jQuery 重復加載錯誤以及修復方法
編輯:JQuery特效代碼
最近在做項目的時候,遇到個問題:
父頁面引入子頁面,子頁面引入jQuery.js文件,父頁面JS依賴jQuery.js ,出現問題是,總提示JS對象無效。猜測jQuery加載順序不是最早造成的。
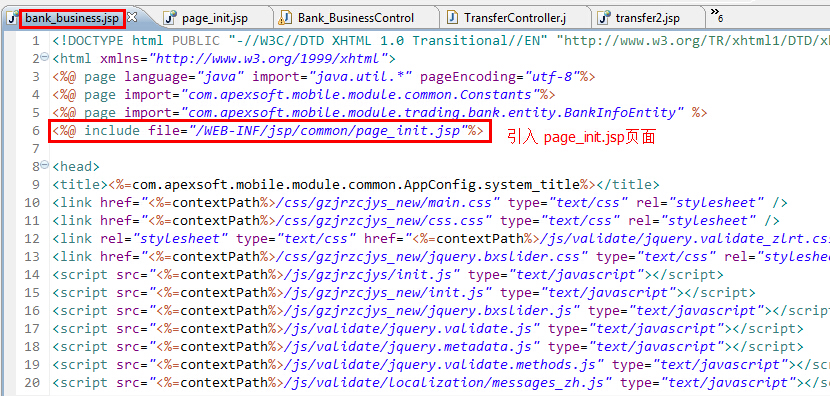
父頁面:

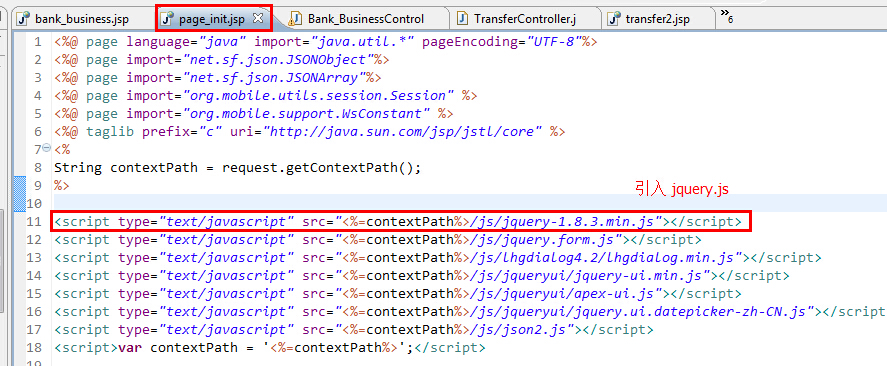
子頁面:

從這裡看 ,jQuery.js 是最早的咯,可是為什麼其它的js都提示 屬性無效呢。
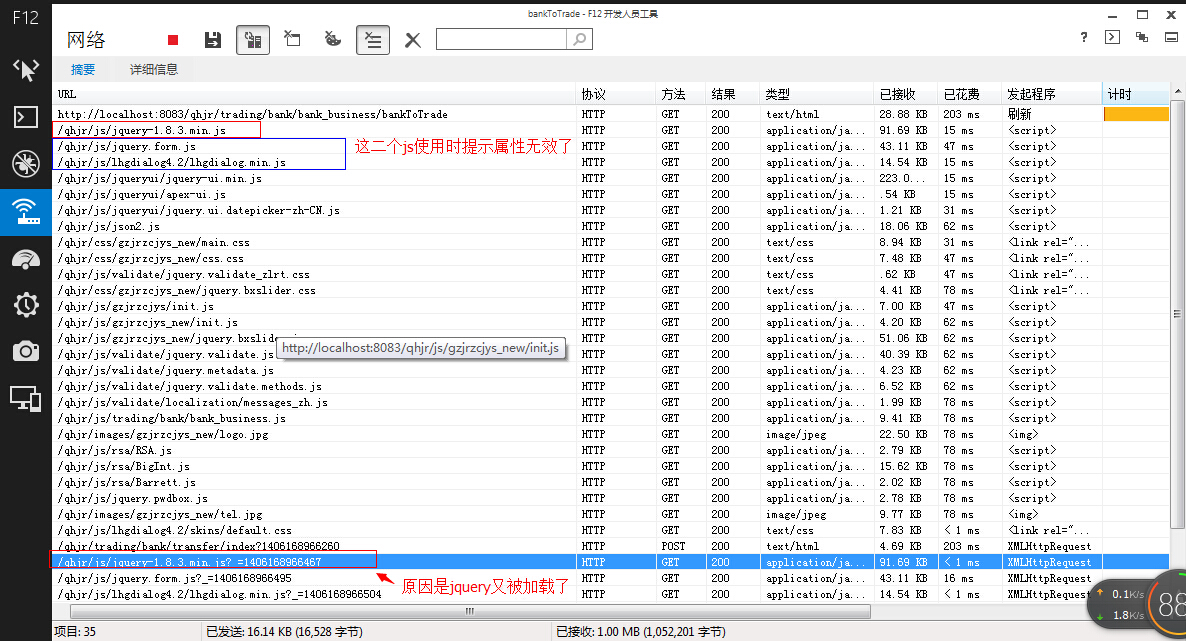
後面用 IE11 的F12工具查看 JS 的加載順序,發現 jQuery 是最早加載的,只是加頁面加載完畢後,突然有個請求又加載了一次 jQuery。

原因是如下代碼:
代碼如下:
$(function() {
$("#zjyw_table_1").load("xxx.jsp");
}
xxx.jsp 裡又加載了 jQuery.js 。 把這句注釋後就正常了。
這問題還郁悶了挺久,記錄一下,方便其它人哈。
找到方法了之後解決方式很簡單,這裡主要是把查詢問題的思路給大家分享下,同時有相同問題的小伙伴可以參考下。
小編推薦
熱門推薦