Datatables是一款jquery表格插件。它是一個高度靈活的工具,可以將任何HTML表格添加高級的交互功能。
主要功能
分頁,即時搜索和排序
幾乎支持任何數據源:DOM, javascript, Ajax 和 服務器處理
支持不同主題 DataTables, jQuery UI, Bootstrap, Foundation
各式各樣的擴展: Editor, TableTools, FixedColumns ……
豐富多樣的option和強大的API
支持國際化
超過2900+個單元測試
免費開源 ( MIT license )! 商業支持
更多特性請到官網查看
這裡主要講一下DataTable使用Ajax來獲取數據並且動態加載dom的方法。這樣也方便了數據管理,也避免了HTML頁面中大量的tr,看起來很凌亂。
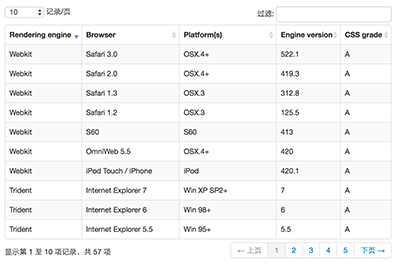
顯示效果

源文件
首先需要引入dataTables的源文件:
CSS:http://cdn.datatables.net/1.10.12/css/jquery.dataTables.min.css
JS: http://cdn.datatables.net/1.10.12/js/jquery.dataTables.min.js
使用
HTML
只需要定義一個table,給一個唯一的標志(id或者唯一的class);
<table class="table table-bordered table-striped" id="dailyTable"></table>
JS
在頁面元素渲染完成之後,獲取table,使用dataTables對其操作。
ajax是數據的url,這裡用的本地數據,使用的是相對路徑。當然,也可以使用HTTP請求
columns是一個數組,定義的是表格的標題,數組有多少個界面就會顯示多少。格式必須是{title:“xxx”}
$(document).ready(function($) {
$('#dailyTable').DataTable({
ajax: "../json/tableData.json",
columns: [{
title: "Rendering engine"
}, {
title: "Browser"
}, {
title: "Platform(s)"
}, {
title: "Engine version"
}, {
title: "CSS grade"
}]
});
});
JSON
這裡數據太多,只說明一下格式。
json數據格式為二維數組,其數據需要被包裹在"data"字段下面。每個二維數組的數據按照js中的title順序依次排列。
{
"data": [
[
"Tiger Nixon",
"System Architect",
"Edinburgh",
"5421",
"2011/04/25",
"$320,800"
],
[
"Garrett Winters",
"Accountant",
"Tokyo",
"8422",
"2011/07/25",
"$170,750"
]
]
}
以上所述是小編給大家介紹的DataTables+BootStrap組合使用Ajax來獲取數據並且動態加載dom的方法(排序,過濾,分頁等),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- jquery中attr和prop的區別
- 深入理解js generator數據類型
- BootStrap中Datepicker控件帶中文的js文件
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery AJAX中readyState與status的區別與聯系
- jQuery Ajax的readyState和status的區別和使用詳解
- jQuery實現移動端Tab選項卡效果
- 使用jquery datatable和bootsrap創建表格實例代碼
- jQuery中table數據的值拷貝和拆分