DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jquery $(document).ready()和window.onload的區別淺析
jquery $(document).ready()和window.onload的區別淺析
編輯:JQuery特效代碼
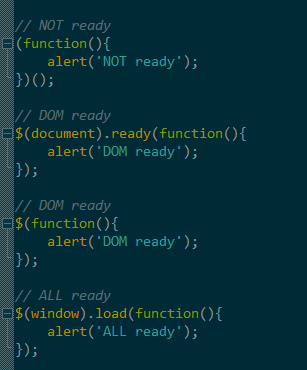
Jquery中$(document).ready()的作用類似於傳統JavaScript中的window.onload方法,不過與window.onload方法還是有區別的。
1.執行時間
window.onload必須等到頁面內包括圖片的所有元素加載完畢後才能執行。
$(document).ready()是DOM結構繪制完畢後就執行,不必等到加載完畢。
2.編寫個數不同
window.onload不能同時編寫多個,如果有多個window.onload方法,只會執行一個
$(document).ready()可以同時編寫多個,並且都可以得到執行
3.簡化寫法
window.onload沒有簡化寫法
$(document).ready(function(){})可以簡寫成$(function(){});
在我以前的開發中,一般用到javascript,我都是采用jquery的模式,也就是大多數時候,第一行寫的是:
代碼如下:
$(document).ready(function(){
…
});
這個時候,不一定要等所有的js和圖片加載完畢,就可以執行一些方法,不過有些時候,必須要等所有的
元素都加載完畢,才可以執行一些方法的時候,比如說,部分圖片或者什麼其他方面還沒有加載好,這個時候,點擊某些按鈕,會導致出現意外的情況,這個時候,就
需要用到:
代碼如下:
$(window).load(function() {
…
});
總結對比:

小編推薦
熱門推薦