解決vue-cli中stylus無法使用的問題方法
編輯:關於JavaScript
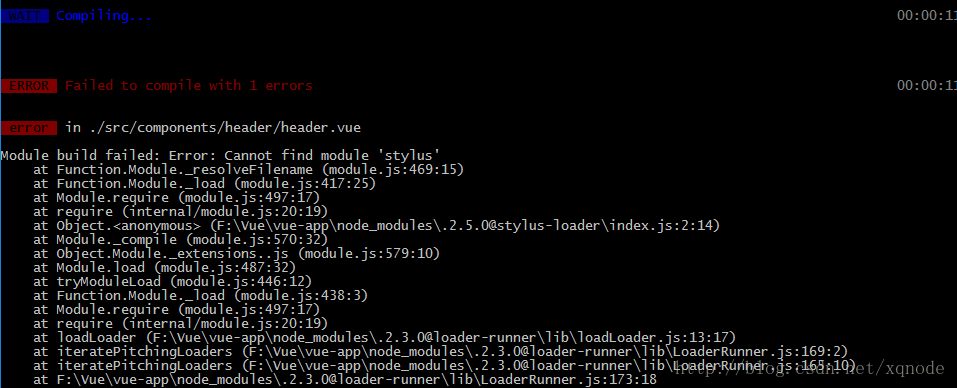
在寫基於vue-cli的vue項目時,遇到一個小坑,css用了stylus,但是在編譯時候總是報錯:

來來回回折騰了數十次,終於被我折騰好了。。。解決方式如下:
1、在package.json文件中寫入依賴:
"stylus-loader": "^2.5.0", "stylus": "0.52.4",
然後在命令行運行cmpm i 安裝插件。
或者直接運行:
$ cnpm i stylus-loader stylus --save
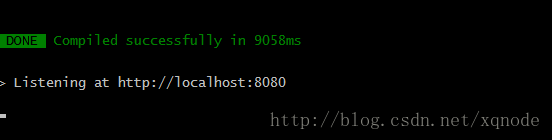
之後,就是享受成功的喜悅的時候了:
運行
$ npm run dev

在此慶祝下!原來我只是安裝了stylus-loader,卻沒有安裝stylus,所以問題一直沒有解決,現在終於好了。^_^
小編推薦
熱門推薦