DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jquery.blockUI.js上傳滾動等待效果實現思路及代碼
jquery.blockUI.js上傳滾動等待效果實現思路及代碼
編輯:JQuery特效代碼
請求的url:
. 代碼如下:
function request(url, onSuccess, paras, method, isAsync, isMask) {
$.ajax({type:method,url:url,async:isAsync,data:paras,success:function(request){onSuccess(request,isMask);},error:function(e) {if(isMask)
$('#div_mask').unblock();},beforeSend:function(e){if(isMask)$('#div_mask').block({message:'<img src="/ets/image/common/loadingCHS.gif"/>'});}});
}
ajax 中同步或者異步請求url時,當要響應返回的請求,這是有個等待過程的。
. 代碼如下:
success:function(request){onSuccess(request,isMask);},error:function(e) {if(isMask)$('#div_mask').unblock();},beforeSend:function(e){if(isMask)
$('#div_mask').block({message:'<img src="/ets/image/common/loadingCHS.gif"/>'});}
1、在這裡success後面的是在成功返回響應後去掉的方法({onSuccess)。
2、error是錯誤的時候去調的方法(error:function(e) {if(isMask)$('#div_mask').unblock();})。unblock()是jquery.blockUI.js的方法,當出錯的時候關掉滾動。
3、在後面beforeSend是在響應的時候發送數據,開始去調用的方法$('#div_mask').block({message:'<img src="/ets/image/common/loadingCHS.gif"/>'},
block是jquery.blockUI.js的方法,打開div進行滾動。
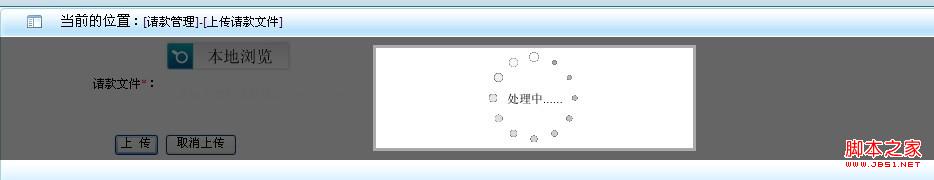
效果圖:

. 代碼如下:
function request(url, onSuccess, paras, method, isAsync, isMask) {
$.ajax({type:method,url:url,async:isAsync,data:paras,success:function(request){onSuccess(request,isMask);},error:function(e) {if(isMask)
$('#div_mask').unblock();},beforeSend:function(e){if(isMask)$('#div_mask').block({message:'<img src="/ets/image/common/loadingCHS.gif"/>'});}});
}
ajax 中同步或者異步請求url時,當要響應返回的請求,這是有個等待過程的。
. 代碼如下:
success:function(request){onSuccess(request,isMask);},error:function(e) {if(isMask)$('#div_mask').unblock();},beforeSend:function(e){if(isMask)
$('#div_mask').block({message:'<img src="/ets/image/common/loadingCHS.gif"/>'});}
1、在這裡success後面的是在成功返回響應後去掉的方法({onSuccess)。
2、error是錯誤的時候去調的方法(error:function(e) {if(isMask)$('#div_mask').unblock();})。unblock()是jquery.blockUI.js的方法,當出錯的時候關掉滾動。
3、在後面beforeSend是在響應的時候發送數據,開始去調用的方法$('#div_mask').block({message:'<img src="/ets/image/common/loadingCHS.gif"/>'},
block是jquery.blockUI.js的方法,打開div進行滾動。
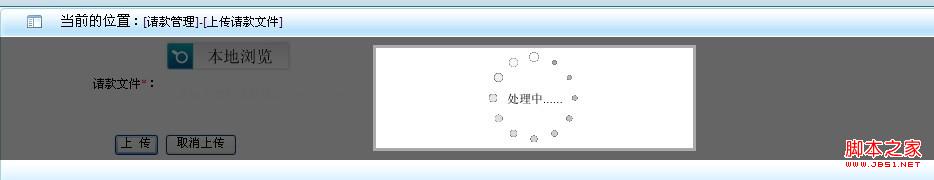
效果圖:

小編推薦
熱門推薦