父頁面顯示遮罩層彈出半透明狀態的dialog
編輯:JQuery特效代碼
上一章我介紹了遮罩的頁面可增加部分區域編輯模塊,這章將介紹父頁面顯示遮罩層,彈出半透明狀態的dialog。dialog即彈出的子頁面,div。
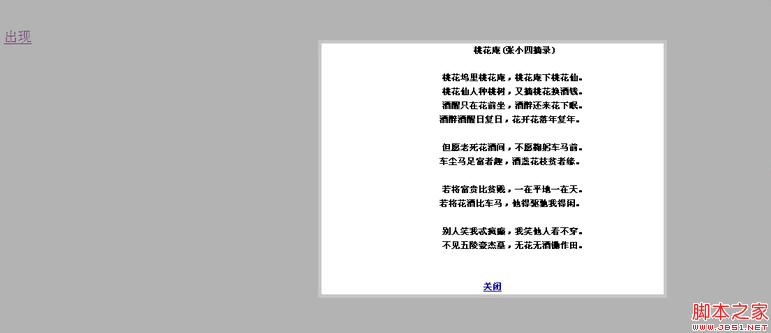
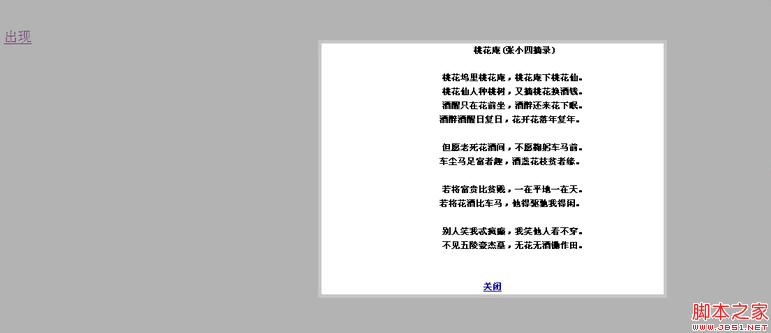
效果圖如下:

具體代碼實現如下:
. 代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
</HEAD>
<style type="text/css">
<!--
.mydiv {
background-color: #FFFFFF;
border: 5px solid #c7c7c7;
text-align: center;
line-height: 20px;
font-size: 12px;
font-weight: bold;
z-index:999;
width: 500px;
height: 300px;
left:50%;
top:50%;
margin-left:-150px!important;/*FF IE7 該值為本身寬的一半 */
margin-top:-60px!important;/*FF IE7 該值為本身高的一半*/
margin-top:0px;
position:fixed!important;/* FF IE7*/
position:absolute;/*IE6*/
_top: expression(eval(document.compatMode &&
document.compatMode=='CSS1Compat') ?
documentElement.scrollTop + (document.documentElement.clientHeight-this.offsetHeight)/2 :/*IE6*/
document.body.scrollTop + (document.body.clientHeight - this.clientHeight)/2);/*IE5 IE5.5*/
}
.bg,.popIframe {
background-color: #666; display:none;
width: 100%;
height: 100%;
left:0;
top:20%;/*FF IE7*/
filter:alpha(opacity=50);/*IE*/
opacity:0.5;/*FF*/
z-index:1;
position:fixed!important;/*FF IE7*/
position:absolute;/*IE6*/
_top: expression(eval(document.compatMode &&
document.compatMode=='CSS1Compat') ?
