jQuery向後台傳入json格式數據的方法教程
編輯:JQuery特效代碼
本文實例講述了jQuery向後台傳入json格式數據的方法。分享給大家供大家參考。具體分析如下:
前後台數據交互一般都用json格式,後台可以直接將json對應轉化為實體對象。方便以後的操作。jQuery向後台傳數據的時候,我們會發現他會自動轉化成查詢字符串,不能真正傳入一個json。而且用jquery對表單序列化的時候,返回的格式是一個數組,還需要作進一步轉換。其實只要我們在ajax方法中配置一些東西就可以完成。代碼如下:
<form id="ff">
<input type="text" name="test1"/>
<input type="text" name="test2"/>
<input type="text" name="test3"/>
<input type="text" name="test4"/>
<input type="button" id="save" value="save"/>
</form>
$("#save").on("click", function () {
var params = $("#ff").serializeArray();
var j = {};
for (var item in params) {
j[params[item].name] = params[item].value;
}
$.ajax({
url:'index.html',
data:JSON.stringify(j),
type:'post',
dataType:'json',
headers:{
Accept:"application/json",
"Content-Type":"application/json"
},
processData:false,
cache:false
}).done(function (data) {
});
});
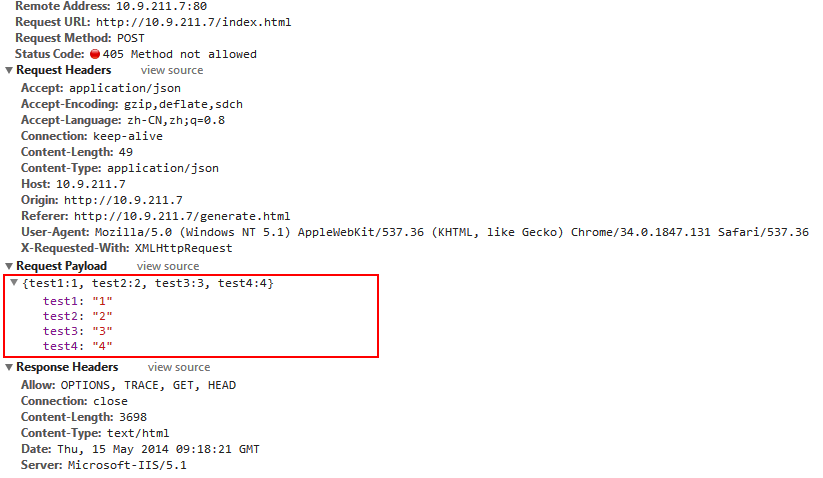
如果在chrome看到如圖的顯示格式,說明傳入到後台的就是json格式

希望本文所述對大家的jQuery程序設計有所幫助。
小編推薦
熱門推薦