Ztree新增角色和編輯角色回顯問題的解決
編輯:JQuery入門技巧
最近在項目中使用到了ztree,在回顯時候費了點時間,特記錄下來供下次參考。
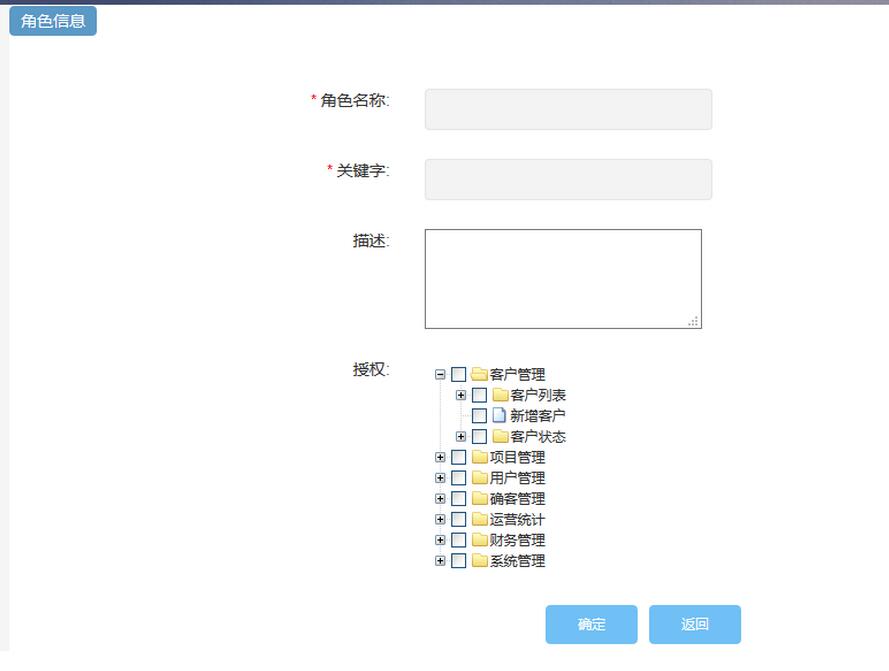
1、新增角色使用ztree加載權限,由於權限不多,所以使用直接全部加載。
效果圖:

具體涉及ztree代碼:
jsp中導入:/js/ztree/zTreeStyle.css和js/ztree/jquery.ztree.all-3.5.js
頁面加入
<ul id="functionTree" class="ztree"></ul>
js代碼(此js中加入了layer彈框效果):
<script>
$(function() {
// 授權樹初始化
var setting = {
data : {
key : {
title : "t"
},
simpleData : {
enable : true
}
},
check : {//使用ztree選中效果
enable : true,
}
};
$.ajax({
url : '${pageContext.request.contextPath}/rest/sys/getAllFunction',//發送ajax請求加載權限數據
type : 'get',
dataType : 'json',
success : function(data) {//data就是服務端返回的權限數據
//var zNodes = eval("(" + data + ")");
//使用權限數據初始化ztree
$.fn.zTree.init($("#functionTree"), setting, data);
},
error : function(msg) {
alert('樹加載異常!');
}
});
//確定添加按鈕
$("#btn_submit").click(function() {
if(checkHousetype()){
//獲得ztree對象
var treeObj = $.fn.zTree.getZTreeObj("functionTree");
//獲得當前ztree對象選中的節點數組
var nodes = treeObj.getCheckedNodes(true);//在提交表單之前將選中的checkbox收集
//循環數組,獲得節點的ID,拼接成字符串使用逗號分隔
var array = new Array();
for(var i=0;i<nodes.length;i++){
array.push(nodes[i].id);
}
var ids = array.join(",");
$("input[name=funcitonIds]").val(ids);
var formData = new FormData($("#formproject")[0]);
$.ajax({
type : "POST",
url : "${pageContext.request.contextPath }/rest/sys/addRole",
// data : $("#formproject").serialize(),
data:formData,
contentType: false,
processData: false,
statusCode : {
201 : function() {
layer.msg('新增角色成功!', {icon: 6,time:1500},function(){
location.href = "${pageContext.request.contextPath }/rest/sys/page/rolelist";
})
},
400 : function() {
layer.msg('提交的參數不合法', {time:1500});
},
500 : function() {
layer.msg('網絡異常,請稍候再試!', {time:1500});
}
}
});
}
});
});
//校驗
function checkHousetype(){
var flag = true ;
//關鍵字
if($("#code").val()==''){
flag = false ;
layer.msg('請輸入關鍵字', {time:1500});
return flag ;
}
//名稱
if($("#name").val()==''){
flag = false ;
layer.msg('請輸入角色名稱', {time:1500});
return flag ;
}
return flag ;
}
</script>
權限中Ztree格式:
private String id;
private String name;
private String code;
private String description;
// private String page;
//private String generatemenu;
//private String zindex;
private String pid;
private boolean isParent;
//ztree組件需要格式
public String getpId() {
return this.pid==null?"0":this.pid;
}
......
