感謝某前輩寫的JS格式化日期和時間JS代碼,很好很強大!!!
前言:
js雖然提供了各種獲取時間Date對象的不同屬性方法,如:getDate 方法 | getDay 方法 | getFullYear 方法 | getHours 方法 ... ... 等等,但是卻沒有像java那樣提供一個方法來供用戶來根據自身提供的模板(pattern),來格式化指定時間對象,所以自己就封裝了一個小方法,只供大家閒來調侃-.-,有好的建議還望慷慨指薦哦。
用到知識點:
• arguments:該對象代表正在執行的函數和調用它的函數的參數。不可顯式創建,雖然有length屬性,且能像數組一樣以“[]”語法方式取值,但它並不是一個數組。
• typeof object :運算符,返回一個用來表示表達式的數據類型的字符串。六種可能: "number," "string," "boolean," "object," "function," 和 "undefined."。
• object.constructor:表示創建對象的函數。object必須是對象或函數的名稱。基礎數據沒有該屬性。
• exec 方法:用正則表達式模式在字符串中運行查找,並返回包含該查找結果的一個數組。沒有找到匹配,則它返回 null。數組中同類型匹配元素不會重復出現。
• str.split(Rex|str):以一個正則對象或子字符串,將一個字符串分割為子字符串,然後將結果作為字符串數組返回。
• throw Error('msg'):拋出一個帶有Message信息的Error。throw 後面可跟任何表達式。
• 還有一些for..in用法,三目運算符,substr這些就不講了,比較簡單。
代碼片段:
/**
* ***js時間日期格式化*** <br>
* <p>
* 模版字符串采用嚴謹格式,超出則會拋出異常,且每類格式只可出現一次,如:yyyy-mm-yyyy 格式會拋異常
* </p>
* y-年 length: 2/4位 <br>
* q-季度 length: 1位 <br>
* M-月 length: 1~2位 <br>
* d-日 length: 1~2位 <br>
* H-時 length: 1~2位24小時制,h:12小時制 <br>
* m-分 length: 1~2位 <br>
* s-秒 length: 1~2位 <br>
* S-毫秒 length: 固定1位
* @param {Date類型對象} date
* @param {String類型模板字符串} fmt
* @return 格式化後時間日期字符串
* @author lyt
* blongs: http://www.cnblogs.com/liuyitian/
*/
function DateFormat(date, fmt){
if (arguments.length != 2) // 參數個數校驗
throw Error('arguments長度不合法');
if (!date || (typeof date != 'object') || (d.constructor != Date)) // 參數合法性校驗
throw Error(arguments[0] + ':類型不為Date類型');
if (/H+/.test(fmt) && /h+/.test(fmt))
throw Error("小時格式錯誤,同類型只能連續出現一次!");
/* 模板參數校驗,正則驗證方法 */
var verify = function(Rex ){
var arr = new RegExp(Rex).exec(fmt); // 獲得匹配結果數組
if (!arr) // 匹配失敗返回
return "";
if (fmt.split(Rex).length > 2) // 同一類型間隔出現多次
throw Error("fmt格式錯誤:同類型只能連續出現一次!");
return arr[0];
};
/**
* 提供月、天、時、分、秒通用匹配替換
* @param {對象o屬性key} r
* @param {r對應正則對象} rex
**/
var common = function(r, rex) {
if(len !=1 && len !=2)
throw Error("月份格式錯誤:M只能出現1/2次");
len == 2 ? fmt=fmt.replace(rex, o[r].length==1 ? "0"+o[r] : o[r]) : fmt=fmt.replace(rex, o[r]);
}
var o = { // 數據存儲對象
"y+": date.getFullYear() + "", // 年
"q+": Math.floor((date.getMonth() + 3) / 3), // 季度
"M+": date.getMonth() + 1 + "", // 月
"d+": date.getDate() + "", // 日
"H+": date.getHours() + "", // 24時
"h+": date.getHours() + "", // 12時
"m+": date.getMinutes() + "", // 分
"s+": date.getSeconds() + "", // 秒
"S+": date.getMilliseconds() // 毫秒
}
for(var r in o) {
var rex, len, temp;
rex = new RegExp(r);
temp = verify(rex); // 匹配所得字符串
len = temp.length; // 長度
if(!len || len == 0)
continue;
if(r == "y+") {
if(len !=2 && len != 4)
throw Error("年份格式錯誤:y只能出現2/4次");
len == 2 ? fmt=fmt.replace(rex, o[r].substr(2,3)) : fmt=fmt.replace(rex, o[r]);
} else if(r == "q+") {
if(len != 1)
throw Error("季度格式錯誤:q只能出現1次");
fmt=fmt.replace(rex, o[r]);
} else if(r == "h+") {
if(len !=1 && len !=2)
throw Error("小時格式錯誤:h只能出現1/2次");
var h = (o[r] > 12 ? o[r]-12 : o[r]) + "";
len == 2 ? fmt=fmt.replace(rex, h.length==1 ? "0"+h : h) : fmt=fmt.replace(rex, h);
} else if(r == "S+") {
if(len != 1)
throw Error("毫秒數格式錯誤:S只能出現1次");
fmt=fmt.replace(rex, o[r]);
}else { // (r=="M+" || r=="d+" || r=="H+" || r=="m+" || r=="s+")
common(r, rex)
}
}
return fmt;
}
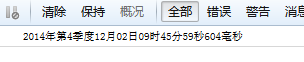
上幾個演示效果,供大家參考:
console.log(DateFormat(new Date(),'yyyy年第q季度M月dd日HH時m分s秒S毫秒'));

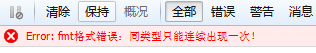
console.log(DateFormat(new Date(),'yyyy年yy第q季度M月dd日HH時m分s秒S毫秒'));

console.log(DateFormat(new Date(),'yyyy年第q季度M月dd日Hh時m分s秒S毫秒'));

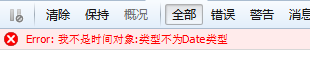
console.log(DateFormat("我不是時間對象",'yyyy年第q季度M月dd日Hh時m分s秒S毫秒'));

console.log(DateFormat(new Date(),'yyyy年第q季度MMM月dd日HH時m分s秒S毫秒'));

其他效果就不一一列舉了,感興趣的可以把代碼拷貝下來直接測試就行了,有任何BUG或者有待優化的地方請慷慨指正哦。
通過以上內容給大家詳解了JavaScript時間格式化相關知識,希望大家喜歡。