DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery入門技巧 >> jQuery實現點擊某個div打開層,點擊其他div關閉層實例分析(阻止冒泡)
jQuery實現點擊某個div打開層,點擊其他div關閉層實例分析(阻止冒泡)
編輯:JQuery入門技巧
本文實例講述了jQuery實現點擊某個div打開層,點擊其他div關閉層的方法。分享給大家供大家參考,具體如下:
其實很早就學過js一些高級部分的知識,但是用的不多,也就慢慢淡忘了。最近發現隨著編程的深入,你不得不用到它們,比如事件的冒泡。

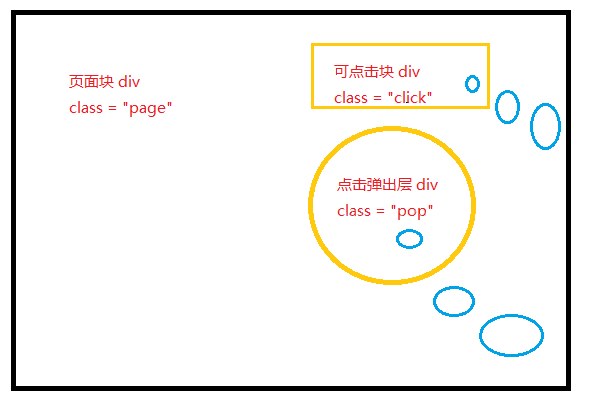
有一需求如下:
①點擊class = "click" 塊 彈出 class="pop" 塊
②點擊class = "page" 塊 關閉 class="pop" 塊
③點擊class = "pop" 塊 不關閉任何塊
如果用jQuery 魯莽一點,直接的程序就寫出來了
<script>
$(function(){
$('.click').click(functon(){
$('.pop').show();
});
$('.page').click(function(){
$('.pop').hide();
})
})
</script>
你這麼一鬧騰,問題就出來了,當我點擊"click"塊的時候,妹的,我還沒看到彈出層 "pop",瞬間就關閉了,這是為什麼呢?因為你點擊"click" 的瞬間,觸發了兩個事件,第一個是 自己本身的點擊事件,因為自己的父層也注冊了點擊事件,那第二個父層的點擊事件也被觸發了,即所謂的事件冒泡。
我又想保留這兩個事件,但又不想出現這樣的情況,怎麼辦,這就是我要說的 阻止事件冒泡。
阻止事件冒泡大致有兩種辦法:
1)使用 return false;
2)使用 event.stopPropagation();
其實兩者的原理差不多,就是屏蔽要冒泡的對象
$(function(){
$('.click').click(functon(event){
$('.pop').show();
event.stopPropagation();
});
$('.page').click(function(){
$('.pop').hide();
})
})
或者:
$(function(){
$('.click').click(functon(){
$('.pop').show();
return false;
});
$('.page').click(function(){
$('.pop').hide();
})
})
更多關於jQuery相關內容感興趣的讀者可查看本站專題:《jQuery窗口操作技巧總結》、《jQuery拖拽特效與技巧總結》、《jQuery常用插件及用法總結》、《jquery中Ajax用法總結》、《jQuery表格(table)操作技巧匯總》、《jQuery擴展技巧總結》、《jQuery常見經典特效匯總》、《jQuery動畫與特效用法總結》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
小編推薦
熱門推薦