DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> JQuery擴展插件Validate 3通過參數設置錯誤信息
JQuery擴展插件Validate 3通過參數設置錯誤信息
編輯:JQuery特效代碼
最終顯示在頁面上的錯誤分為兩種:第一種是默認錯誤信息,該信息已經被定義在插件中了,可以手動修改。
第二種是通過參數指定的錯誤信息,如果沒有指定則會使用默認的錯誤信息。將上個示例的js修改如下:
代碼如下:
<script type="text/javascript">
$(function() {
$("#signupForm").validate(
//在上例中新增的部分
{
rules: {
txtPassword1: "required", //密碼1必填
txtPassword2: { //密碼2的描述多於1項使用對象類型
required: true, //必填,這裡可以是一個匿名方法
equalTo: "#txtPassword1", //必須與密碼1相等
rangelength: [5, 10] //長度5-10之間
},
txtEmail: "email" //電子郵箱必須合法
},
messages: {
txtPassword1: "您必須填寫",
txtPassword2: {
required: "您必須填寫",
equalTo: "密碼不一致",
rangelength: "長度必須介於{0} 和 {1} 之間的字符串"
}
}
});
});
</script>
html與前面的示例相同
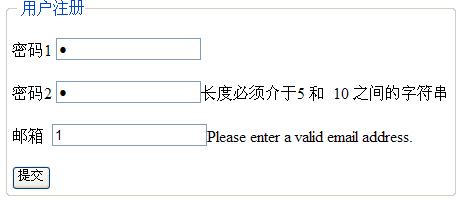
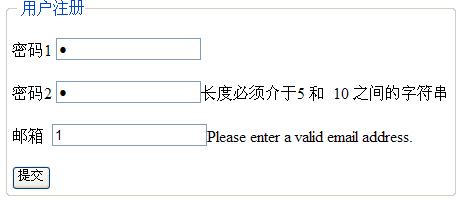
在上一個示例的基礎上添加了一個messages項,為其指定了一個對象類型的值,與rules基本對應,特意沒有指定email的錯誤信息,運行結果如下:

源碼下載
第二種是通過參數指定的錯誤信息,如果沒有指定則會使用默認的錯誤信息。將上個示例的js修改如下:
代碼如下:
<script type="text/javascript">
$(function() {
$("#signupForm").validate(
//在上例中新增的部分
{
rules: {
txtPassword1: "required", //密碼1必填
txtPassword2: { //密碼2的描述多於1項使用對象類型
required: true, //必填,這裡可以是一個匿名方法
equalTo: "#txtPassword1", //必須與密碼1相等
rangelength: [5, 10] //長度5-10之間
},
txtEmail: "email" //電子郵箱必須合法
},
messages: {
txtPassword1: "您必須填寫",
txtPassword2: {
required: "您必須填寫",
equalTo: "密碼不一致",
rangelength: "長度必須介於{0} 和 {1} 之間的字符串"
}
}
});
});
</script>
html與前面的示例相同
在上一個示例的基礎上添加了一個messages項,為其指定了一個對象類型的值,與rules基本對應,特意沒有指定email的錯誤信息,運行結果如下:

源碼下載
小編推薦
熱門推薦