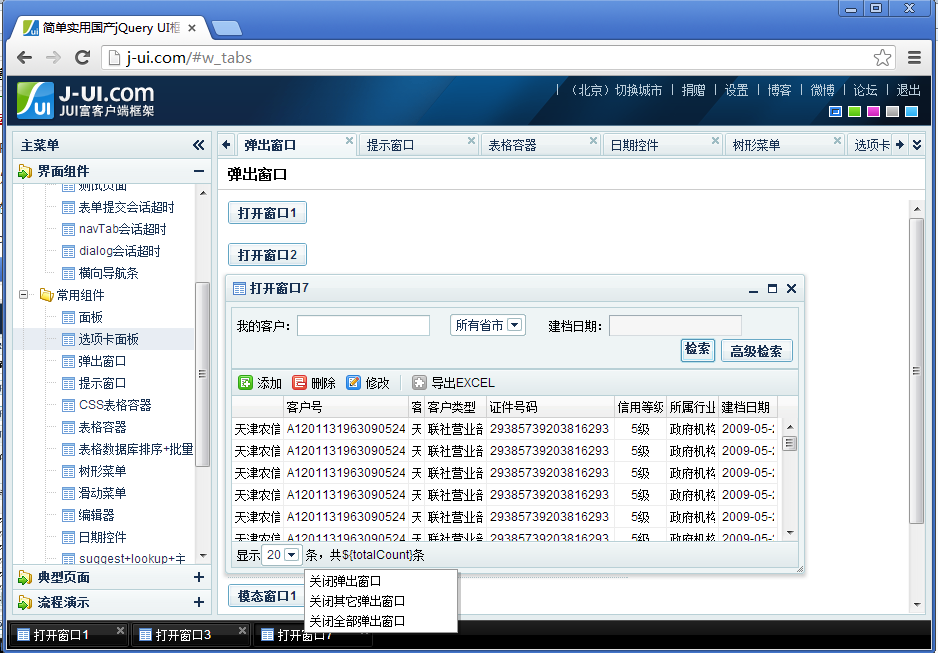
1.國產jQuery UI框架 (jUI) DWZ

DWZ富客戶端框架(jQuery RIA framework), 是中國人自己開發的基於jQuery實現的Ajax RIA開源框架. 設計目標是簡單實用,快速開發,降低ajax開發成本。 歡迎大家提出建議,我們將在下一版本中進一步調整和完善功能.共同推進國內整體ajax開發水平。
在線演示地址:http://j-ui.com http://runjs.cn/detail/x9c7d6qb
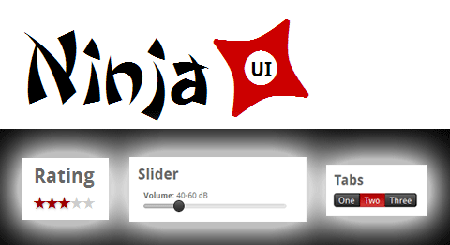
2.jQuery的界面插件 Ninja UI

jQuery 是一個非常優秀的 JavaScript 框架,而且還有相當多的插件。其中的一些UI插件也相當的給力,比如 Ninja UI,是一款界面插件,使用它將能給你的項目增色不少。此插件包含有幻燈,智能提示等常見的效果。
在線演示:http://ninjaui.com/examples
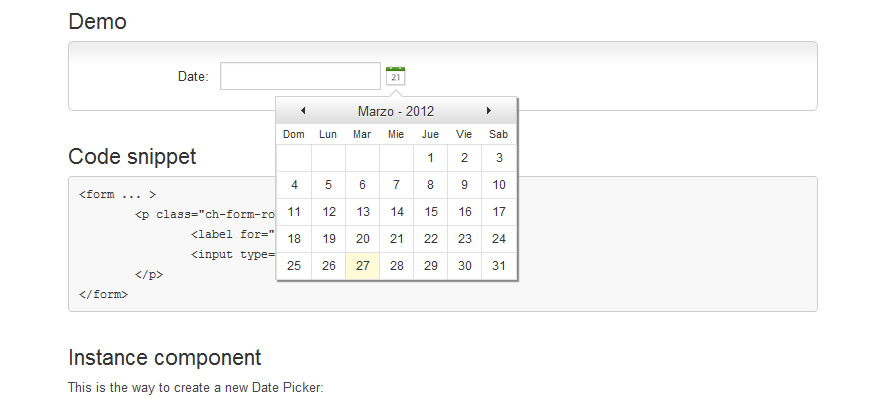
3.jQuery的UI框架 Chico UI

和 jQuery UI 一樣,Chico UI 包含 auto-complete, blink, carousel, countdown, date-picker, dropdown, expand, calendar 等諸多逐漸,同時還提供一個 CSS 布局框架,用於實現網頁布局和表格。
在線演示:http://chico-ui.com.ar/
4.jQuery UI 組件庫 PrimeUI

