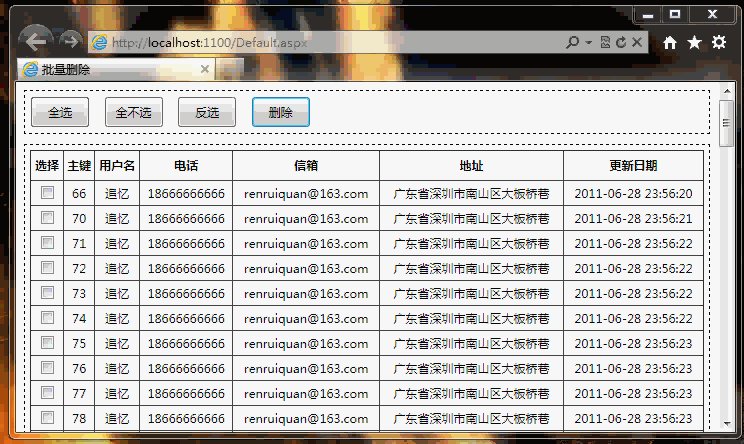
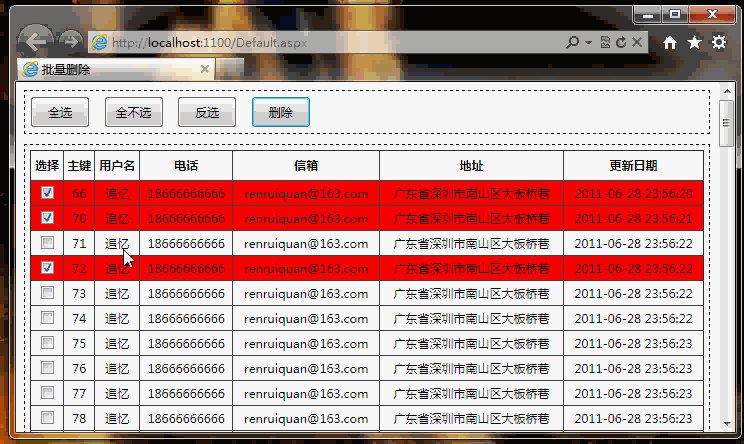
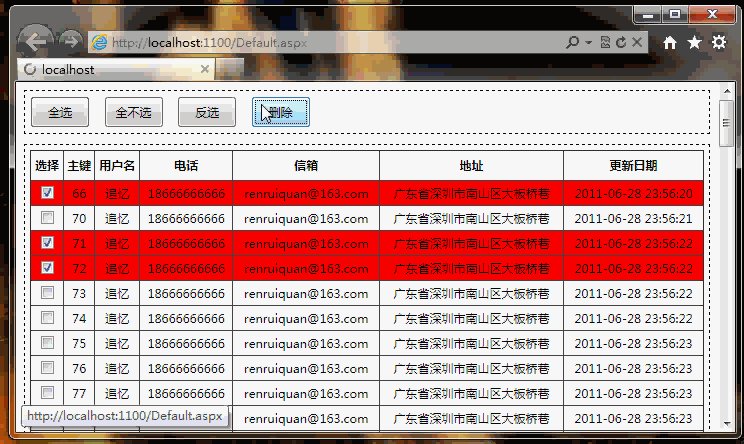
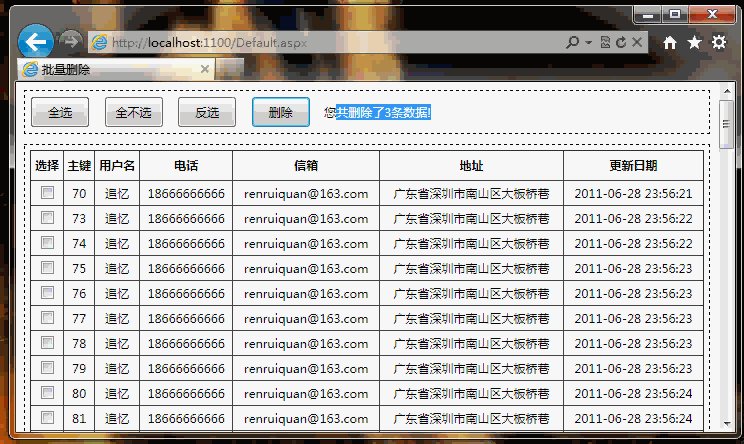
標題描述的有點不貼切,但希望大家能夠明白,為了更形像的表達,我特意錄制了一張GIF動畫圖片。

我不知道實際開發中有沒有用到這種效果,但我個人認為,這種方式更人性化,因為只要點到一行,就可以使CheckBox.checked=true; 不用非得點復選按鈕才能實現;
實現的過程有點糾結,試了幾次都沒成,最後用了一個笨笨的方法,就是點擊行的時候,讓他的子元素(td)的背景顏色為紅色.(因為我用到了光棒效果,如果我點擊行(td)的時候,顏色是變了,但鼠標一離開的時候就又變回原來的顏色了)
可能你會問我了,那你咋判斷CheckBox的狀態是不是checked(勾選狀態)啊?
其實我根本沒去對它進行判斷.... 希望大家不要噴我。我只是判斷了一下選中行的子元素(td)的背景顏色和document.body的背景顏色是不是一樣,如果一樣,就讓CheckBox.checked=true,不一樣就讓CheckBox.checked=false.
思路就是這麼個思路,如果誰還有更好的方法貼上來,大家一起學習學習..
Jquery中用到的方法:
first():第一個元素;
nextAll():在XX之後的所有元素:主要為了把第一行的表頭去掉
children():查找子元素;
toggleClass();切換樣式
attr():給CheckBox添加checked屬性;
主要實現的代碼:
. 代碼如下:
$(function () {
//除了表頭(第一行)以外所有的行添加click事件.
$("tr").first().nextAll().click(function () {
//為點擊的這一行切換樣式bgRed裡的代碼:background-color:#FF0000;
$(this).children().toggleClass("bgRed");
//判斷td標記的背景顏色和body的背景顏色是否相同;
if ($(this).children().css("background-color") != $(document.body).css("background-color")) {
//如果相同,CheckBox.checked=true;
$(this).children().first().children().attr("checked", true);
} else {
//如果不同,CheckBox.checked=false;
$(this).children().first().children().attr("checked", false);
}
});
});