關於jquery性能最佳實踐的討論,與求教
編輯:JQuery特效代碼
原因是我在測試的時候:帶入了錯誤的變量。具體可以查看圖片上的 $(parentID > childClass) 我直接比較兩個字符換大小了!
感謝 html5中文網 QQ群中的 “不見丘比特”。
其中第三點提到父元素與子元素的關系中提到了 從父元素選擇子元素的用例:
. 代碼如下:
$('.child', $parent)
$parent.find('.child')
$parent.children('.child')
$('#parent > .child')
$('#parent .child')
$('.child', $('#parent'))
在其所給的測試用例中 確實是使用jquery的find方法最快,但是稍作修改卻得到了另外的一個結果$('#parent > .child')完勝。
在作者的用例中只是直接緩存了對象 $('#parent');但是當我們把dom的id和class屬性作為常量定義並傳入測試用例中的時候就出現我說的另外一個結果。
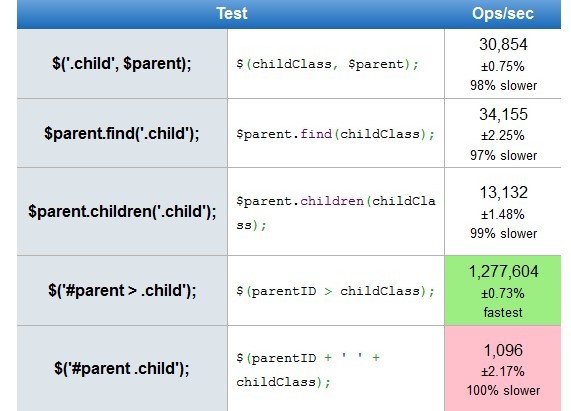
作者原生測試頁面:http://jsperf.com/bell-selector
結果截圖:

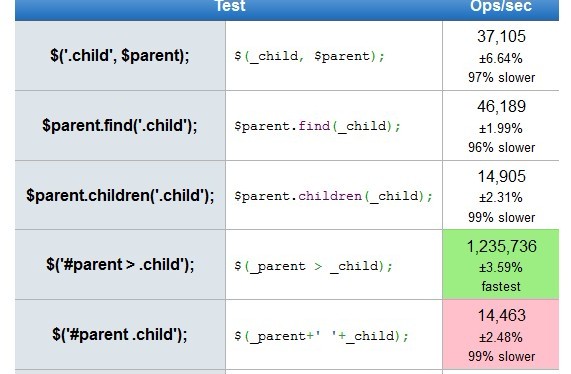
修改後的測試頁面:http://jsperf.com/bell-selector/2
結果截圖:

同時給我我從真實環境中取出來的一塊代碼段所做的測試,同樣也是$('#parent > .child')這樣的寫法最快。
測試頁面:http://jsperf.com/findchildren
結果截圖:

從以上結果截圖中可以看到,我給出的兩個測試結果明顯是使用了大於號選擇符的那個性能做好。
感謝 html5中文網 QQ群中的 “不見丘比特”。
其中第三點提到父元素與子元素的關系中提到了 從父元素選擇子元素的用例:
. 代碼如下:
$('.child', $parent)
$parent.find('.child')
$parent.children('.child')
$('#parent > .child')
$('#parent .child')
$('.child', $('#parent'))
在其所給的測試用例中 確實是使用jquery的find方法最快,但是稍作修改卻得到了另外的一個結果$('#parent > .child')完勝。
在作者的用例中只是直接緩存了對象 $('#parent');但是當我們把dom的id和class屬性作為常量定義並傳入測試用例中的時候就出現我說的另外一個結果。
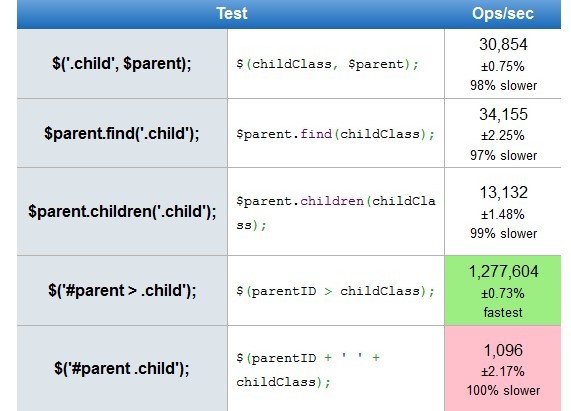
作者原生測試頁面:http://jsperf.com/bell-selector
結果截圖:

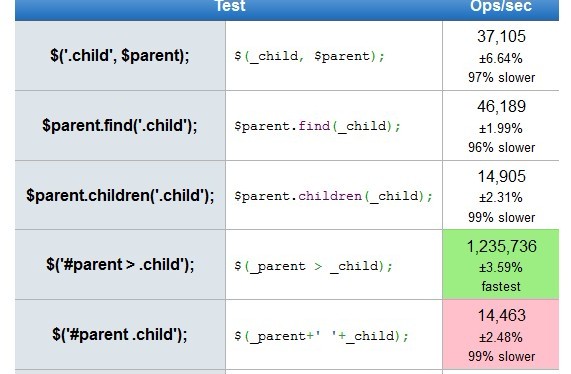
修改後的測試頁面:http://jsperf.com/bell-selector/2
結果截圖:

同時給我我從真實環境中取出來的一塊代碼段所做的測試,同樣也是$('#parent > .child')這樣的寫法最快。
測試頁面:http://jsperf.com/findchildren
結果截圖:

從以上結果截圖中可以看到,我給出的兩個測試結果明顯是使用了大於號選擇符的那個性能做好。
小編推薦
熱門推薦