DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> ASP.NET jQuery 實例4(復制TextBox的文本到本地剪貼板上)
ASP.NET jQuery 實例4(復制TextBox的文本到本地剪貼板上)
編輯:JQuery特效代碼
在這節,我們將看到如何把多行文本框的內容復制到剪貼板上。
注意:jQuery clipboard plugin 只支持IE
界面代碼:
. 代碼如下:
<form id="form1" runat="server">
<div align="center">
<fieldset style="width: 400px; height: 300px;">
<p>請輸入你的評論:</p>
<asp:TextBox ID="txtComment" TextMode="MultiLine" Rows="5" Width="300px" Height="200px"
runat="server"></asp:TextBox>
<br />
<asp:HyperLink ID="lnkHighlight" Text="點擊復制評論" runat="server"></asp:HyperLink>
</fieldset>
</div>
</form>
顯示界面:
. 代碼如下:
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script src="Scripts/jquery.clipboard.js" type="text/javascript"></script>
<style type="text/css">
a
{
color: #0000FF;
cursor: pointer;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
$.clipboardReady(function () {
$("a").click(function () {
$("#<%=txtComment.ClientID %>").select();
$.clipboard($("#<%=txtComment.ClientID %>").val());
});
});
});
</script>
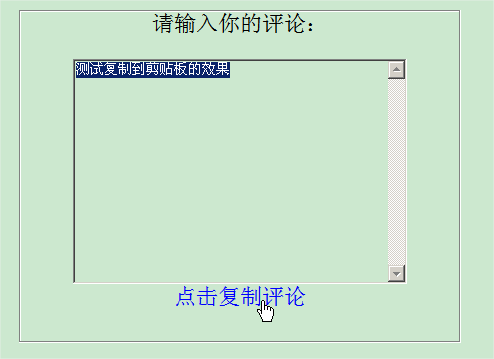
加入腳本後點擊復制按鈕顯示效果如下:
插件下載地址:http://plugins.jquery.com/project/clipboard
另外有一個Zero clipboard 插件支持跨浏覽器,它是通過一個flash文件和JavaScirpt接口實現的,想了解更多信息,請訪問http://code.google.com/p/zeroclipboard/
注意:jQuery clipboard plugin 只支持IE
界面代碼:
. 代碼如下:
<form id="form1" runat="server">
<div align="center">
<fieldset style="width: 400px; height: 300px;">
<p>請輸入你的評論:</p>
<asp:TextBox ID="txtComment" TextMode="MultiLine" Rows="5" Width="300px" Height="200px"
runat="server"></asp:TextBox>
<br />
<asp:HyperLink ID="lnkHighlight" Text="點擊復制評論" runat="server"></asp:HyperLink>
</fieldset>
</div>
</form>
顯示界面:

. 代碼如下:
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script src="Scripts/jquery.clipboard.js" type="text/javascript"></script>
<style type="text/css">
a
{
color: #0000FF;
cursor: pointer;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
$.clipboardReady(function () {
$("a").click(function () {
$("#<%=txtComment.ClientID %>").select();
$.clipboard($("#<%=txtComment.ClientID %>").val());
});
});
});
</script>
加入腳本後點擊復制按鈕顯示效果如下:

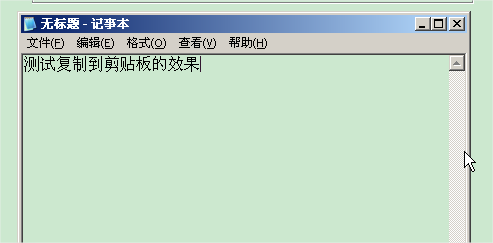
打開記事本按Ctrl+V:

插件下載地址:http://plugins.jquery.com/project/clipboard
另外有一個Zero clipboard 插件支持跨浏覽器,它是通過一個flash文件和JavaScirpt接口實現的,想了解更多信息,請訪問http://code.google.com/p/zeroclipboard/
小編推薦
熱門推薦