PrimeUI 是 PrimeFaces 團隊的一個 jQuery UI 組件庫,目前包含多個 UI 部件
在線演示:http://www.primefaces.org/primeui/
5.Jquery的UI庫 w2ui

基於Jquery的UI庫,包含常用UI組件,如:布局、表格、樹形、Tabs、工具條、彈出菜單、表單等等。
采用Html5 + CSS3編寫,可以支持常用的浏覽器,如:Chrome、FireFox7+、Safari 5+和IE 9+等。
在線演示:http://w2ui.com/web/home
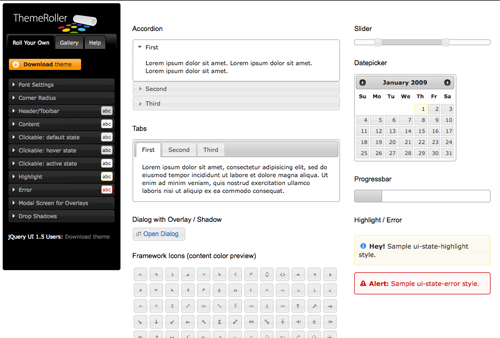
6.jQuery UI組件 jQuery UI

jQueryUI 是一套 jQuery 的頁面 UI 插件,包含很多種常用的頁面空間,例如 Tabs(如本站首頁右上角部分) 、拉簾效果(本站首頁左上角)、對話框、拖放效果、日期選擇、顏色選擇、數據排序、窗體大小調整等等非常多的內容。
在線演示:http://jqueryui.com/
7.jQuery的UI工具包 jQuery Tools

jQuery easyui 為網頁開發提供了一堆的常用UI組件,包括菜單、對話框、布局、窗簾、表格、表單等等組件,
在線演示:http://www.jeasyui.com/
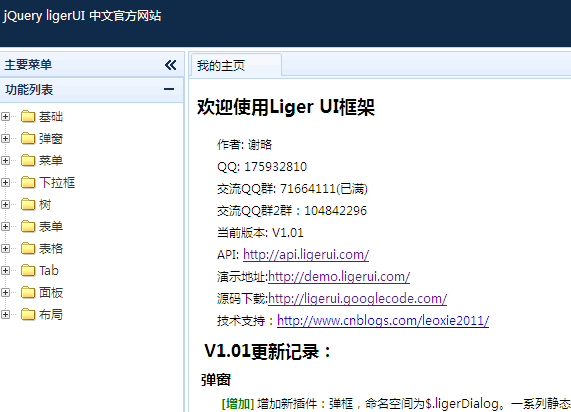
8.jQuery的UI框架 Liger UI

LigerUI是基於jQuery開發的一系列控件組,包括表單、布局、表格等等常用UI控件 使用LigerUI可以快速創建風格統一的界面效果
在線演示:http://www.ligerui.com/
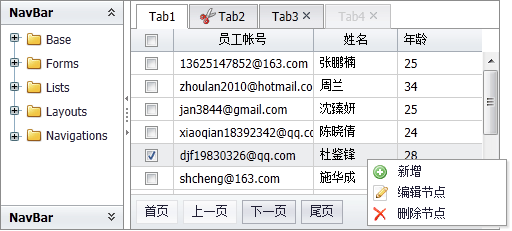
9.快速開發WebUI jQuery MiniUI

jQuery MiniUI - 快速開發WebUI。
包含控件:DataGrid、Tree、TreeGrid、Menu、Toolbar、Tabs、Layout、Panel、DatePicker、ComboBox、TreeSelect、TextBoxList等。
典型應用:頁面布局、CRUD、Master/Detail、數據驗證等。
在線演示:http://www.miniui.com/
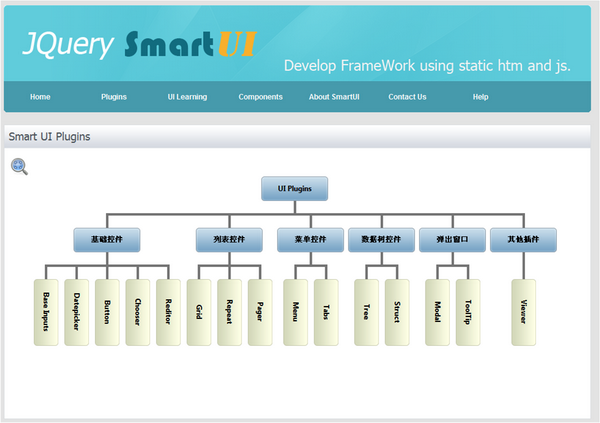
10.jQuery的UI插件 Smart UI

JQuery Smart UI是基於JQuery的Ajax開發框架,實現前、後台分離、功能和數據分離,UI層全部使用htm+js+json完成,通過一個統一數據接口與服務端進行數據交換。
在線演示:https://github.com/zhh77/smartjs