DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery入門技巧 >> jQuery.form.js插件不能解決連接超時(timeout)的原因分析及解決方法
jQuery.form.js插件不能解決連接超時(timeout)的原因分析及解決方法
編輯:JQuery入門技巧
jQuery.form.js是一個form插件,支持ajax表單提交和ajax文件上傳。
最近在使用jquery.form.js提交包含文件的表單時,碰到了一個問題:當碰上網速較慢時,而我們又設置了timeout時,例如:
var options = {
timeout: 3000 //限制請求的時間,當請求大於3秒後,跳出請求
}
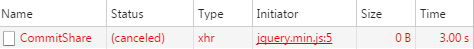
我們的頁面會死在這裡,貼上F12開發者工具返回的結果:

此時,我們並沒有處理錯誤的回調函數,而百度出來的例子中也只有這兩個回調函數:
beforeSubmit: showRequest, //提交前的回調函數 success: showResponse, //提交後的回調函數
所以,我去官網查看API,官網:http://malsup.com/jquery/form/#options-object,果然找到了處理錯誤的回調函數:
error Callback function to be invoked upon error.
所以我的options是這麼寫的:
var options = {
beforeSubmit: showRequest, //提交前的回調函數
success: showResponse, //提交後的成功的回調函數
error:showError, //提交後的錯誤的回調函數
timeout: 3000 //限制請求的時間,當請求大於3秒後,跳出請求
}
回調函數是這麼寫的:
function showError(responseText, statusText){
if(statusText=='timeout'){
layer.msg("服務器繁忙,請稍後再試!", {icon: 5,time:1500});
return;
}
}
以上所述是小編給大家介紹的jQuery.form.js插件不能解決連接超時(timeout的原因分析及解決方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