在前端對表格排序的Jquery插件有很多,功能也很強大,比如說Jquery Data Tables對表格的處理就相當強大,可對表格進行排序,搜索,分頁等操作,不過沒有仔細研究過其實現原理。
為了更好的理解在前端對表格進行排序的原理,也為了進一步的學習Jquery,所以決定用Jquery來實現一個對表格進行排序的小功能。
該實現的主要思想是:獲取鼠標點擊的表頭單元格的列號,遍歷數據行,獲取每個<tr>中的html,同時獲取每個<tr>標簽下對應獲取到的列號的<td>標簽中的內容,並取得<th>標簽的type屬性值,將獲取<tr>的html、<td>的內容和<th>的type屬性值拼接成字符串添加到數組array中,然後將表格<tr>中的html全部置空,根據type屬性值的不同采用不同的方法對<td>的內容進行比較,根據比較結果對數組array進行排序,然後將排序後的數組元素重新賦值給已經置空的<tr>。如果已經對該列排序過了,則直接對數組進行倒置。提供數值、字符串以及IP地址三種類型的排序規則。字符串類型排序規則采用javascript的localeCompare方法,該方法支持漢字字符串的排序,遺憾的是該方法不兼容谷歌浏覽器。所以在谷歌浏覽器上漢字字符串的排序結果會不正確。
HTML代碼清單:
. 代碼如下:
View Code
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> 表格排序 </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="tschengbin">
<meta name="Keywords" content="jquery tableSort">
<meta name="Description" content="">
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="tableSort.js"></script>
<style type="text/css">
div{
width: 1024px;
margin: 0 auto;/*div相對屏幕左右居中*/
}
table{
border: solid 1px #666;
border-collapse: collapse;
width: 100%;
cursor: default;
}
tr{
border: solid 1px #666;
height: 30px;
}
table thead tr{
background-color: #ccc;
}
td{
border: solid 1px #666;
}
th{
border: solid 1px #666;
text-align: center;
cursor: pointer;
}
.sequence{
text-align: center;
}
.hover{
background-color: #3399FF;
}
</style>
</head>
<body>
<div>
<table id="tableSort">
<thead>
<tr>
<th type="number">序號</th>
<th type="string">書名</th>
<th type="number">價格(元)</th>
<th type="string">出版時間</th>
<th type="number">印刷量(冊)</th>
<th type="ip">IP</th>
</tr>
</thead>
<tbody>
<tr class="hover">
<td class="sequence">1</td>
<td>狼圖騰</td>
<td>29.80</td>
<td>2009-10</td>
<td>50000</td>
<td>192.168.1.125</td>
</tr>
<tr>
<td class="sequence">2</td>
<td>孝心不能等待</td>
<td>29.80</td>
<td>2009-09</td>
<td>800</td>
<td>192.68.1.125</td>
</tr>
<tr>
<td class="sequence">3</td>
<td>藏地密碼2</td>
<td>28.00</td>
<td>2008-10</td>
<td></td>
<td>192.102.0.12</td>
</tr>
<tr>
<td class="sequence">4</td>
<td>藏地密碼1</td>
<td>24.80</td>
<td>2008-10</td>
<td></td>
<td>215.34.126.10</td>
</tr>
<tr>
<td class="sequence">5</td>
<td>設計模式之禅</td>
<td>69.00</td>
<td>2011-12</td>
<td></td>
<td>192.168.1.5</td>
</tr>
<tr>
<td class="sequence">6</td>
<td>輕量級 Java EE 企業應用實戰</td>
<td>99.00</td>
<td>2012-04</td>
<td>5000</td>
<td>192.358.1.125</td>
</tr>
<tr>
<td class="sequence">7</td>
<td>Java 開發實戰經典</td>
<td>79.80</td>
<td>2012-01</td>
<td>2000</td>
<td>192.168.1.25</td>
</tr>
<tr>
<td class="sequence" onclick="sortArray()">8</td>
<td>Java Web 開發實戰經典</td>
<td>69.80</td>
