一.bootstrap框架簡介
Bootstrap是最流行的前端開發框架。
什麼是框架:開發過程的半成品。
bootstrap具有以下重要特性:
(1)完整的CSS樣式插件
(2)豐富的預定義樣式表
(3)基於jQuery的插件集
(4)靈活的柵格系統
以下將簡單介紹對bootstrap可能用到的知識進行梳理。

二.新手入門
筆者使用版本是3.3.x
在bootstrap中文官網可以找到以下界面
本書采用預編譯的版本進行學習
三. 文件結構

生產環境使用bootstrap.min.css和bootstrap.min.js。除了font結構之外,其他文件都可以隨意命名。
四. 標准模板
首先是在aptana搭建bootstrap環境。
ctrl+N新建web項目,選擇默認項目,命名項目,定義位置,完成。
把下載好的文件夾dist重命名為bootstrap,復制粘貼到項目文件夾下。
<!DOCTYPE html> <html lang="zh-cn"> <head> <!--頁面編碼 --> <meta charset="UTF-8"> <!--低版本浏覽器模擬渲染--> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <!--響應式布局:UI布局和移動設備一致,縮放大小為原始大小--> <!--也可以使用下列聲明: <meta name="viewport" content="width=device-width, initialscale= 1, maximumscale=1, user-scalable=no"> 意思是強制讓文檔寬度和設備寬度保持1:1,不允許用戶單擊放大浏覽。注意content屬性要用逗號(或分號)隔開,不規范則失效 --> <meta name="viewport" content="width=deviece-width,initial-scale=1"> <!--支持國產浏覽器的高速渲染--> <meta name="renderer" content="Webkit"> <!--在此進行SEO設置:作者、關鍵詞、描述--> <meta name="author" content="djtao"> <meta name="keywords" content="djtao"> <meta name="description" content="djtao"> <title>bootstrap基礎模板</title> <!--bootstrap--> <!--以下兩個js插件用於在IE8及以下支持H5元素查詢的,如不用可移除 --> <!--[if lt IE 9]> <script src="scripts/html5.min.js"></script> <script src="scripts/respond.min.js"></script> <![endif]--> <!--bootstrap樣式文件 --> <link rel="stylesheet" href="bootstrap/css/bootstrap.css"> <!--自定義樣式文件 --> <link rel="stylesheet" href="styles/css.css"> </head> <body> <!--基於jQuery的腳本文件 --> <script src="scripts/jquery.min.js"></script> <!-- bootstrap的jq插件 --> <script src="bootstrap/js/bootstrap.min.js"></script> <!--自定義腳本文件 --> <script src="scripts/js.js"></script> </body> </html>
注意用順序,自己的樣式和腳本必須在後面。
網上引用cdn是
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"> <!-- Optional theme --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css"> <!-- Latest compiled and minified JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
五. CSS基本語法
1.優先級
和原生CSS一樣。
#xxx>.xxx>xxx
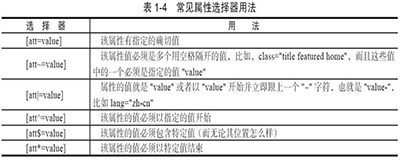
2.選擇器
(1)屬性選擇器

(2)子選擇器
>號
(3)兄弟選擇器
臨近選擇器用+號表示,比如說在一個nav-ul-li結構的導航條裡,欲設置兩個li之間的外邊距。
nav>li+li{
margin-left:10px;
}
指定元素後邊的節點用~。比如說查找article元素內h1後面所有的p元素
article h1~p{font-size:20px}
3. 偽類選擇器
bootstrap常用的偽類無外乎這幾個

4. display屬性
display很好用,但是不能亂用。

5.媒詢
媒詢是bootstrap響應式布局核心的要素,但主要用到的還是min,max和and
@media(max-width: 767px){
/*在小於768像素的屏幕中,這裡樣式生效*/
}
@media(max-width: 767px) and (max-width: 991px){
/*在768-991像素區間的屏幕中,這裡樣式生效*/
}
@media(min-width: 1200px){
/*在大於等於1200像素的屏幕中,這裡樣式生效*/
}
同理還可以用到高度。
6.相關JavaScript語法梳理
(1)與和或運算符(&&,||)
(2)立即調用函數
推薦使用這個
(function(){
do somthing
}() )
表示馬上調用。
(3)原型
BT中的js插件,都是基於面向對象的方法創建。
簡單舉個栗子,定義加減法運算
var decimalDigits = 2,
tax = 5;
function add(x, y) {
return x + y;
}
function subtract(x, y) {
return x - y;
}
//alert(add(1, 3));
改寫成一個加減計算函數對象
var Calculator = function (decimalDigits, tax) {
this.decimalDigits = decimalDigits;
this.tax = tax;
};
然後,通過給Calculator對象的prototype屬性賦值對象字面量來設定Calculator對象的原型。
Calculator.prototype = {
add: function (x, y) {
return x + y;
},
subtract: function (x, y) {
return x - y;
}
};
//alert((new Calculator()).add(1, 3));
7.jQuery知識梳理
(1)事件綁定
jQuery常用的綁定語法有on/off、bind/unbind。比如說
$('div').on(click,function(){...});
$('div').off(click,function(){...});
注:bind()函數是jQuery 1.7之前或更早版本采用的一個用來綁定事件處理程序的函數;on()函數是jQuery 1.7版本提供的首選的用來綁定事件處理程序的函數;從1.7版本的介紹以及參數描述來看,其實這兩個函數基本上用法一致,但可能在早期的版本中,bind()函數一次只能為標簽對象綁定一個事件的處理程序,而on()函數則可以一次為多個不同的事件綁定處理程序。
在bootstrap方法中的綁定類似但是思想不同,
$(document).on('click.bs.carosel.data.api','div',function(){...})
利用的是冒泡的機制,選擇document的div。提高了性能。
(2)命名空間
調試時,事件後面加上一段字符串比如click.djtao,再用trigger方法觸發時,就不會影響原本的點擊事件。
(3)$.data()
搜集指定元素上所有以data為前綴的自定義屬性,合並為一個字面量。比如說:
<div id="abc" data-role="aaa" data-toggle="toggle" data-xxx="djtao"></div>
我要收集role的值
$('#abc').data('role')
如果不帶參數,則等於收集並聲明了一個json。var value={role:'aaa',toggle:'toggle',xxx:'djtao'}
8.H5的輔助屬性
可以支持盲人等人群閱讀。通常以arial為前綴統稱arial屬性。
以上所述是小編給大家介紹的深入理解bootstrap框架之入門准備,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!