用$.fn.tabs.defaults重寫defaults。

依賴
panel
linkbutton
用法示例
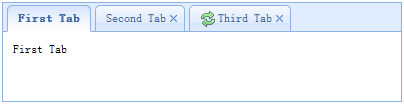
創建tabs
1、 經由標記創建Tabs
從標記創建Tabs更容易,我們不需要寫任何JavaScript代碼。記住把 'easyui-tabs' 類添加到<div/>標記,每個tab panel 經由子<div/>標記被創建,其用法與Panel一樣。
代碼如下:
<div id="tt" class="easyui-tabs" style="width:500px;height:250px;">
<div title="Tab1" style="padding:20px;display:none;">
tab1
</div>
<div title="Tab2" closable="true" style="overflow:auto;padding:20px;display:none;">
tab2
</div>
<div title="Tab3" iconCls="icon-reload" closable="true" style="padding:20px;display:none;">
tab3
</div>
</div>
2. 編程創建Tabs
現在我們編程創建 Tabs,我們同時捕捉 'onSelect' 事件。
代碼如下:
$('#tt').tabs({
border:false,
onSelect:function(title){
alert(title+' is selected');
}
});
增加新的 tab panel
代碼如下:
// 增加一個新的 tab panel
$('#tt').tabs('add',{
title:'New Tab',
content:'Tab Body',
closable:true
});
獲取選中的 Tab
代碼如下:
// 獲取選中的 tab panel 和它的 tab 對象
var pp = $('#tt').tabs('getSelected');
var tab = pp.panel('options').tab; // 相應的 tab 對象
特性
名稱
類型
說明
默認值
width
number
Tabs 容器的寬度。
auto
height
number
Tabs 容器的高度。
auto
plain
boolean
True 就不用背景容器圖片來呈現 tab 條。
false
fit
boolean
True 就設置 Tabs 容器的尺寸以適應它的父容器。
false
border
boolean
True 就顯示 Tabs 容器邊框。
true
scrollIncrement
number
每按一次tab 滾動按鈕,滾動的像素數。
100
scrollDuration
number
每一個滾動動畫應該持續的毫秒數。
400
tools
array
右側工具欄,每個工具選項都和 Linkbutton 一樣。
null
事件
名稱
參數
說明
onLoad
panel
當一個 ajax tab panel 完成加載遠程數據時觸發。
onSelect
title
當用戶選擇一個 tab panel 時觸發。
onBeforeClose
title
當一個 tab panel 被關閉前觸發,返回 false 就取消關閉動作。
onClose
title
當用戶關閉一個 tab panel 時觸發。
onAdd
title
當一個新的 tab panel 被添加時觸發。
onUpdate
title
當一個 tab panel 被更新時觸發。
onContextMenu
e, title
當一個 tab panel 被右鍵點擊時觸發。
方法
名稱
參數
說明
options
none
返回 tabs options。
tabs
none
返回全部 tab panel。
resize
none
調整 tabs 容器的尺寸並做布局。
add
options
增加一個新的 tab panel,options 參數是一個配置對象,更多詳細信息請參見 tab panel 特性。
close
title
關閉一個 tab panel,title 參數是指被關閉的 panel。
getTab
title
獲取指定的 tab panel。
getSelected
none
獲取選中的 tab panel。
select
title
選擇一個 tab panel。
exists
title
是指是否存在特定的 panel。
update
param
更新指定的 tab panel,param 包含兩個特性:
tab:被更新的 tab panel。
options:panel 的 options。
Tab Panel
Tab panel 特性被定義在 panel 組件裡,下面是一些常用的特性。
名稱
類型
說明
默認值
title
string
Tab panel 的標題文字。
content
string
Tab panel 的內容。
href
string
加載遠程內容來填充 tab panel 的 URL。
null
cache
boolean
True 就在設定了有效的 href 特性時緩存這個 tab panel。
true
iconCls
string
顯示在tab panel 標題上的圖標的 CSS 類。
null
width
number
Tab panel 的寬度。
auto
height
number
Tab panel 的高度。
auto
一些附加的特性
名稱
類型
說明
默認值
closable
boolean
當設置為 true 時,tab panel 將顯示一個關閉按鈕,點擊它就能關閉這個tab panel。
false
selected
boolean
當設置為 true 時,tab panel 將被選中。
false