獲取指定id的元素中的span元素
4, 通過attribute獲取
$('[name]') 獲取文檔中具有屬性name的元素
$('[name]', el)
$('[name]', '#id')
$('[name=uname]') 獲取文檔中所有屬性name=uname的元素
$('[name=uname]', el)
$('[name=uname]', '#id')
$('input[name=uname]') 獲取文檔中所有屬性name=uname的input元素
$('input[name=uname]', el)
$('input[name=uname]', '#id')
http://demo.jb51.net/js/2011/zchain/zchain-0.3.js
這篇我們增強下選擇器,依據2/8原則,這裡僅實現最常用的幾種。
1, 通過id獲取,該元素是唯一的
$('#id')
2, 通過className獲取
$('.cls') 獲取文檔中所有className為cls的元素
$('.cls', el)
$('.cls', '#id')
$('span.cls') 獲取文檔中所有className為cls的span元素
$('span.cls', el) 獲取指定元素中className為cls的元素, el為HTMLElement (不推薦)
$('span.cls', '#id') 獲取指定id的元素中className為cls的元素
3, 通過tagName獲取
$('span') 獲取文檔中所有的span元素
$('span', el) 獲取指定元素中的span元素, el為HTMLElement (不推薦)
$('span', '#id') 獲取指定id的元素中的span元素
4, 通過attribute獲取
$('[name]') 獲取文檔中具有屬性name的元素
$('[name]', el)
$('[name]', '#id')
$('[name=uname]') 獲取文檔中所有屬性name=uname的元素
$('[name=uname]', el)
$('[name=uname]', '#id')
$('input[name=uname]') 獲取文檔中所有屬性name=uname的input元素
$('input[name=uname]', el)
$('input[name=uname]', '#id')
示例:
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>zchain test</title>
<script src="http://demo.jb51.net/js/2011/zchain/zchain-0.3.js"></script>
</head>
<body>
<div id='content'>aaa</div>
<div>bbb</div>
<p class="pra">ccc</p>
<input type="submit" value="submit"/>
<input type="button" value="submit"/>
<script type="text/javascript">
var obj1 = $("#content"); // id
var obj2 = $('div'); // tagName
var obj3 = $('.pra'); // className
var obj4 = $('input[type=button]'); // attribute
console.log(obj1);
console.log(obj2);
console.log(obj3);
console.log(obj4);
</script>
</body>
</html>
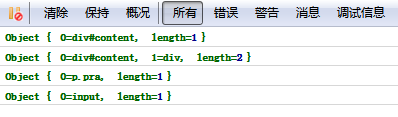
Firebug輸出如下

http://demo.jb51.net/js/2011/zchain/zchain-0.3.js
- 上一頁:讀jQuery之二(兩種擴展)
- 下一頁:用Juery網頁選項卡實現代碼
小編推薦
熱門推薦