Jq通過td獲取同行其它列td的方法
編輯:JQuery入門技巧
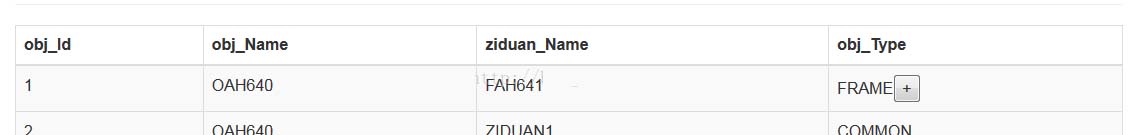
假設有如下樣式表結構

在制表時,采取的 手把手教你在springMVC中不用框架寫表格 這篇博客裡面寫的制表方法,如下所示
function refreshTable(objs){
$("#ObjTables").html("");
for(i in objs){
if(objs[i].obj_Type != "FRAME"){
$("#ObjTables").append("<tr><td>"+objs[i].obj_Id+
"</td><td>"+objs[i].obj_Name+
"</td><td>"+objs[i].ziduan_Name+
"</td><td>"+objs[i].obj_Type+
"</td><tr>");
}else{
$("#ObjTables").append("<tr><td>"+objs[i].obj_Id+
"</td><td>"+objs[i].obj_Name+
"</td><td>"+objs[i].ziduan_Name+
"</td><td id='12'>"+objs[i].obj_Type+"<button onclick='getFrameContent(this)' data-toggle='modal' data-target='#myModal' >+</button>"+
"</td><tr>");
}
}
};
與之前博客寫的不一樣的地方在於,這裡通過objs的obj_Type,進行了區別化的制表,然後,對於Type為FRAME的行,添加了button選項,來顯示更多的表,即表中有表,這個功能後面有機會再介紹
注意到
getFrameContent(this)
當click這個button時,調用該方法
function getFrameContent(frameSelect){
//獲取點擊的一行tr
var tr = $(frameSelect).parent().parent();
//獲取tr的所有td元素
var b = a.children("td");
//取得第三列元素
var c = b.eq(2);
//顯示第三列的值
var d= c.text();
alert(d);
}
這裡函數裡面為了演示,沒有做具體操作,就是通過這幾個語句獲取到了點擊的某一行第三列的值,其他列同理.
如果想獲取其它行(一般很少有這種情況),就需要在第一句話
var tr = $(frameSelect).parent().parent().parent();
獲取到table元素,或者直接用$("#XXX")也可以,但是這就和我們點擊的某一個具體按鈕沒有直接關系了
最後,頁面彈出效果

成功啦
以上就是小編為大家帶來的Jq通過td獲取同行其它列td的方法全部內容了,希望大家多多支持~
小編推薦
熱門推薦