最近做一個JSP網頁要求打開一個沒有菜單工具欄的IE,想到用window.open 來打開。但是發現如果先前打開的窗體沒有關掉,在打開一個窗體的時候就會在先前沒有關閉的窗體上打開新的窗體,這樣先前的窗口就被替換掉了。經過查找資料和測試發現如果在打開窗體的時候指定的窗體名和當前的某個窗體同名的時候就會在那個窗體上打開。例如下面的情況:
window.open("view_svg.jsp?ukey=<%=ukey%>&itemID=<%=itemID%>&charset=UTF-8","newWindow","height='100%', width='100%',toolbar=no,location=no,directories=no,menubar=no,scrollbars=no,resizable=no,status=no");
這樣打開的每一個窗體都是在名為newWindow的窗體中打開。
注意:窗體的名稱和title是不一樣的。
1.window.open(urlStr,'_blank','');
_blank參數表示打開新的窗口。
2.也可以采用下面的方法使每次打開的窗體都不同名。
<%
Random rd = new Random();
int i = rd.nextInt(100)+1;
String ranStr = String.valueOf(i);
%>
<script type="text/javascript">
function doclose(){
var currnwin = window.open("view_svg.jsp?ukey=<%=ukey%>&itemID=<%=itemID%>&charset=UTF-8","<%=ranStr%>","height='100%', width='100%',toolbar=no,location=no,directories=no,menubar=no,scrollbars=no,resizable=no,status=no");
window.opener=null;
window.close();
window.focus();
}
</script>
下面在給大家介紹使用javascript window.open 打開新窗口
open() 方法可以查找一個已經存在或者新建的浏覽器窗口。
語法:
window.open([URL], [窗口名稱], [參數字符串])
參數說明:
URL:可選參數,在窗口中要顯示網頁的網址或路徑。如果省略這個參數,或者它的值是空字符串,那麼窗口就不顯示任何文檔。
窗口名稱:可選參數,被打開窗口的名稱。
1.該名稱由字母、數字和下劃線字符組成。
2."_top"、"_blank"、"_selft"具有特殊意義的名稱。
_blank:在新窗口顯示目標網頁
_self:在當前窗口顯示目標網頁
_top:框架網頁中在上部窗口中顯示目標網頁
3.相同 name 的窗口只能創建一個,要想創建多個窗口則 name 不能相同。
4.name 不能包含有空格。
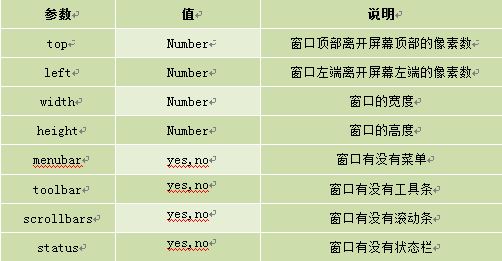
參數字符串:可選參數,設置窗口參數,各參數用逗號隔開。
參數表:

例如:打開http://www.baidu.com網站,大小為300px * 200px,無菜單,無工具欄,無狀態欄,有滾動條窗口:
<script type="text/javascript"> window.open('http://www.baidu.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
</script>
友情提醒:在此一定注意浏覽器的兼容性問題哈。