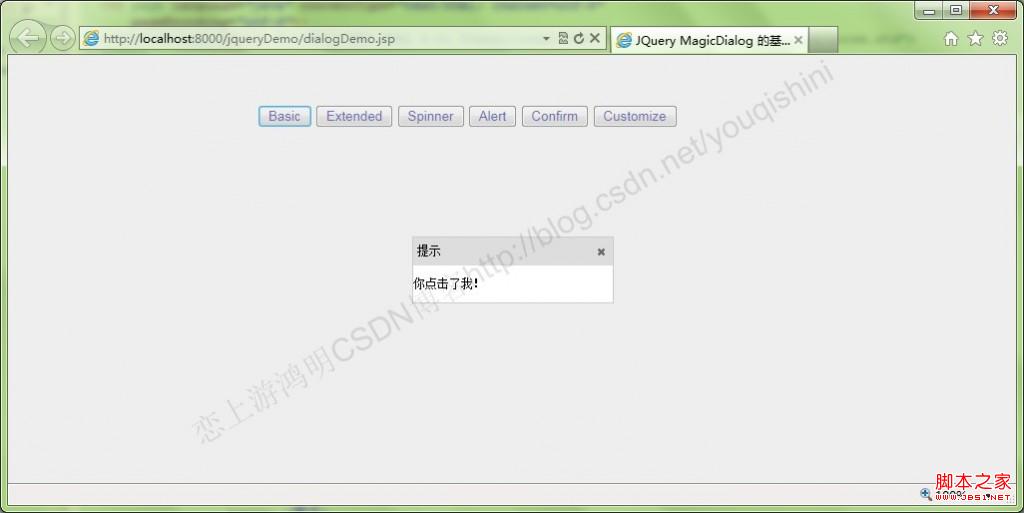
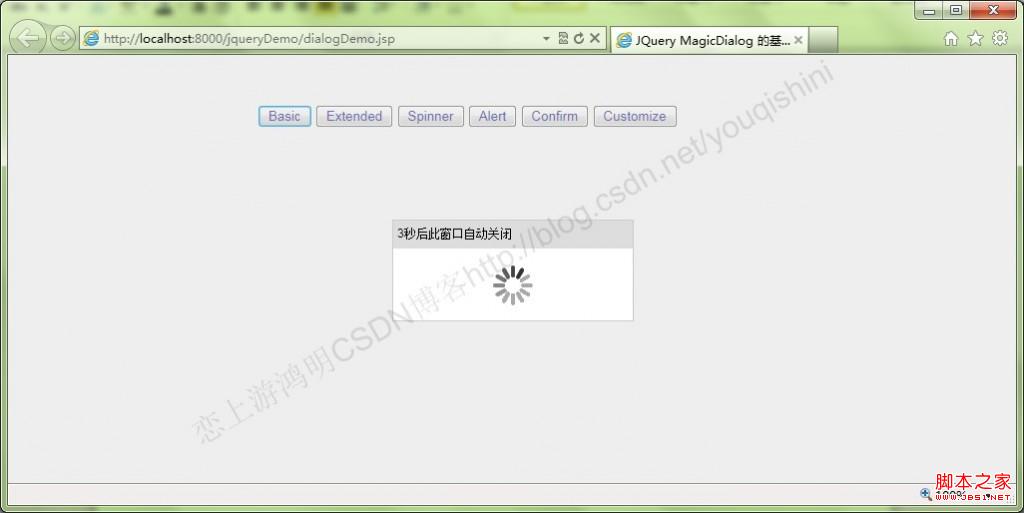
在Web中用到多選項卡功能的網站有很多,比如163和126郵箱,用過的人知道。本人在那麼多的類似插件中,目前碰到這個比較好,花了點時間調試出來了,請看效果圖:

這款插件叫jqueryMagicTabs,上圖實現了基本功能,如添加選項卡,選擇指定的選項卡。當添加的選項卡超過一定長度時會出現左右滑動的按鈕,同時支持鼠標滑動選項卡。
這段代碼如下所示:
. 代碼如下:
<%@ page language="java"contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTDHTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type"content="text/html; charset=UTF-8">
<title>MagicTabs的基礎用法</title>
<link href="./css/default.css"type="text/css" rel="stylesheet">
<link href="./css/tabs.css"type="text/css" rel="stylesheet">
<script type="text/javascript"src="./js/jquery.js"></script>
<script type="text/javascript"src="./js/cn.js"></script>
<script type="text/javascript"src="./js/core.js"></script>
<script type="text/javascript"src="./js/ui.js"></script>
<script type="text/javascript"src="./js/global.js"></script>
<script type="text/javascript"src="./js/mousewheel.js"></script>
<script type="text/javascript"src="./js/tab/tabs.js"></script>
<script type="text/javascript"src="./js/ga.js"></script>
<script type="text/javascript">
$(function(){
var dd = [], i=0;
for(i=0; i<10; i++){
var a = {
code: 'tab' + i,
title: '選項卡 ' + i,
closeable: i>0,
el: '選項卡 ' + i // You can put anything here
};
dd.push(a);
}
var tabs = $('.tabs');
tabs.mac('tabs', {
tabWidth: 80, //Use fix width
items: dd,
onCloseTab: function(me, c, a){
tnCbx.find('[value=' + c + ']').remove();
return true;
}
}).selectFirst();
var thd = tabs.children('.head'), thm = thd.children('.main');
thd.mousewheel(function(e, delta, deltaX, deltaY){
thm.scrollLeft(thm.scrollLeft() - deltaY * 40);
return false;
});
//切換選擇的選項卡
var tnCbx = $('#tabNoCbx').change(function(){
tabs.select($(this).val());
});
App.options(tnCbx, {
data: dd,
keyField: 'code',
render: function(r){
return r.title;
}
});
//添加選項卡
var atBtn = $('#addTabBtn').click(function(){
var a = tabs.addTab({
code: 'tab' + i,
title: '選項卡 ' + i,
closeable: i>0,
el: '選項卡 ' + i // You can put anything here
});
tabs.select('tab' + i);
tnCbx.append('<optionvalue="tab'
+ i + '">選項卡 ' + i + '</option>');
i++;
});
});
</script>
<style type="text/css">
#demo{
position:absolute;
width: 600px;
height: 400px;
top: 50px;
left: 200px;
}
</style>
</head>
<body>
<div id="demo">
<div class="toolbar">
<div class="item "id="txt">請選擇:</div>
<div class="item"><select id="tabNoCbx" style="margin: 2px;"></select></div>
<div class="sqrt"></div>
<div class="itembutton" id="addTabBtn">添加選項卡</div>
</div>
<div class="clear"></div>
<div class="tabs"style="height: 380px; margin: 4px;"></div>
</div>
</body>
</html>
整個工程的目錄如下所示:

本插件下載地址是http://boarsoft.com/cn/,裡面還有很多優秀的插件,感興趣可以自己練習下。