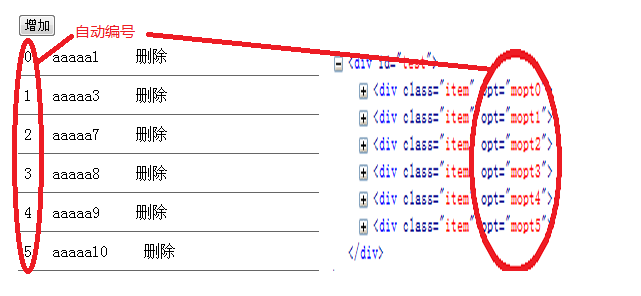
自動序列編號和自動屬性編號,效果圖如下:
實現原理:
添加和刪除是逆向過程,實現是一致的。
增加時,向父容器中增加元素append方法,並將所有的自定義屬性編號和序列編號設置為空,然後通過$.each方法,重新為自定義屬性編號和序列編號賦值。
. 代碼如下:
$.each(items, function (k, v) {
$(this).attr("opt", "mopt" + k);
serials.eq(k).html(k);
});
刪除時,為所有刪除按鈕綁定事件live方法,將元素從父容器中刪除detach方法,並將所有的自定義屬性編號和序列編號設置為空,然後通過$.each方法,重新為自定義屬性編號和序列編號賦值。
. 代碼如下:
$("#test .del").live("click", function () { //為刪除按鈕綁定點擊事件
var dels = test.find(".del"); //所有所刪除按鈕
var delnum = dels.index($(this)); //當前刪除按鈕的索引值
var items = test.find(".item");
items.eq(delnum).detach(); //從父容器中將此節點刪除
items.attr("opt", "");
var serials = test.find(".serial");
serials.html("");
$.each(items, function (k, v) { //自定義屬性重新和編號賦值
$(this).attr("opt", "mopt" + k);
serials.eq(k).html(k);
});
});
示例如下:
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]