documentElement.scrollTop + (document.documentElement.clientHeight-this.offsetHeight)/2 :/*IE6*/
document.body.scrollTop + (document.body.clientHeight - this.clientHeight)/2);/* www.codefans.net IE5 IE5.5*/
}
-->
</style>
<script>
function showDiv(tag,tid,lawyerName){
var light1=document.getElementById(tag);
light1.style.display='block';
document.getElementById('bg').style.display='block';
}
function closeDiv(){
document.getElementById('popDiv').style.display='none';
document.getElementById('bg').style.display='none';
}
</script>
<BODY>
<div id="popDiv" class="mydiv" style="display:none;">
<pre>
桃花庵(張小四摘錄)
桃花塢裡桃花庵,桃花庵下桃花仙。
桃花仙人種桃樹,又摘桃花換酒錢。
酒醒只在花前坐,酒醉還來花下眠。
酒醉酒醒日復日,花開花落年復年。
但願老死花酒間,不願鞠躬車馬前。
車塵馬足富者趣,酒盞花枝貧者緣。
若將富貴比貧賤,一在平地一在天。
若將花酒比車馬,他得驅馳我得閒。
別人笑我忒瘋癫,我笑他人看不穿。
不見五陵豪傑墓,無花無酒鋤作田。
</pre>
<a href="javascript:closeDiv()" >關閉</a>
</div>
<div id="bg" class="bg" style="display:none;z-index:100;"></div>
<br/><br/><br/><br/><br/><br/><br/>
<a href="javascript:showDiv('popDiv')" style="font-size:20px;margin-left:100px">出現</a>
</BODY>
</HTML>
效果圖如下:

具體代碼實現如下:
. 代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
</HEAD>
<style type="text/css">
<!--
.mydiv {
background-color: #FFFFFF;
border: 5px solid #c7c7c7;
text-align: center;
line-height: 20px;
font-size: 12px;
font-weight: bold;
z-index:999;
width: 500px;
height: 300px;
left:50%;
top:50%;
margin-left:-150px!important;/*FF IE7 該值為本身寬的一半 */
margin-top:-60px!important;/*FF IE7 該值為本身高的一半*/
margin-top:0px;
position:fixed!important;/* FF IE7*/
position:absolute;/*IE6*/
_top: expression(eval(document.compatMode &&
document.compatMode=='CSS1Compat') ?
documentElement.scrollTop + (document.documentElement.clientHeight-this.offsetHeight)/2 :/*IE6*/
document.body.scrollTop + (document.body.clientHeight - this.clientHeight)/2);/*IE5 IE5.5*/
}
.bg,.popIframe {
background-color: #666; display:none;
width: 100%;
height: 100%;
left:0;
top:20%;/*FF IE7*/
filter:alpha(opacity=50);/*IE*/
opacity:0.5;/*FF*/
z-index:1;
position:fixed!important;/*FF IE7*/
position:absolute;/*IE6*/
_top: expression(eval(document.compatMode &&
document.compatMode=='CSS1Compat') ?
documentElement.scrollTop + (document.documentElement.clientHeight-this.offsetHeight)/2 :/*IE6*/
document.body.scrollTop + (document.body.clientHeight - this.clientHeight)/2);/* www.codefans.net IE5 IE5.5*/
}
-->
</style>
<script>
function showDiv(tag,tid,lawyerName){
var light1=document.getElementById(tag);
light1.style.display='block';
document.getElementById('bg').style.display='block';
}
function closeDiv(){
document.getElementById('popDiv').style.display='none';
document.getElementById('bg').style.display='none';
}
</script>
<BODY>
<div id="popDiv" class="mydiv" style="display:none;">
<pre>
桃花庵(張小四摘錄)
桃花塢裡桃花庵,桃花庵下桃花仙。
桃花仙人種桃樹,又摘桃花換酒錢。
酒醒只在花前坐,酒醉還來花下眠。
酒醉酒醒日復日,花開花落年復年。
但願老死花酒間,不願鞠躬車馬前。
車塵馬足富者趣,酒盞花枝貧者緣。
若將富貴比貧賤,一在平地一在天。
若將花酒比車馬,他得驅馳我得閒。
別人笑我忒瘋癫,我笑他人看不穿。
不見五陵豪傑墓,無花無酒鋤作田。
</pre>
<a href="javascript:closeDiv()" >關閉</a>
</div>
<div id="bg" class="bg" style="display:none;z-index:100;"></div>
<br/><br/><br/><br/><br/><br/><br/>
<a href="javascript:showDiv('popDiv')" style="font-size:20px;margin-left:100px">出現</a>
</BODY>
</HTML>
小編推薦
熱門推薦