多種方法實現360浏覽器下禁止自動填寫用戶名密碼
編輯:JQuery特效代碼
目前開發一個項目遇到一個很惡心的問題,本來在登陸界面輸入用戶名密碼後登陸,選擇記住密碼後,在內容頁裡面的<input type="text" id="userName" />以及<input type="password" id="password" />會把登陸界面輸入的用戶名密碼填寫在內容頁裡。而內容頁是想建立新的子賬戶,這問題真叫一個惡心巴拉~~~
當然,在火狐,IE8以上版本等高檔次浏覽器下不會出現這種情況。問題出在360!不負眾望,本菜鳥經過了以下的嘗試:
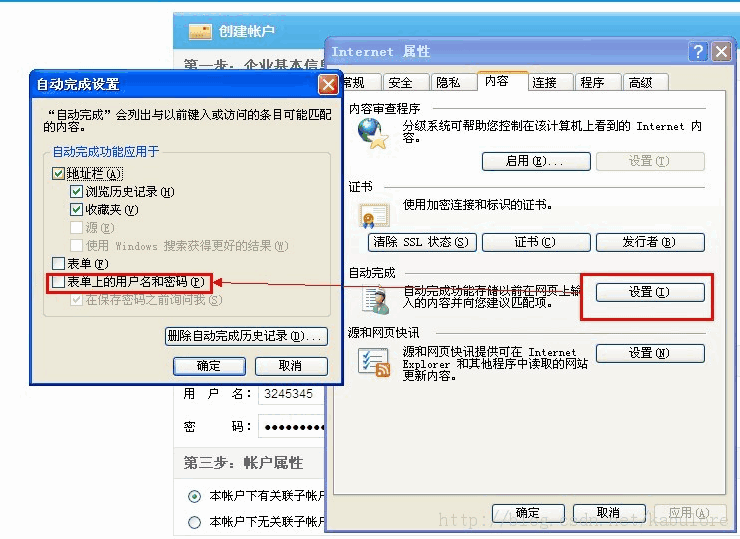
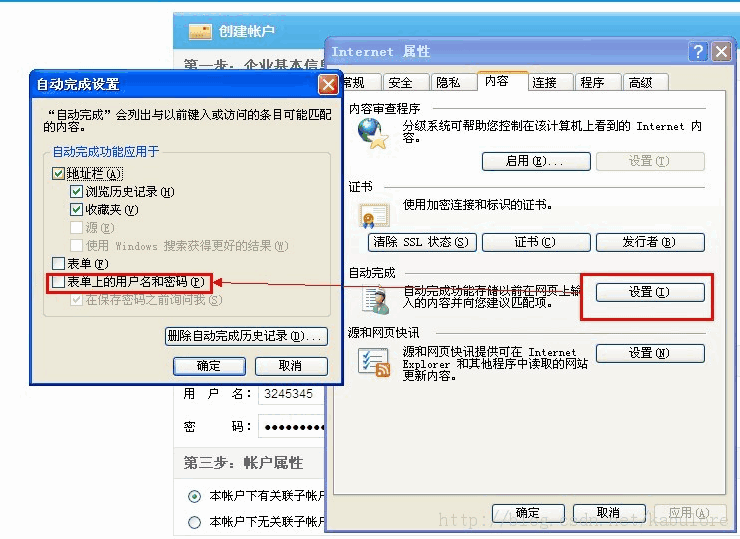
第一種:把浏覽器裡的自動填寫密碼取消掉。

很遺憾,這玩意對360毫無反應,尼瑪,第一種嘗試失敗!(當然,即便生效,作為一個開發者,不能讓所有用戶都采取這種操作!)
第二種:給input增加autocomplete="off"屬性,讓其不自動寫入用戶名和密碼。
很遺憾,這玩意360也免疫,尼瑪的尼瑪!
第三種:通過js動態修改input的type屬性:
<input type="text" id="password" onfocus="this.type='password'" />
這次360下直接把輸入的密碼顯示出來了,也就是onfocus裡面的沒執行,打個短點執行以下,發現jquery報錯了。出現 uncaught exception type property can't be changed 錯誤。很遺憾,IE下不支持對type的修改。
第四種:既然硬來不行,那只能執行非常手段了,你不讓我改,那我不改,我隱藏你,來個障眼法!
. 代碼如下:
$(function(){
$("#PWD").focus(function(){
$(this).hide();
$("#password").val("").show().css("backgroundColor","#fff").focus();
});
$("#password").blur(function(){
$(this).show().css("backgroundColor","#fff");
$("#PWD").hide();
});
$("#UN").focus(function(){
$(this).hide();
$("#userName").val("").show().css("backgroundColor","#fff").focus();
});
$("#userName").blur(function(){
$(this).show().css("backgroundColor","#fff");
$("#UN").hide();
});
});
注:把background-color設為#fff是因為360會默認給一個屎黃色的背景。
分別用一個id不為userName和password的輸入框,樣式設為一樣,當我們點擊假的input的時候,讓真正的顯示出來。
. 代碼如下:
<input id="UN" maxlength="26" type="text" title="請輸入用戶名" />
<input id="userName" name="user.userName" maxlength="26" style="display:none;" type="text" title="請輸入用戶名" />
<input id="PWD" maxlength="20" type="text" title="請輸入密碼" />
<input id="password" name="user.password" maxlength="20" style="display:none;" type="password" title="請輸入密碼" />
大功告成!
當然,在火狐,IE8以上版本等高檔次浏覽器下不會出現這種情況。問題出在360!不負眾望,本菜鳥經過了以下的嘗試:
第一種:把浏覽器裡的自動填寫密碼取消掉。

很遺憾,這玩意對360毫無反應,尼瑪,第一種嘗試失敗!(當然,即便生效,作為一個開發者,不能讓所有用戶都采取這種操作!)
第二種:給input增加autocomplete="off"屬性,讓其不自動寫入用戶名和密碼。
很遺憾,這玩意360也免疫,尼瑪的尼瑪!
第三種:通過js動態修改input的type屬性:
<input type="text" id="password" onfocus="this.type='password'" />
這次360下直接把輸入的密碼顯示出來了,也就是onfocus裡面的沒執行,打個短點執行以下,發現jquery報錯了。出現 uncaught exception type property can't be changed 錯誤。很遺憾,IE下不支持對type的修改。
第四種:既然硬來不行,那只能執行非常手段了,你不讓我改,那我不改,我隱藏你,來個障眼法!
. 代碼如下:
$(function(){
$("#PWD").focus(function(){
$(this).hide();
$("#password").val("").show().css("backgroundColor","#fff").focus();
});
$("#password").blur(function(){
$(this).show().css("backgroundColor","#fff");
$("#PWD").hide();
});
$("#UN").focus(function(){
$(this).hide();
$("#userName").val("").show().css("backgroundColor","#fff").focus();
});
$("#userName").blur(function(){
$(this).show().css("backgroundColor","#fff");
$("#UN").hide();
});
});
注:把background-color設為#fff是因為360會默認給一個屎黃色的背景。
分別用一個id不為userName和password的輸入框,樣式設為一樣,當我們點擊假的input的時候,讓真正的顯示出來。
. 代碼如下:
<input id="UN" maxlength="26" type="text" title="請輸入用戶名" />
<input id="userName" name="user.userName" maxlength="26" style="display:none;" type="text" title="請輸入用戶名" />
<input id="PWD" maxlength="20" type="text" title="請輸入密碼" />
<input id="password" name="user.password" maxlength="20" style="display:none;" type="password" title="請輸入密碼" />
大功告成!
小編推薦
熱門推薦