2、編輯角色回顯Ztree
js代碼:
<script>
var zNodes;
var setting = {
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
}
};
//當頁面加載完畢,向後台發送ajax請求,獲取用戶id為1的用戶所擁有的權限
//(這裡要顯示所有權限,該id用戶的權限回顯時,被自動選中),這裡的用戶id為1僅做測試使用,實際開發中會傳值
function loadPower(roleId){
$.ajax({
type:"post",
url:"${pageContext.request.contextPath }/rest/sys/queryFunByRoleId",
data:{"roleId":roleId},
async:false,
dataType:"json",
success:function(data){
zNodes=data;
}
})
}
$(function() {
// 授權樹初始化
var setting = {
data : {
key : {
title : "t"
},
simpleData : {
enable : true
}
},
check : {//使用ztree選中效果
enable : true,
}
};
//頁面加載完畢時加載此方法
$(document).ready(function(){
var id = $("#roleId").val();
loadPower(id);
$.fn.zTree.init($("#functionTree"), setting, zNodes);
});
//確定添加按鈕
$("#btn_submit").click(function() {
if(checkHousetype()){
//獲得ztree對象
var treeObj = $.fn.zTree.getZTreeObj("functionTree");
//獲得當前ztree對象選中的節點數組
var nodes = treeObj.getCheckedNodes(true);//在提交表單之前將選中的checkbox收集
//循環數組,獲得節點的ID,拼接成字符串使用逗號分隔
var array = new Array();
for(var i=0;i<nodes.length;i++){
array.push(nodes[i].id);
}
var ids = array.join(",");
$("input[name=funcitonIds]").val(ids);
var formData = new FormData($("#formproject")[0]);
$.ajax({
type : "POST",
url : "${pageContext.request.contextPath }/rest/sys/eidtRole",
// data : $("#formproject").serialize(),
data:formData,
contentType: false,
processData: false,
statusCode : {
201 : function() {
layer.msg('編輯角色成功!', {icon: 6,time:1500},function(){
location.href = "${pageContext.request.contextPath }/rest/sys/page/rolelist";
})
},
400 : function() {
layer.msg('提交的參數不合法', {time:1500});
},
500 : function() {
layer.msg('網絡異常,請稍候再試!', {time:1500});
}
}
});
}
});
});
//校驗
function checkHousetype(){
var flag = true ;
//關鍵字
if($("#code").val()==''){
flag = false ;
layer.msg('請輸入關鍵字', {time:1500});
return flag ;
}
//名稱
if($("#name").val()==''){
flag = false ;
layer.msg('請輸入角色名稱', {time:1500});
return flag ;
}
return flag ;
}
</script>
java後台:
controller:
/**
* 編輯角色,回顯角色權限
* @param roleId
* @return
*/
@RequestMapping(value = "queryFunByRoleId", method = RequestMethod.POST)
public ResponseEntity<List<Map<String, Object>>> queryFunByRoleId(String roleId) {
try {
if(StringUtils.isBlank(roleId)){
// 返回400
return ResponseEntity.status(HttpStatus.BAD_REQUEST).body(null);
}
return ResponseEntity.ok(sysService.queryFunByRoleId(roleId));
} catch (Exception e) {
e.printStackTrace();
}
// 出錯 500
return ResponseEntity.status(HttpStatus.INTERNAL_SERVER_ERROR).body(null);
}
service:
由於List中的contains方法校驗老是失敗,也沒糾結什麼原因,自己寫的根據id校驗
/**
* zTree v3回顯
* 初始化化權限樹
* 拼接treeNode屬性
*/
@Transactional(readOnly=true)
public List<Map<String, Object>> queryFunByRoleId(String roleId) {
//查詢所有權限
List<AuthFunction> functions = queryAllAuthFunction();
//查詢指定角色的權限
List<AuthFunction> functionsByRoleId = findFunctionByRoleId(roleId);
//包裝zTree
List<Map<String, Object>> list =new ArrayList<Map<String, Object>>();
Map<String, Object>map=null;
for(int i=0;i<functions.size();i++){
map=new HashMap<>();
//Role role=functions.get(i);
AuthFunction fun = functions.get(i);
map.put("id", fun.getId());
map.put("pId", fun.getpId());
map.put("name", fun.getName());
map.put("isParent", fun.getIsParent());
//判斷指定用戶的角色是否在所有角色中包含,有則設置checked=true.
if(functionsByRoleId != null && functionsByRoleId.size()>0 && ListIsContainsObj(functionsByRoleId,fun)){
map.put("checked",true);
}else {
map.put("checked",false);
}
list.add(map);
}
return list;
}
//校驗全部權限中是否有某個權限,有返回true
private boolean ListIsContainsObj(List<AuthFunction> functions, AuthFunction fun) {
if(fun == null || functions == null || functions.size()<=0){
return false;
}
for (AuthFunction authFunction : functions) {
if(fun.getId().equals(authFunction.getId())){
return true;
}
}
return false;
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