BootStrap樹狀圖顯示功能
編輯:JQuery入門技巧
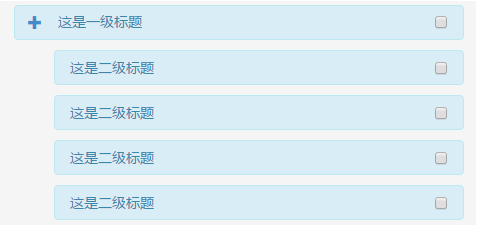
這是我根據bootstrap的折疊設計的樹狀圖顯示,只有二級顯示,可以用在簡單的目錄等
右端可以再次修改,顯示為滑動塊

- 引用部分
<meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - 騰實信績效管理系統</title> <link rel="stylesheet" type="text/css" href="~/Content/bootstrap.min.css" />
HTML代碼
<div class=" alert alert-info" style=" width:450px;height:35px;padding-top:0px;padding-left:0;margin-bottom:0;margin-top:10px"> <button type="button" class=" btn btn-link" data-toggle="collapse" data-target="#demo1"><span class=" glyphicon glyphicon-plus"></span></button> <span>這是一級標題</span> <input type="checkbox" name=" pageid" value=""style=" float:right; margin-top:10px"> </div> <div id="demo1" class="collapse in" style=" margin-left:40px;margin-bottom:10px;margin-top:0px"> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>這是二級標題</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>這是二級標題</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>這是二級標題</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>這是二級標題</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> </div>
以上所述是小編給大家介紹的BootStrap樹狀圖顯示功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