自己用jQuery寫了一個圖片的馬賽克消失效果
編輯:JQuery特效代碼
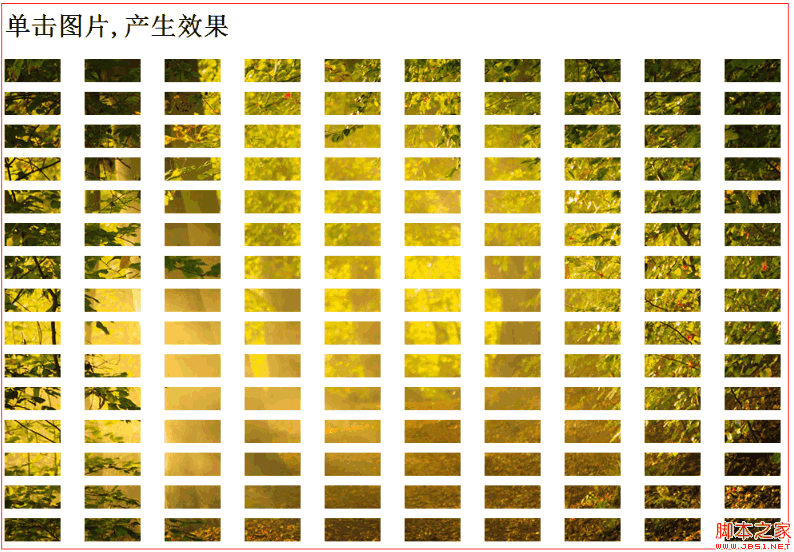
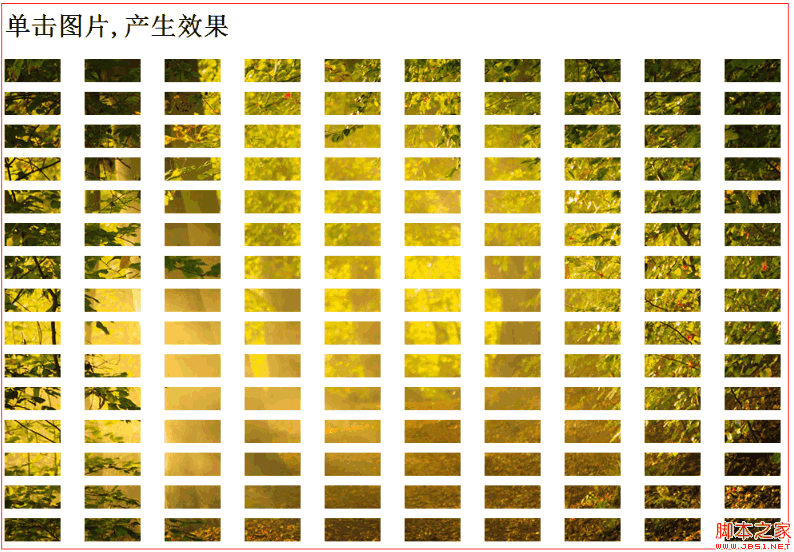
其中的一個效果:

html代碼:
. 代碼如下:
<h1>單擊圖片,產生效果</h1>
<div class="box"></div>
插件代碼:
. 代碼如下:
; (function ($) {
var defaults = {
ani: 4, //動畫效果.1.馬賽克向中間聚攏,2.馬賽克左上角聚攏,3.馬賽克拉扯消失,4.原地縮小
delay: 3000, //動畫執行時間
url:"0",//圖片路徑
count: [20, 20]//馬賽克水平數量,豎直方向數量;數量不能過多,否則計算量太大,計算機執行不了,導致浏覽器卡死
}
$.fn.gysMaSaiKe = function (opt) {
opt = $.extend({}, defaults, opt);
if(opt.url=="0"){alert("沒有填寫圖片路徑參數");return;}
var obj = $(this);
if (obj.css("position") == "static") obj.css({ "position": "relative" });
obj.css("overflow","hidden");
var objWidth = obj.width();
var objHeight = obj.height();
(function (count,url, obj) {
var littleBoxWidth = Math.floor(objWidth / count[0]);
var littleBoxHeight = Math.floor(objHeight / count[1]);
var html = "";
var littleBoxLeft = littleBoxWidth * (-1), littleBoxTop = littleBoxHeight * (-1);
for (var i = 0; i < count[1]; i++) {//行
littleBoxTop += littleBoxHeight;
for (var j = 0; j < count[0]; j++) {//每一行中的單個span
littleBoxLeft += littleBoxWidth;
html += "<span style='display:block;position:absolute;left:" + littleBoxLeft + "px;top:" + littleBoxTop + "px;width:" + littleBoxWidth + "px; height:" + littleBoxHeight + "px; background-image:url("+url+");background-position:" + (littleBoxLeft) * (-1) + "px " + (littleBoxTop) * (-1) + "px;'></span>";
}
littleBoxLeft = littleBoxWidth * (-1);
}
obj.html(html);
})(opt.count,opt.url,obj);
var animation = function (ani, delay, objs) {
var res = function () { }
if (ani == 1) {//馬賽克向中間聚攏
res = function () {
objs.animate({ top: objHeight / 2, left: objWidth / 2, opacity: 0 }, delay);
setTimeout(function(){obj.html("");},delay);
}
}
else if (ani == 2) {//碎片向左上角聚攏消失
res = function () {
objs.animate({ left: 0, top: 0, opacity: 0 }, delay); setTimeout(function () { obj.html(""); }, delay);
}
}
else if (ani == 3) {//拉扯消失
res = function () {
objs.filter(":even").animate({top:-100,left:-100},delay);
objs.filter(":odd").animate({ top: -100, left:900}, delay); setTimeout(function(){obj.html("");},delay);
}
}
else if (ani == 4) {//
res = function () { objs.animate({ height: 0, width: 0 }, delay);setTimeout(function(){obj.html("");},delay); }
}
else {
res = function () { objs.animate({ height: 0, width: 0 }, delay);setTimeout(function(){obj.html("");},delay); }
}
return res;
} (opt.ani, opt.delay, obj.children());
obj.on("click", "span", animation);
}
})(jQuery);
css代碼:
. 代碼如下:
.box { width: 1000px; height:600px;}
插件的調用:
. 代碼如下:
$(function () {
$(".box").gysMaSaiKe({
count: [10, 15], //馬賽克水平數量,豎直方向數量;數量不能過多,否則計算量太大,計算機執行不了,導致浏覽器卡死
ani: 4, //動畫效果.1.馬賽克向中間聚攏,2.馬賽克左上角聚攏,3.馬賽克拉扯消失,4.原地縮小
