最近一直都在用easyui前端框架來開發設計UI,但在使用Dialog時,發現如果頁面內容比較多,就會出現問題,首先看一下我的原代碼:
代碼如下:
<input type="button" value="確認預約" id="btnconfirm" onclick="javascript:openconfirmDlg();" />
<div id="confirmd">
<p>請選擇確認結果:</p>
<p><input type="radio" value="True" id="rtrue" name="rresult" class="rresult" /><label for="rtrue">成功</label>
<input type="radio" value="False" id="rfalse" name="rresult" class="rresult" /><label for="rfalse">失敗</label></p>
</div>
<script type="text/javascript">
$("#confirmd").dialog({
title: '預約確認',
iconCls: 'icon-save', resizable: false, modal: true, closed: true,
width: 200, height: 200,
buttons: [{ text: '提 交', handler: function () {
alert("ok");
}
}, { text: '取 消', handler: function () {
$("#confirmd").dialog("close");
}
}]
});
function openconfirmDlg() {
$("#confirmd").dialog("open");
}
</script>
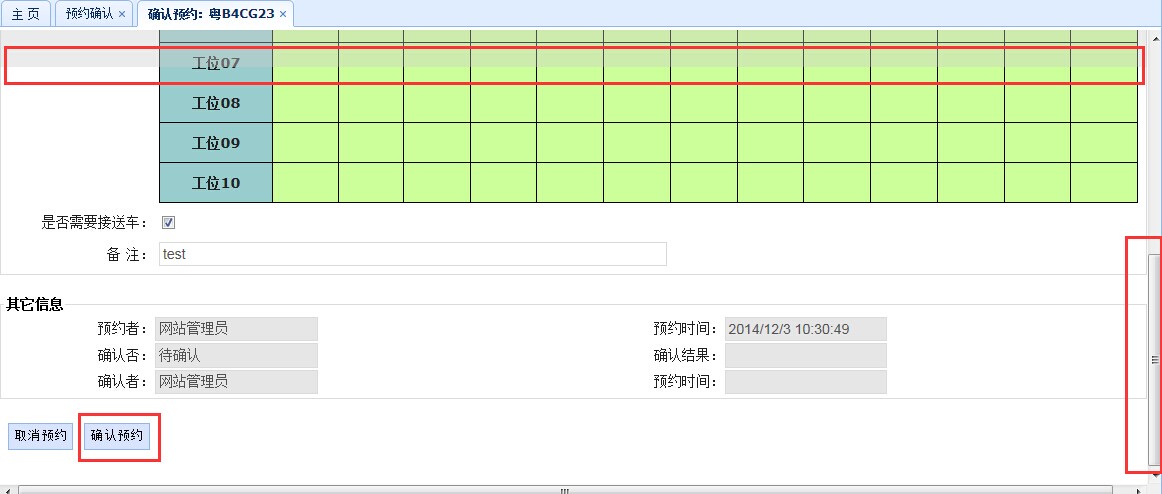
當點擊【確認預約】按鈕時,打開對話框,效果如下:

