js實現點擊文本框顯示日期選擇器特效代碼分享
編輯:關於JavaScript
為大家分享的JavaScript圖片輪播代碼如下
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>js點擊文本框顯示日期選擇器</title>
<link type="text/css" rel="stylesheet" href="calendar.css" >
<script type="text/javascript" src="calendar.js" ></script>
<script type="text/javascript" src="calendar-zh.js" ></script>
<script type="text/javascript" src="calendar-setup.js"></script>
</head>
<body>
選擇時間:<input type="text" id="EntTime" name="EntTime" onclick="return showCalendar('EntTime', 'y-mm-dd');" />
</body>
</html>
運行效果圖:
初始化:

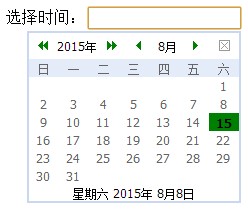
點擊文本框:

選擇日期,顯示在文本框:

以上就是為大家分享的javascript點擊文本框顯示日期選擇器代碼,希望大家可以喜歡。
- 上一頁:js時鐘翻牌效果實現代碼分享
- 下一頁:js漂浮廣告實現代碼
小編推薦
熱門推薦