delay: 5000, //動畫執行時間
url: "1.jpg" //圖片路徑
});
});

html代碼:
. 代碼如下:
<h1>單擊圖片,產生效果</h1>
<div class="box"></div>
插件代碼:
. 代碼如下:
; (function ($) {
var defaults = {
ani: 4, //動畫效果.1.馬賽克向中間聚攏,2.馬賽克左上角聚攏,3.馬賽克拉扯消失,4.原地縮小
delay: 3000, //動畫執行時間
url:"0",//圖片路徑
count: [20, 20]//馬賽克水平數量,豎直方向數量;數量不能過多,否則計算量太大,計算機執行不了,導致浏覽器卡死
}
$.fn.gysMaSaiKe = function (opt) {
opt = $.extend({}, defaults, opt);
if(opt.url=="0"){alert("沒有填寫圖片路徑參數");return;}
var obj = $(this);
if (obj.css("position") == "static") obj.css({ "position": "relative" });
obj.css("overflow","hidden");
var objWidth = obj.width();
var objHeight = obj.height();
(function (count,url, obj) {
var littleBoxWidth = Math.floor(objWidth / count[0]);
var littleBoxHeight = Math.floor(objHeight / count[1]);
var html = "";
var littleBoxLeft = littleBoxWidth * (-1), littleBoxTop = littleBoxHeight * (-1);
for (var i = 0; i < count[1]; i++) {//行
littleBoxTop += littleBoxHeight;
for (var j = 0; j < count[0]; j++) {//每一行中的單個span
littleBoxLeft += littleBoxWidth;
html += "<span style='display:block;position:absolute;left:" + littleBoxLeft + "px;top:" + littleBoxTop + "px;width:" + littleBoxWidth + "px; height:" + littleBoxHeight + "px; background-image:url("+url+");background-position:" + (littleBoxLeft) * (-1) + "px " + (littleBoxTop) * (-1) + "px;'></span>";
}
littleBoxLeft = littleBoxWidth * (-1);
}
obj.html(html);
})(opt.count,opt.url,obj);
var animation = function (ani, delay, objs) {
var res = function () { }
if (ani == 1) {//馬賽克向中間聚攏
res = function () {
objs.animate({ top: objHeight / 2, left: objWidth / 2, opacity: 0 }, delay);
setTimeout(function(){obj.html("");},delay);
}
}
else if (ani == 2) {//碎片向左上角聚攏消失
res = function () {
objs.animate({ left: 0, top: 0, opacity: 0 }, delay); setTimeout(function () { obj.html(""); }, delay);
}
}
else if (ani == 3) {//拉扯消失
res = function () {
objs.filter(":even").animate({top:-100,left:-100},delay);
objs.filter(":odd").animate({ top: -100, left:900}, delay); setTimeout(function(){obj.html("");},delay);
}
}
else if (ani == 4) {//
res = function () { objs.animate({ height: 0, width: 0 }, delay);setTimeout(function(){obj.html("");},delay); }
}
else {
res = function () { objs.animate({ height: 0, width: 0 }, delay);setTimeout(function(){obj.html("");},delay); }
}
return res;
} (opt.ani, opt.delay, obj.children());
obj.on("click", "span", animation);
}
})(jQuery);
css代碼:
. 代碼如下:
.box { width: 1000px; height:600px;}
插件的調用:
. 代碼如下:
$(function () {
$(".box").gysMaSaiKe({
count: [10, 15], //馬賽克水平數量,豎直方向數量;數量不能過多,否則計算量太大,計算機執行不了,導致浏覽器卡死
ani: 4, //動畫效果.1.馬賽克向中間聚攏,2.馬賽克左上角聚攏,3.馬賽克拉扯消失,4.原地縮小
delay: 5000, //動畫執行時間
url: "1.jpg" //圖片路徑
});
});
小編推薦
熱門推薦