jQuery ajaxForm()的應用
編輯:JQuery入門技巧
jQuery Form插件是一個優秀的Ajax表單插件,可以非常容易地、無侵入地升級HTML表單以支持Ajax。提供了很多有用的方法可以讓你輕松的處理表單裡的數據和表單的提交過程。本文就是介紹了ajaxForm()的應用.
一、ajaxForm() 介紹
ajaxForm預處理將要使用 AJAX 方式提交的表單,將所有需要用到的事件監聽器添加到其中。它不是提交這個表單。 在頁面的ready函數裡使用ajaxForm來給你頁面上的表單做這些AJAX提交的准備工作。
ajaxForm 需要零個或一個參數。這唯一的一個參數可以是一個回調函數或者是一個可選參數對象。
是否可以連環調用: 是。
二、引入依賴的js
<script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script>
三、編寫頁面
<form id="myForm" action="demo.jsp" method="post">
名稱: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介紹: <textarea name="comment"></textarea> <br/>
<input type="submit" id="test" value="提交" /> <br/>
<div id="output1" style="display:none;"></div>
</form>
四、調用ajaxForm() 方法
<script type="text/javascript">
$(document).ready(function() {
$('#myForm').ajaxForm(function() {
$('#output1').html("提交成功!歡迎下次再來!").show();
});
});
</script>
五、詳細代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jQuery Form插件例子-ajaxForm()</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<script src="jquery.form.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#myForm').ajaxForm(function() {
$('#output1').html("提交成功!歡迎下次再來!").show();
});
});
</script>
</head>
<body>
<h3> Demo 1 : form插件的使用--ajaxForm(). </h3>
<form id="myForm" action="demo.jsp" method="post">
名稱: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介紹: <textarea name="comment"></textarea> <br/>
<input type="submit" id="test" value="提交" /> <br/>
<div id="output1" style="display:none;"></div>
</form>
</body>
</html>
六、編寫接收表單的測試代碼。demo.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");//防止亂碼!
String name = request.getParameter("name");
String address = request.getParameter("address");
String comment = request.getParameter("comment");
System.out.println(name + " " +address + " " +comment);
%>
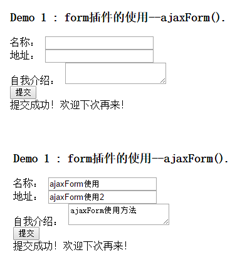
七、效果如下:

以上所述是小編給大家介紹的ajaxForm()的應用,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