jQuery實現圖片放大預覽實現原理及代碼
編輯:JQuery特效代碼
對於一些比較小的圖片,通過鼠標移動到圖片上進行放大顯示,原理很簡單,就是將圖片顯示的尺寸變大後放在浏覽器的一個指定位置,從而實現圖片的放大預覽。以下是代碼:
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery圖片預覽</title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style type="text/css">
body{font-size:12px; padding:50px;}
.clsImg{padding-top:300px;}
.imgAttr{position:absolute; height:225px; width:300px; border:1px solid #ccc; margin-left:135px; display:none;}
</style>
<script type="text/javascript">
$(function () {
var x = 0;
var y = 0;
$("img").mouseover(function (e) { //鼠標移動到圖片上添加事件,顯示放大圖片
$("#imgShow").attr("src", this.src).show();
});
$("img").mouseout(function () { //鼠標從圖片移開圖片隱藏
$("#imgShow").hide();
});
})
</script>
</head>
<body>
<img class="imgAttr" id="imgShow" src="" alt=""/>
<img class="clsImg" src="img1.jpg" alt=""/>
<img class="clsImg" src="img2.jpg" alt=""/>
<img class="clsImg" src="img3.jpg" alt=""/>
<img class="clsImg" src="img4.jpg" alt=""/>
</body>
</html>
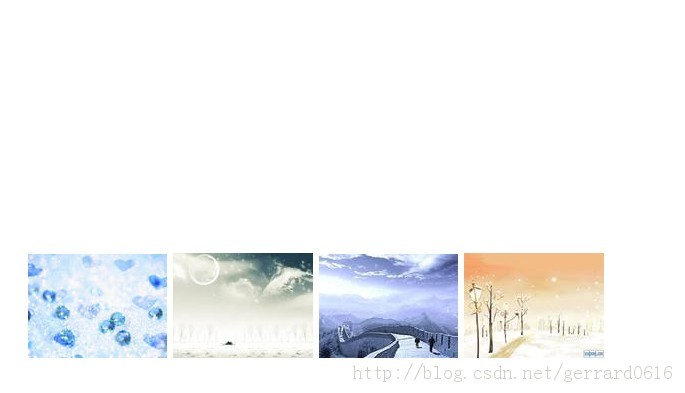
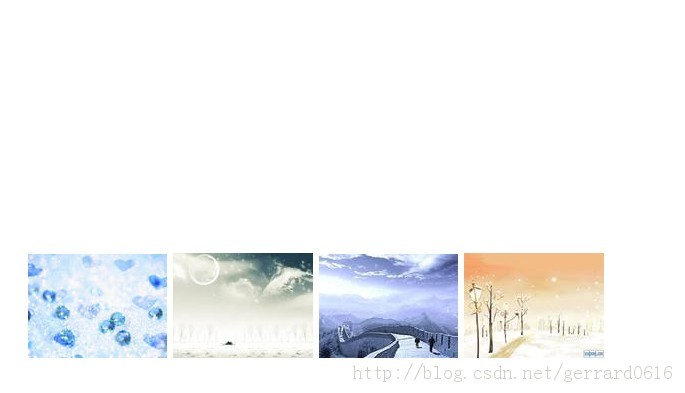
初始頁面:

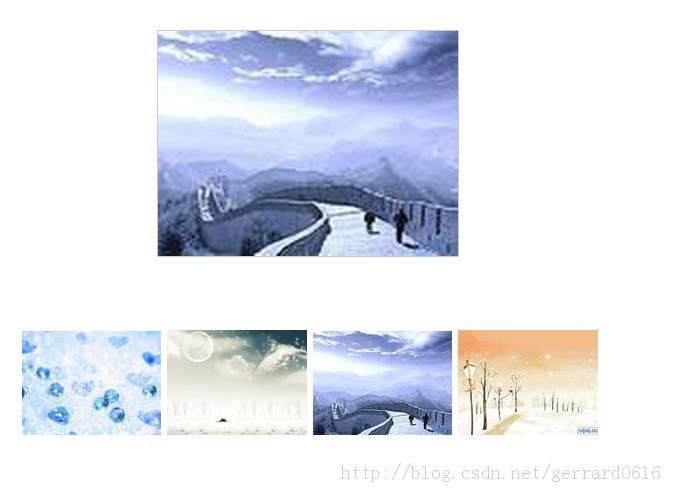
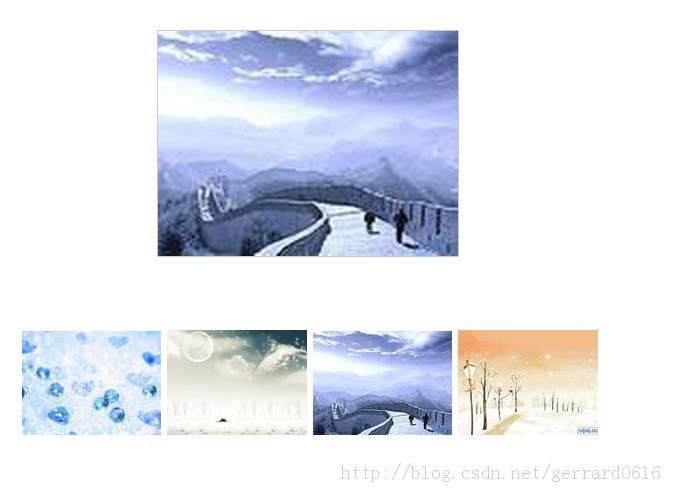
鼠標放到第三個圖片的效果:

. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery圖片預覽</title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style type="text/css">
body{font-size:12px; padding:50px;}
.clsImg{padding-top:300px;}
.imgAttr{position:absolute; height:225px; width:300px; border:1px solid #ccc; margin-left:135px; display:none;}
</style>
<script type="text/javascript">
$(function () {
var x = 0;
var y = 0;
$("img").mouseover(function (e) { //鼠標移動到圖片上添加事件,顯示放大圖片
$("#imgShow").attr("src", this.src).show();
});
$("img").mouseout(function () { //鼠標從圖片移開圖片隱藏
$("#imgShow").hide();
});
})
</script>
</head>
<body>
<img class="imgAttr" id="imgShow" src="" alt=""/>
<img class="clsImg" src="img1.jpg" alt=""/>
<img class="clsImg" src="img2.jpg" alt=""/>
<img class="clsImg" src="img3.jpg" alt=""/>
<img class="clsImg" src="img4.jpg" alt=""/>
</body>
</html>
初始頁面:

鼠標放到第三個圖片的效果:

小編推薦
熱門推薦