jQuery照片伸縮效果不影響其他元素的布局
編輯:JQuery特效代碼
我也努力過自己嘗試著寫:
但只是單純的圖片放大,而且還影響了圖片周圍的元素的布局(因為圖片放大占據了更大的空間)。
後來發現要靈活巧妙的運用overflow和position這兩個屬性,就能達到目的。其實我覺得CSS(CSS3)中的overflow和position(順帶的top,bottom,left,right)簡直是做網頁特效無解的組合,當然還是js(jquery)是老大。
廢話說了這麼多,大家肯定還是很疑惑:這到底是什麼特效呢?唉,我的語言表達能力還是很一般,下面我就截圖來說明好了:
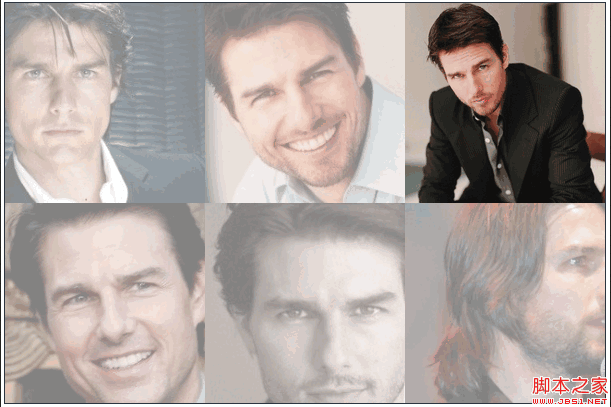
這個是網頁打開的初始模樣:

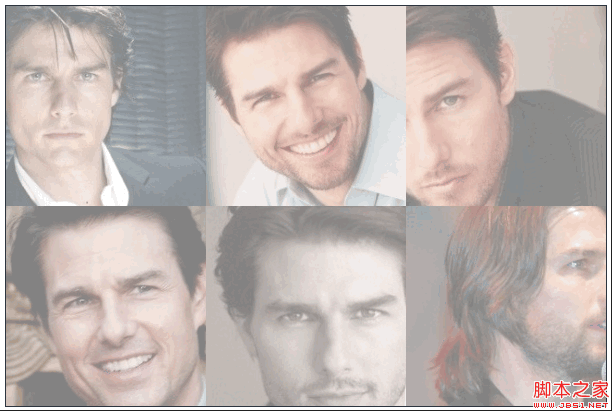
當把鼠標停留在以上6張圖片的任意一張圖片的時候,會出現我所說的特效(這裡我把鼠標放在第3張作為示例):

你會發現圖片是縮小了,鼠標放開圖片感覺又放大了(回到初始狀態),而沒有圖片溢出的現象,而且不影響其他圖片和元素的布局。
下面貼代碼了:
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery照片伸縮效果</title>
</head>
<!-- The Style -->
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
font-family: "Myriad Pro", "Trebuchet MS", Helvetica, sans-serif;
font-size: 12px;
color: #fff;
}
#col {
width: 600px;
height:400px;
margin: 20px auto 0px auto;
border: 1px solid #2D353F;
}
.pic {
width: 200px;
height: 200px;
margin: 0px;
overflow: hidden;/*這邊定義了overflow為hidden*/
position: relative;/*這邊定義了position為relative,這其實是為了下面的img的position可以依照pic定位*/
float: left;
}
/*圖片的原始大小是500*333左右*/
/*這裡並沒有對width寬度做文章,是對height高度做文章的*/
.pic a img {
height: 500px;
border: none;
position: absolute; /*正因為父標簽定義了position,這邊img定義position才有定位依據,要不然就是對於整個浏覽器進行定位*/
top: -66.5px;
left: -150px;
opacity: 0.5;
-moz-opacity: 0.5;
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=50);/*這邊為了兼容浏覽器,和opacity屬性的作用是一樣的*/
}
</style>
<!-- The JavaScript -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$('#col img').hover(
function(){
var $this = $(this);
$this.stop().animate({'opacity':'1.0','height':'200px','top':'0px','left':'0px'});
},
function(){
var $this = $(this);
$this.stop().animate({'opacity':'0.5','height':'500px','top':'-66.5px','left':'-150px'});
}
);
});
</script>
<body>
<div id="col">
<div class="pic">
<a href="#">
<img src="Images/1.jpg"/>
</a>
</div>
<div class="pic">
<a href="#">
<img src="Images/2.jpg"/>
</a>
</div>
<div class="pic">
<a href="#">
<img src="Images/3.jpg"/>
</a>
</div>
<div class="pic">
<a href="#">
<img src="Images/4.jpg"/>
</a>
</div>
<div class="pic">
<a href="#">
<img src="Images/5.jpg"/>
</a>
</div>
<div class="pic">
<a href="#">
<img src="Images/6.jpg"/>
</a>
</div>
</div>
</body>
</html>
小編推薦
熱門推薦