jQuery使用andSelf()來包含之前的選擇集
編輯:JQuery特效代碼
當我們使用Destructive Method對wrapper set進行選擇、過濾之後會產生一個新的結果集。例如:
html
$lt;div$gt;
$lt;p$gt;Paragraph$lt;/p$gt;
$lt;p$gt;Paragraph$lt;/p$gt;
$lt;/div$gt;
對於上面的DOM Tree,當然可以使用
$('div').find('p')
來獲取所有div元素包含的p元素,但是選擇結果中肯定不包含div元素自身。
如果在find之後鏈式調用andSelf()則可以把previous selection($('div'))也包含在結果集中。
用法舉例
對於以上html代碼,使用
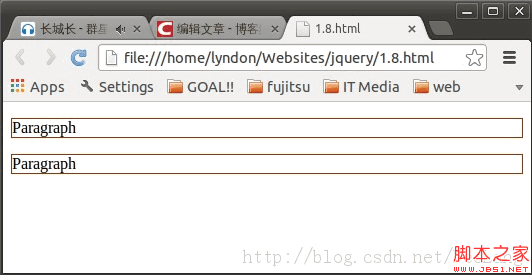
$('div').find('p').css('border', '1px solid #993300');
css效果只能作用於p元素

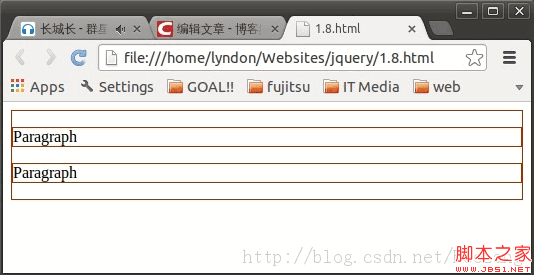
但是在find()之後加上andSelf(),css也會作用與所有的div元素

html
$lt;div$gt;
$lt;p$gt;Paragraph$lt;/p$gt;
$lt;p$gt;Paragraph$lt;/p$gt;
$lt;/div$gt;
對於上面的DOM Tree,當然可以使用
$('div').find('p')
來獲取所有div元素包含的p元素,但是選擇結果中肯定不包含div元素自身。
如果在find之後鏈式調用andSelf()則可以把previous selection($('div'))也包含在結果集中。
用法舉例
對於以上html代碼,使用
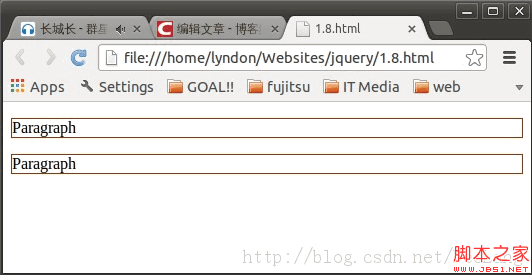
$('div').find('p').css('border', '1px solid #993300');
css效果只能作用於p元素

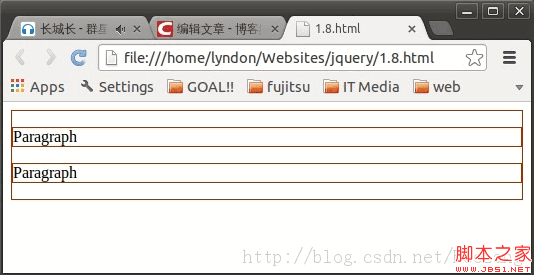
但是在find()之後加上andSelf(),css也會作用與所有的div元素

- 上一頁:JQuery彈出層示例可自定義
- 下一頁:綁定回車enter事件代碼
小編推薦
熱門推薦