基於jQuery的投票系統顯示結果插件
編輯:JQuery特效代碼
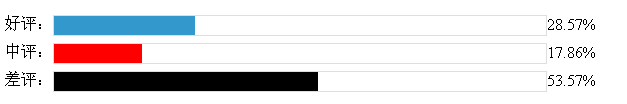
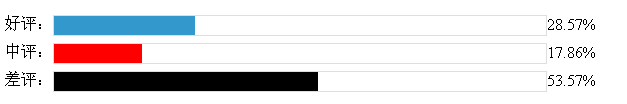
首先還是來看一下運行效果如圖1所示。
 該插件使用步驟
該插件使用步驟
一、引入css文件
首先頁面引入css樣式文件‘votecss.css',他是投票結果正常顯示必不可少的。具體代碼如下所示:
<link href="startpic/votecss.css" rel="stylesheet" type="text/css" />
二、引入jQuery的就是源文件
該插件是以jQuery為基礎的所以引入jQuery插件是必須的具體代碼如下:
<script type="text/javascript" src="startpic/jquery.js"></script>
三、引入投票插件
引入自己開發的投票插件“Studyplay_vote.js”,具體代碼如下所示:
<script src="startpic/Studyplay_vote.js"></script>
四、頁面調用
首先在頁面中添加一個ID為‘z'的div元素,編寫JavaScript代碼顯示投票結果具體代碼如下:
代碼如下:
<script type="text/javascript">
$(document).ready(function(){
$("#z").study_vote([{"options":"好評","data":"16","color":"#39c"},{"name":"中評","data":"10","color":"#f00"},{"name":"差評","data":"30","color":"#000"}]);
});
</script>
該段代碼運行的效果如圖一所示。
說明:該插件存在兩個參數
1、options 必填插件他是一個object數據具體形式如下所示。
[{},{}...{}]該數組的個數就是投票選項的個數,如果投票有十個選項這個數組必須為10個; 其中{}為json數據,共有三項。
"name"表示投票選項的名稱;
"data"表示該選項投票數;
"color"表示該選項柱形顏色。
2、totle可選參數,可以省略不寫。表示投票的總數量,主要用於多項選擇投票計算百分比。
該插件具體代碼
代碼如下:
$.fn.study_vote= function(options,totle){
var settings=options;
if(totle!=null)
{
if(isNaN(totle))
{
alert('參數錯誤');
return;
}
}
if(typeof(settings)!='object')
{
alert('參數錯誤');
return;
}
var container = jQuery(this);
container.html('<dl id="studyvote"></dl>');
var study_voteCount=0;
if(totle==null||totle=='')
{//單項投票
for(i=0;i<settings.length;i++)
{
study_voteCount += parseInt(settings[i].data);
}
}
else
{//多項投票
study_voteCount = parseInt(totle);
}
var study_votestr="";
for(i=0;i<settings.length;i++)
{
var studyplay_present=settings[i].data/study_voteCount*100;
if(parseInt(studyplay_present)!=studyplay_present)
{
studyplay_present=studyplay_present.toFixed(2);
}
study_votestr +='<dd class="dd"><div class="fl">'+settings[i].name+':</div><div class="outbar"><div class="inbar" style="width:'+studyplay_present+'%;background:'+settings[i].color+';"></div></div> <div class="fl">'+studyplay_present+'% </div></dd>';
}
container.find('#studyvote').html(study_votestr)
}
插件下載
演示地址 http://demo.jb51.net/js/2011/studyplayvote/index.html
該文件的下載地址為:
studyplayvote.rar
希望朋友下載使用,有問題謝謝反饋
 該插件使用步驟
該插件使用步驟 一、引入css文件
首先頁面引入css樣式文件‘votecss.css',他是投票結果正常顯示必不可少的。具體代碼如下所示:
<link href="startpic/votecss.css" rel="stylesheet" type="text/css" />
二、引入jQuery的就是源文件
該插件是以jQuery為基礎的所以引入jQuery插件是必須的具體代碼如下:
<script type="text/javascript" src="startpic/jquery.js"></script>
三、引入投票插件
引入自己開發的投票插件“Studyplay_vote.js”,具體代碼如下所示:
<script src="startpic/Studyplay_vote.js"></script>
四、頁面調用
首先在頁面中添加一個ID為‘z'的div元素,編寫JavaScript代碼顯示投票結果具體代碼如下:
代碼如下:
<script type="text/javascript">
$(document).ready(function(){
$("#z").study_vote([{"options":"好評","data":"16","color":"#39c"},{"name":"中評","data":"10","color":"#f00"},{"name":"差評","data":"30","color":"#000"}]);
});
</script>
該段代碼運行的效果如圖一所示。
說明:該插件存在兩個參數
1、options 必填插件他是一個object數據具體形式如下所示。
[{},{}...{}]該數組的個數就是投票選項的個數,如果投票有十個選項這個數組必須為10個; 其中{}為json數據,共有三項。
"name"表示投票選項的名稱;
"data"表示該選項投票數;
"color"表示該選項柱形顏色。
2、totle可選參數,可以省略不寫。表示投票的總數量,主要用於多項選擇投票計算百分比。
該插件具體代碼
代碼如下:
$.fn.study_vote= function(options,totle){
var settings=options;
if(totle!=null)
{
if(isNaN(totle))
{
alert('參數錯誤');
return;
}
}
if(typeof(settings)!='object')
{
alert('參數錯誤');
return;
}
var container = jQuery(this);
container.html('<dl id="studyvote"></dl>');
var study_voteCount=0;
if(totle==null||totle=='')
{//單項投票
for(i=0;i<settings.length;i++)
{
study_voteCount += parseInt(settings[i].data);
}
}
else
{//多項投票
study_voteCount = parseInt(totle);
}
var study_votestr="";
for(i=0;i<settings.length;i++)
{
var studyplay_present=settings[i].data/study_voteCount*100;
if(parseInt(studyplay_present)!=studyplay_present)
{
studyplay_present=studyplay_present.toFixed(2);
}
study_votestr +='<dd class="dd"><div class="fl">'+settings[i].name+':</div><div class="outbar"><div class="inbar" style="width:'+studyplay_present+'%;background:'+settings[i].color+';"></div></div> <div class="fl">'+studyplay_present+'% </div></dd>';
}
container.find('#studyvote').html(study_votestr)
}
插件下載
演示地址 http://demo.jb51.net/js/2011/studyplayvote/index.html
該文件的下載地址為:
studyplayvote.rar
希望朋友下載使用,有問題謝謝反饋
小編推薦
熱門推薦