<td>2011-11</td>
<td>2500</td>
<td>215.168.54.125</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
tableSort.js代碼清單:
. 代碼如下:
View Code
$(document).ready(function(){
var tableObject = $('#tableSort');//獲取id為tableSort的table對象
var tbHead = tableObject.children('thead');//獲取table對象下的thead
var tbHeadTh = tbHead.find('tr th');//獲取thead下的tr下的th
var tbBody = tableObject.children('tbody');//獲取table對象下的tbody
var tbBodyTr = tbBody.find('tr');//獲取tbody下的tr
var sortIndex = -1;
tbHeadTh.each(function() {//遍歷thead的tr下的th
var thisIndex = tbHeadTh.index($(this));//獲取th所在的列號
$(this).mouseover(function(){
tbBodyTr.each(function(){//編列tbody下的tr
var tds = $(this).find("td");//獲取列號為參數index的td對象集合
$(tds[thisIndex]).addClass("hover");
});
}).mouseout(function(){
tbBodyTr.each(function(){
var tds = $(this).find("td");
$(tds[thisIndex]).removeClass("hover");
});
});
$(this).click(function() {
var dataType = $(this).attr("type");
checkColumnValue(thisIndex, dataType);
});
});
$("tbody tr").removeClass();//先移除tbody下tr的所有css類
$("tbody tr").mouseover(function(){
$(this).addClass("hover");
}).mouseout(function(){
$(this).removeClass("hover");
});
//對表格排序
function checkColumnValue(index, type) {
var trsValue = new Array();
tbBodyTr.each(function() {
var tds = $(this).find('td');
trsValue.push(type + ".separator" + $(tds[index]).html() + ".separator" + $(this).html());
$(this).html("");
});
var len = trsValue.length;
if(index == sortIndex){
trsValue.reverse();
} else {
for(var i = 0; i < len; i++){
type = trsValue[i].split(".separator")[0];
for(var j = i + 1; j < len; j++){
value1 = trsValue[i].split(".separator")[1];
value2 = trsValue[j].split(".separator")[1];
if(type == "number"){
value1 = value1 == "" ? 0 : value1;
value2 = value2 == "" ? 0 : value2;
if(parseFloat(value1) > parseFloat(value2)){
var temp = trsValue[j];
trsValue[j] = trsValue[i];
trsValue[i] = temp;
}
} else if(type == "ip"){
if(ip2int(value1) > ip2int(value2)){
var temp = trsValue[j];
trsValue[j] = trsValue[i];
trsValue[i] = temp;
}
} else {
if (value1.localeCompare(value2) > 0) {//該方法不兼容谷歌浏覽器
var temp = trsValue[j];
trsValue[j] = trsValue[i];
trsValue[i] = temp;
}
}
}
}
}
for(var i = 0; i < len; i++){
$("tbody tr:eq(" + i + ")").html(trsValue[i].split(".separator")[2]);
}
sortIndex = index;
}
//IP轉成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
return num;
}
})
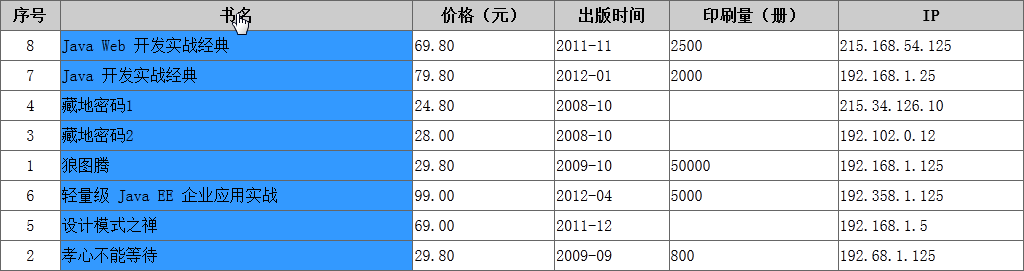
運行結果: 
特別感謝網友“夏の寒風”,在Jquery的相關操作上要是沒有“夏の寒風”的幫忙肯定很難完成。對這個效果自己還是很滿意的,只是在實現的操作上拼接字符串,截取字符串的過程有些繁瑣,不夠簡單明了,還有待改進。