使用BootStrap實現用戶登錄界面UI
編輯:關於JavaScript
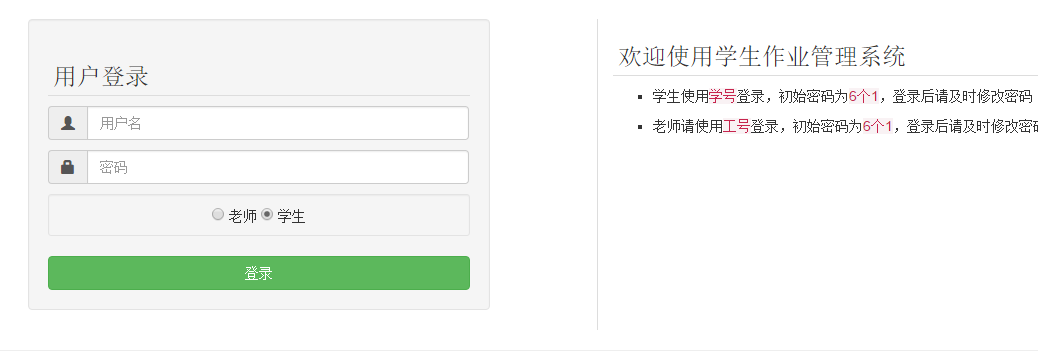
先給大家展示下效果圖,如果大家感覺還不錯,請繼續參考實現思路詳解。

布局
1.左右各一半(col-md-6)
2.左側登錄框占左側一半的10/12
3.右側是登錄系統的注意事項
使用到的HTML元素
well
輸入框組(input-group)
按鈕(btn-success)
HTML代碼
<div class="row" style="margin-top:30px;"> <div class="col-md-6" style="border-right:1px solid #ddd;"> <div class="well col-md-10"> <h3>用戶登錄</h3> <div class="input-group input-group-md"> <span class="input-group-addon" id="sizing-addon1"><i class="glyphicon glyphicon-user" aria-hidden="true"></i></span> <input type="text" class="form-control" placeholder="用戶名" aria-describedby="sizing-addon1"> </div> <div class="input-group input-group-md"> <span class="input-group-addon" id="sizing-addon1"><i class="glyphicon glyphicon-lock"></i></span> <input type="password" class="form-control" placeholder="密碼" aria-describedby="sizing-addon1"> </div> <div class="well well-sm" style="text-align:center;"> <input type="radio" name="kind" value="tea"> 老師 <input type="radio" name="kind" value="stu"> 學生 </div> <button type="submit" class="btn btn-success btn-block"> 登錄 </button> </div> </div> <div class="col-md-6"> <h3> 歡迎使用學生作業管理系統 </h3> <ul> <li>學生使用<em>學號</em>登錄,初始密碼為<em>6個1</em>,登錄後請及時修改密碼</li> <li>老師請使用<em>工號</em>登錄,初始密碼為<em>6個1</em>,登錄後請及時修改密碼</li> </ul> </div> </div>
CSS代碼
.input-group{
margin:10px 0px;//輸入框上下外邊距為10px,左右為0px
}
h3{
padding:5px;
border-bottom:1px solid #ddd;//h3字體下邊框
}
li{
list-style-type:square;//列表項圖標為小正方形
margin:10px 0;//上下外邊距是10px
}
em{//強調的樣式
color:#c7254e;
font-style: inherit;
background-color: #f9f2f4;
}
以上所述是小編給大家介紹的使用BootStrap實現用戶登錄界面UI,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家的支持!
小編推薦
熱門推薦