可以看到幾個問題,一是遮罩層沒有全部蓋住網頁內容,二是對話框不見了,當然不是真的不見了,而是顯示到了頁面的上方,需要將滾動條拖回到項端方可見到,造成這樣的原因很清楚,一是獲取網頁內容高度不正確,只是得到了window的高度(即可視高度),才會出現遮罩不完整,二是定位不正確,未能正確識別到scrollTop,造成對話框定位不准,針對這些問題,我做出了相應的改進,從而解決了該問題,下面是改進後的代碼:
代碼如下:
<input type="button" value="確認預約" id="btnconfirm" onclick="javascript:openconfirmDlg();" />
<div id="confirmd">
<p>請選擇確認結果:</p>
<p><input type="radio" value="True" id="rtrue" name="rresult" class="rresult" /><label for="rtrue">成功</label>
<input type="radio" value="False" id="rfalse" name="rresult" class="rresult" /><label for="rfalse">失敗</label></p>
</div>
<script type="text/javascript">
$("#confirmd").dialog({
title: '預約確認',
iconCls: 'icon-save', resizable: false, modal: true, closed: true,
width: 200, height: 200,
buttons: [{ text: '提 交', handler: function () {
alert("ok");
}
}, { text: '取 消', handler: function () {
$("#confirmd").dialog("close");
}
}]
});
window.onscroll = function () {
$("#confirmd").dialog("move", { top: $(document).scrollTop() + ($(window).height() - 200) * 0.5 });
}
function openconfirmDlg() {
$("#confirmd").dialog("open");
$("#confirmd").dialog("move", { top: $(document).scrollTop() + ($(window).height() - 200) * 0.5 });
$(".window-mask").css({ height: $(document).height()});
}
</script>
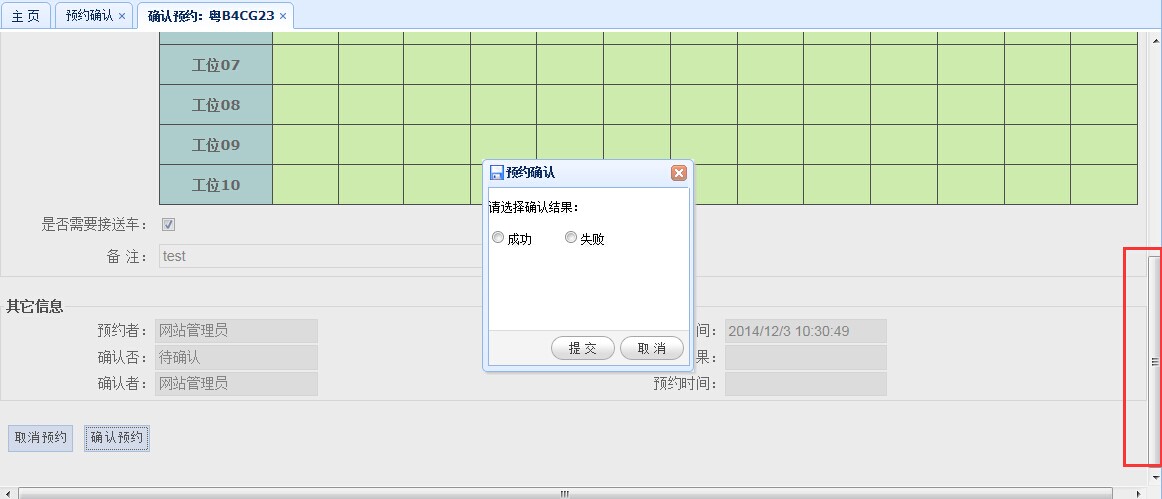
現在打開對話框就正常了,效果如下:

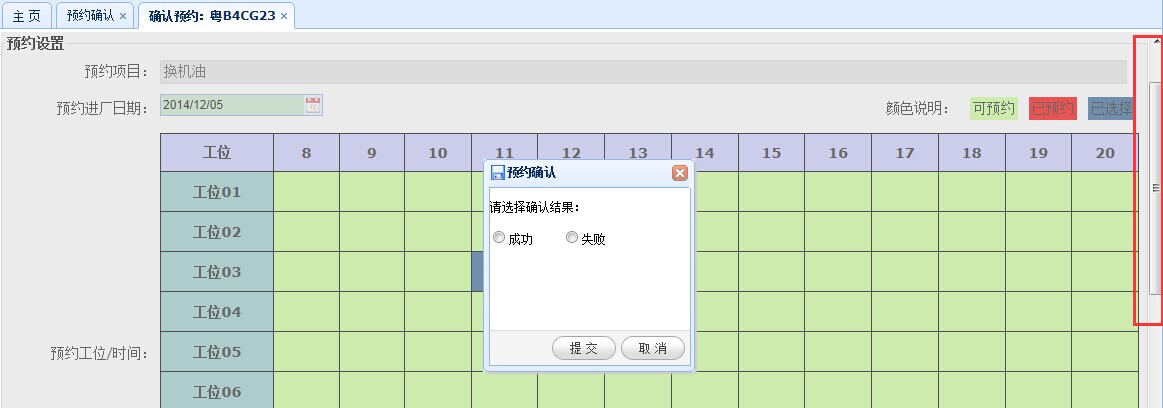
即使滾動也能始終處在網頁中間,效果如下:

確保如上效果的關鍵代碼是:
代碼如下:
$("#confirmd").dialog("move", { top: $(document).scrollTop() + ($(window).height() - 200) * 0.5 }); //移動到當前內容頁面的中間
$(".window-mask").css({ height: $(document).height()}); //調整遮罩層的高度為網頁內容高度
大家測試下,是不是比之前的好用多了,本人測試了大多數浏覽器都沒有問題,如果有遺漏的,還請留言告之,本代碼持續更新。