DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> passwordStrength 基於jquery的密碼強度檢測代碼使用介紹
passwordStrength 基於jquery的密碼強度檢測代碼使用介紹
編輯:JQuery特效代碼
查看示例:DEMO 打包下載


使用很簡單。
代碼如下:
$('#pass').passwordStrength();
XHTML
代碼如下:
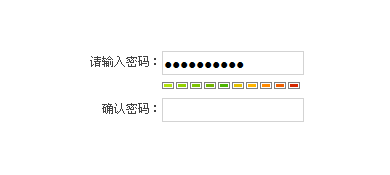
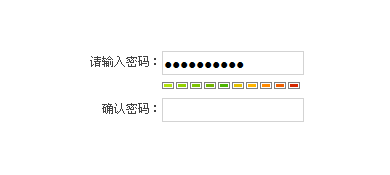
<p><label>請輸入密碼:</label>
<input type="password" id="pass" class="input" /></p>
<div id="passwordStrengthDiv" class="is0"></div>
<p><label>確認密碼:</label>
<input type="password" id="repass" class="input" /></p>
注意:id#passwordStrengthDiv的DIV是用來加載強度圖片的,你也可以自定義ID,但調用時就要給參數賦值:
代碼如下:
targetDiv : '#ID' //自定義加載圖片的ID
載入JS和CSS:
代碼如下:
<link rel="stylesheet" type="text/css" href="style/main.css" />
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.passwordStrength.js"></script>
<script type="text/javascript">
$(function(){
$('#pass').passwordStrength();
});
</script>
小編推薦
熱門推薦